
💦 今天是圣诞节
💦 在忙碌的生活中,仪式感还是要有的,今天小禅使用代码绘制了颗圣诞树
💦 祝大家圣诞快乐!
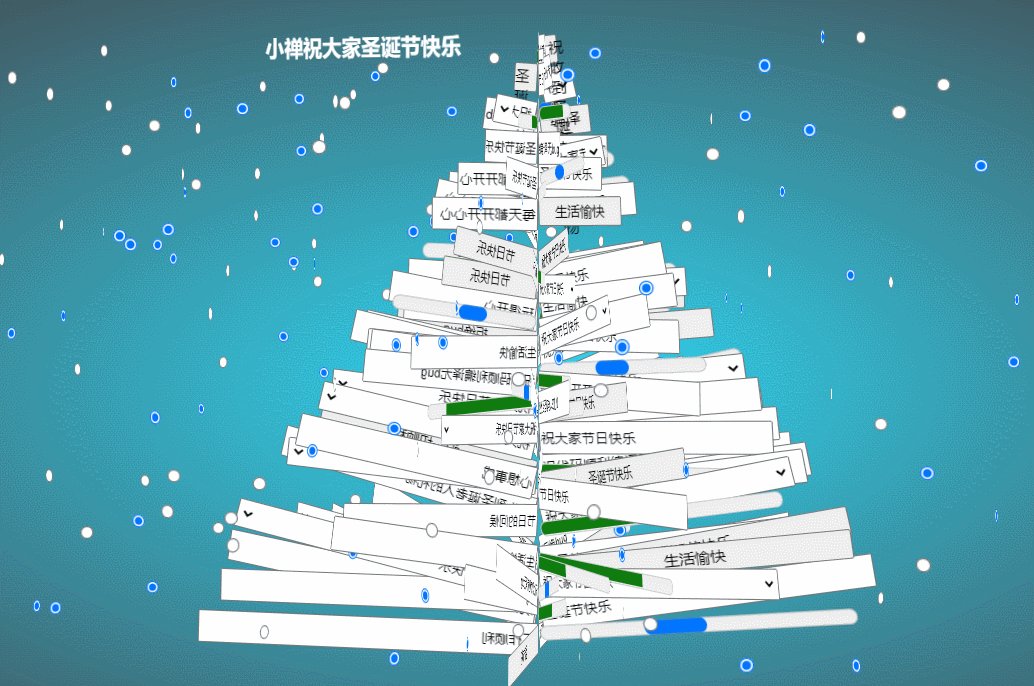
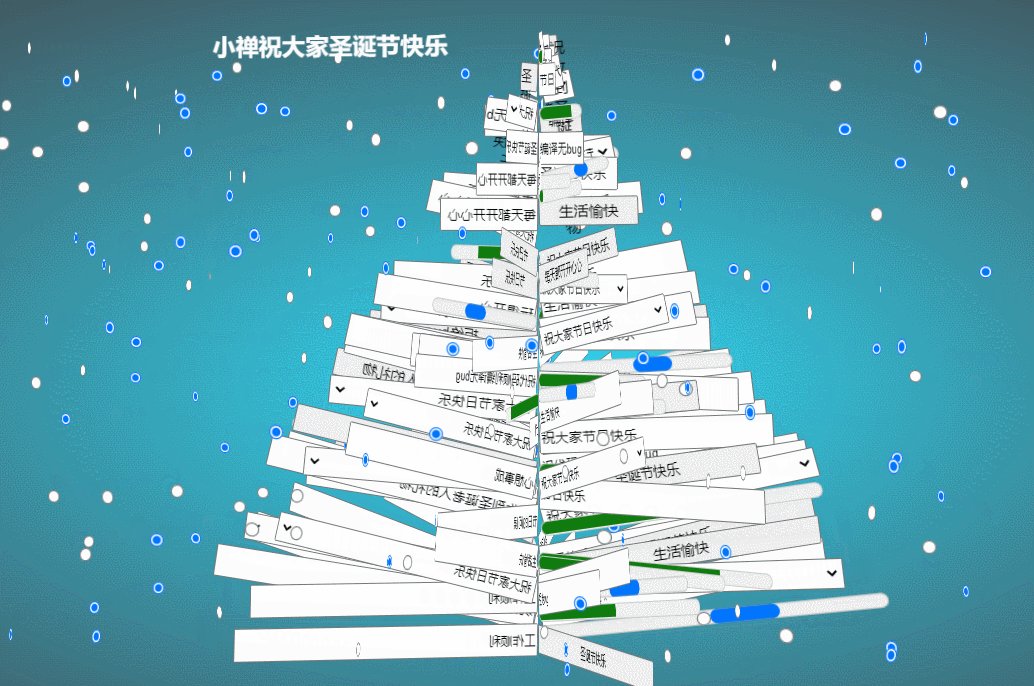
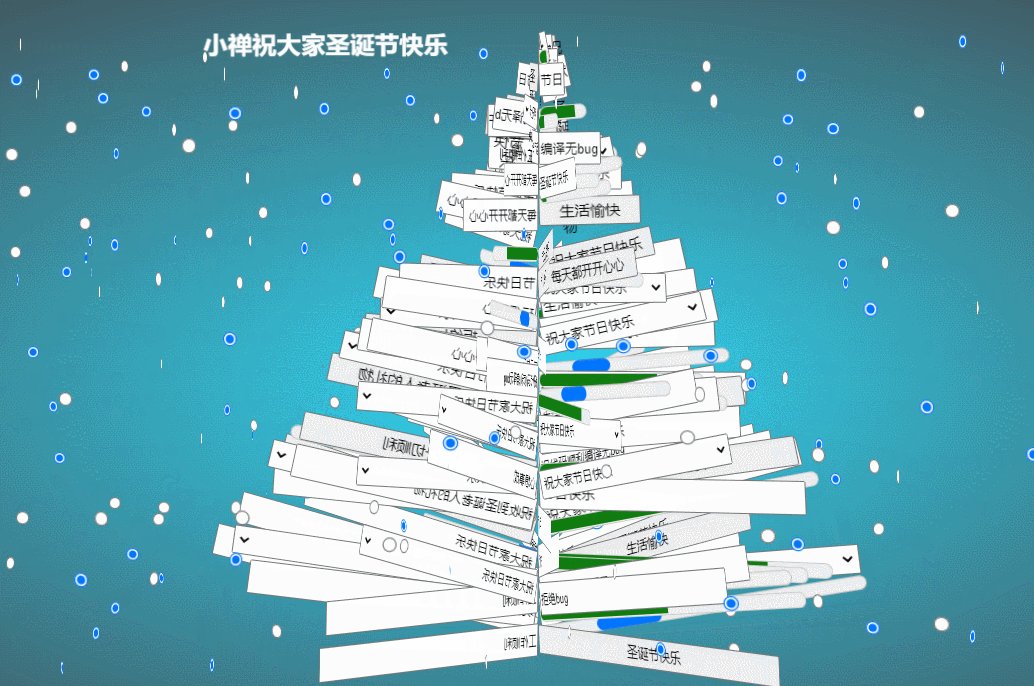
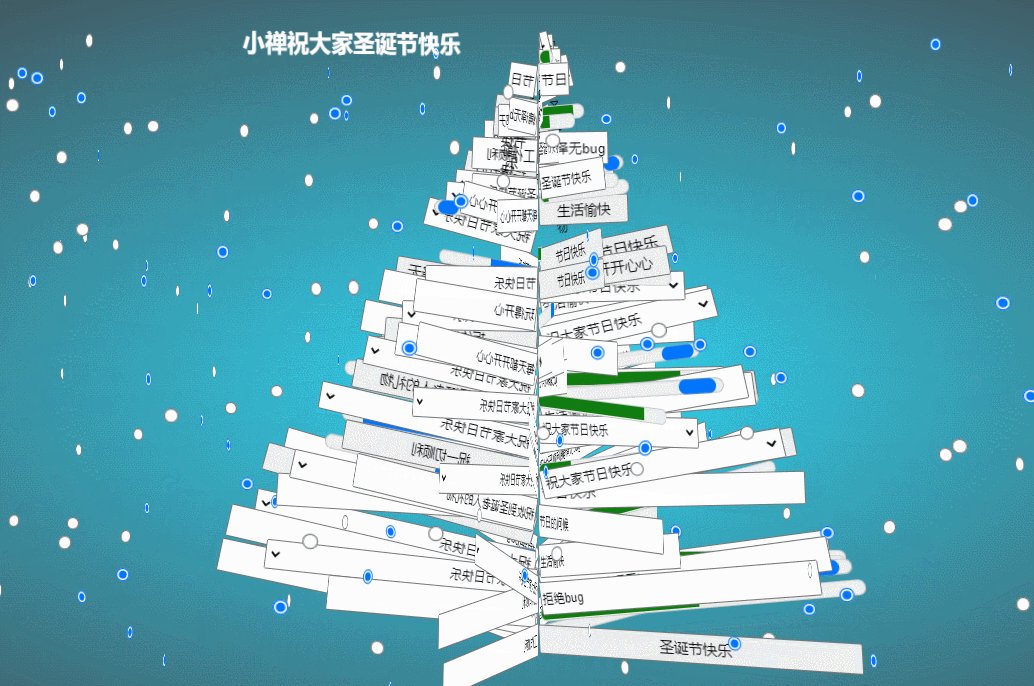
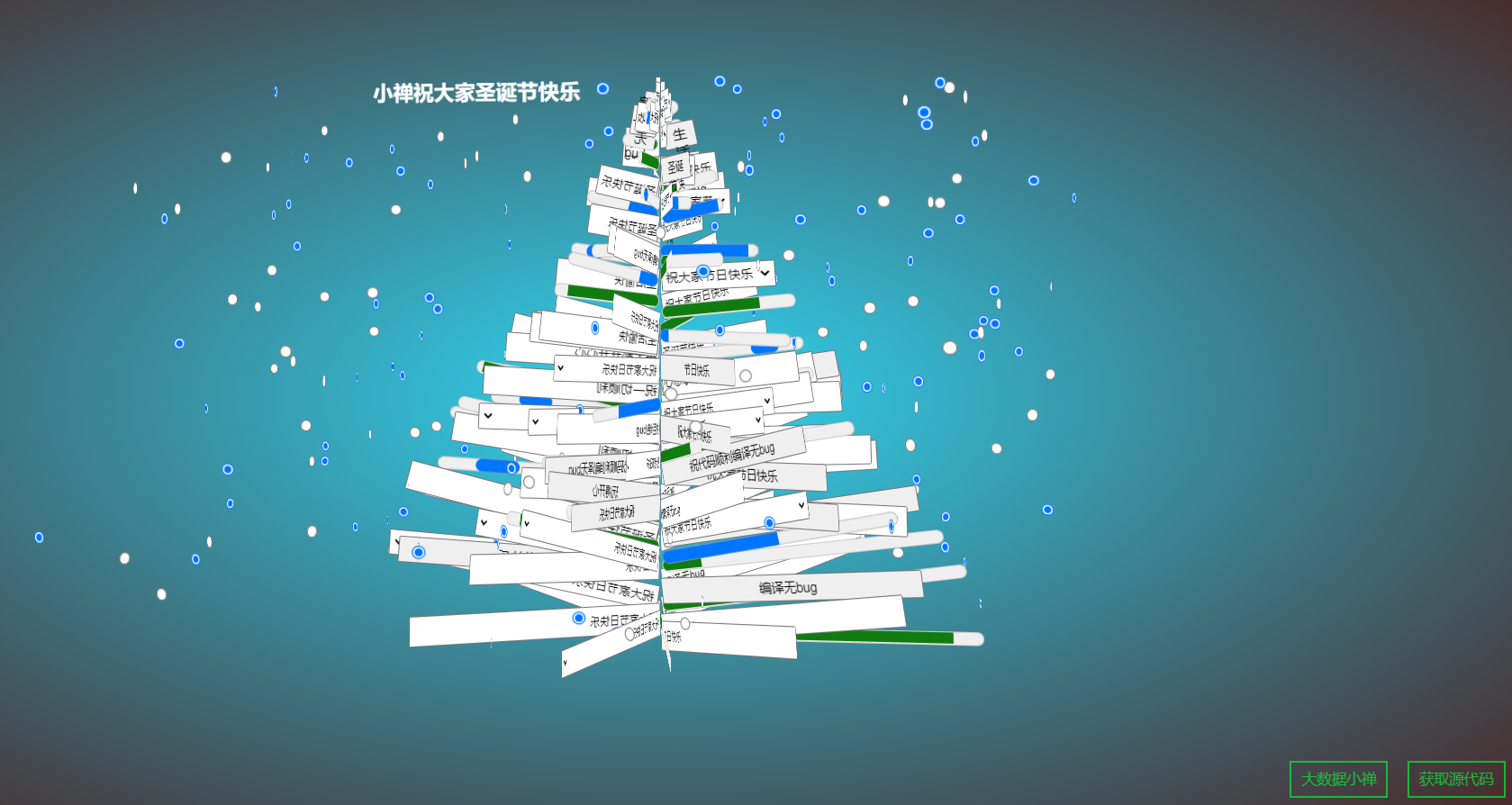
1.动态旋转圣诞树
实现效果如下

代码参考,具体的CSS与js代码较多这里就不展示出来了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="description" content="程序员的圣诞树" />
<meta name="author" content="" />
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<title>圣诞树</title>
<link href="./css/ui.css" rel="stylesheet" media="screen" />
<link href="./css/domtree.css" rel="stylesheet" media="screen" />
