关于页面的跳转,微信小程序提供了3种方法:
方法1:
使用API wx.navigateTo()函数

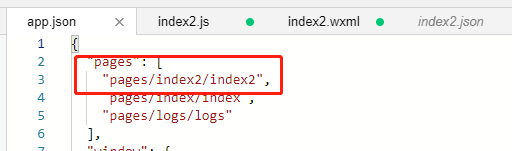
首先创建一个新页面,

使用方法如下
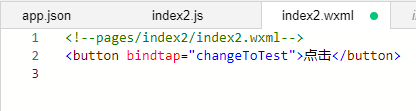
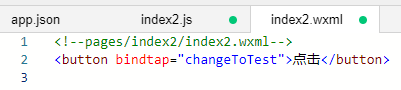
index.wxml:
在inde2.wxml新建一个button组件,并使用bindtap事件绑定一个函数

index.js:
在index.js中的Page函数内部,添加changeToTest 函数,函数里面使用wx.navigateTo,写上需要跳转的页面,里面传入的是一个对象,对象内使用url属性,对应的就是需要跳转的页面的路径(注意:这是接收的是一个相对路径,并且页面不需要使用.wxml后缀)

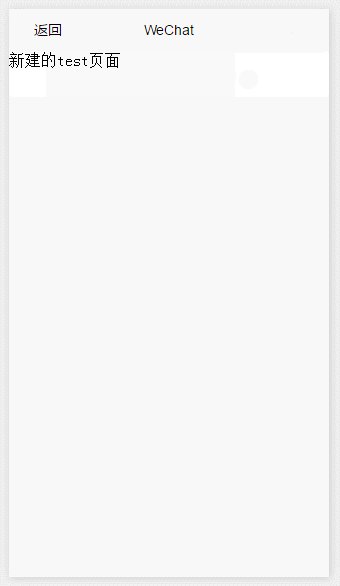
运行:

方法二:
使用API wx.redirectTo()函数

同理先创建一个新页面

index.wxml:
在inde2.wxml新建一个button组件,并使用bindtap事件绑定一个函数

index.js:

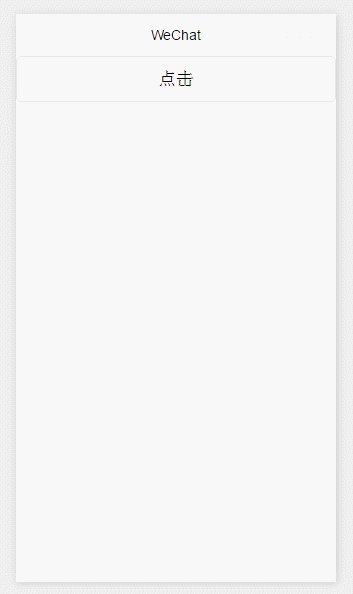
运行:

1.
wx.navigateTo()和wx.redirectTo()的区别:
**wx.navigateTo()**是保留当前页面,跳转到某个页面,跳转页面后可以返回上一页。
**wx.redirectTo()**是关闭当前页面,跳转到某个页面,跳转页面后不能返回上一页。
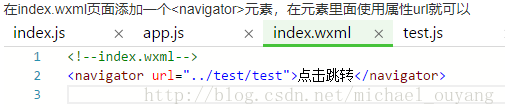
方法三:
index.wxml:

运行:























 1806
1806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








