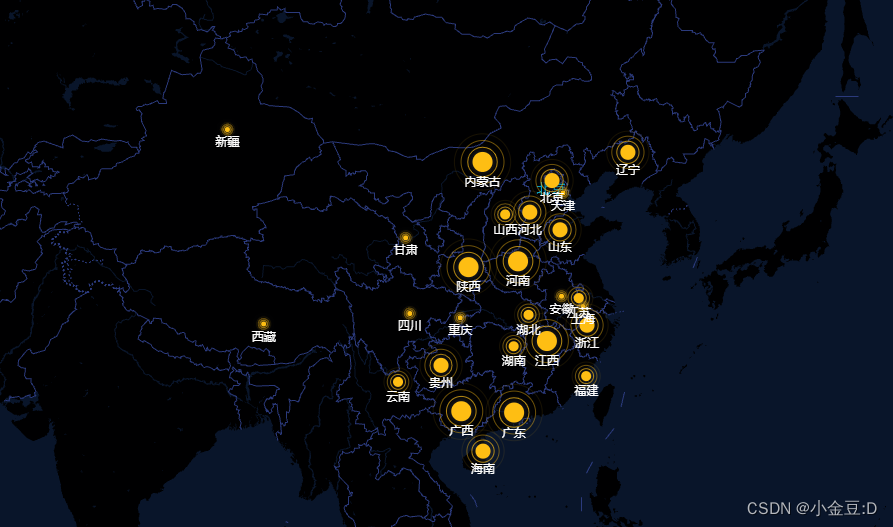
效果图

一、安装插件
安装高德插件
npm install echarts-extension-amap --save
二、引入使用
(已全局引入echarts,高德地图)
import "echarts-extension-amap";
//echarts参数
options={
amap:{
// 高德地图中心经纬度
center: [102.39, 24.9],
// 高德地图缩放
zoom: 4,
// zooms: [4, 18], // 缩放比例范围
// 启用resize
resizeEnable: true,
// 移动过程中实时渲染 默认为true 如数据量较大 建议置为false
// renderOnMoving: true,
// 自定义地图样式主题
// mapStyle: "amap://styles/4bd99152417f47683f35343cae76681c",
mapStyle: "amap://styles/darkblue",
},
series:[
{
type: "effectScatter",
coordinateSystem: "amap",
rippleEffect: {
brushType: "stroke",
scale: 3,
},
label: {
show: true,
color: "#fff",
position: "bottom",
},
symbolSize: 20,
showEffectOn: "render", //加载完毕显示特效
itemStyle: {
normal: {
color: "#FEBE13", // 圆点的颜色
shadowBlur: 10,
shadowColor: "#333",
},
},
zlevel: 6,
data: [],
},
]
}
三、设置高德控件
在echarts setOption之后使用
// Get AMap extension component
var amapComponent = chart.getModel().getComponent('amap');
// Get the instance of AMap
var amap = amapComponent.getAMap();
// Add some controls provided by AMap.
amap.addControl(new AMap.Scale());
amap.addControl(new AMap.ToolBar());




















 6856
6856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