<link href='https://fonts.googleapis.com/css?family=Armata' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="./css/audiobtn.css">
<script type="text/javascript" src="./js/audiobtn.js" ></script>
</head>
<body>
<!-- 圣诞树 -->
<div class="tree"><h1>小禅祝大家圣诞节快乐</h1></div>
<script src="./js/domtree.js"></script>
<div class="credits">
<a href="https://blog.csdn.net/weixin_45574790">大数据小禅</a>
<a href="https://note.youdao.com/s/9C8WpXFW">获取源代码</a>
</div>
<script>
var _gaq = [['_setAccount', 'UA-15240703-1'], ['_trackPageview']];
(function(d, t) {
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
g.async = true;
g.src = ('https:' == location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
s.parentNode.insertBefore(g, s);
})(document, 'script');
</script>
</body>
</html>
2.闪烁圣诞树
实现效果如下

代码参考,具体的CSS与js代码较多这里就不展示出来了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>圣诞快乐</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<ul class="bgg">
<li class="sphere"></li>
<p class="text">小禅祝大家圣诞快乐</p>
</ul>
<ul class="tree">
<li class="top-star"> </li>
<li class="top">
<ul class="tree-pts">
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts left"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
<li class="pts right"></li>
</ul>
</li>
</body>
</html>
3.祝福语
年尾将之,一颗圣诞树就代表着一份平安与幸运,在这里将最好的祝福送给你,祝各位圣诞快乐!






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










