一. 安装配置
1.docker-compose
参考https://yeasy.gitbook.io/docker_practice/compose/install 进行安装
2.新建wordpress文件夹,touch一个docker-compose.yml然后输入内容,然后跑执行语句
docker-compose -f docker-compose.yml up -d
docker-compose.yml里面内容
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
- /opt/wordpress:/var/www/html
db:
image: mysql:8.0
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- /opt/mysql:/var/lib/mysql
3. 进入admin后台配置
http://119.45.4.173:8080/wp-admin
4. nginx的配置
作用:反向代理,开放80端口调用CVM中实际要用的wordpress这个容器
二. 问题与解决
1. 我们去查看containerId,发现网关不同,不能互通
docker inspect [ContainerId]
我们看到不同的网关
wordpress&&mysql
"Gateway": "172.19.0.1",
"IPAddress": "172.19.0.2",
"Gateway": "172.19.0.1",
"IPAddress": "172.19.0.3",
nginx:
"Gateway": "172.17.0.1",
"IPAddress": "172.17.0.2",
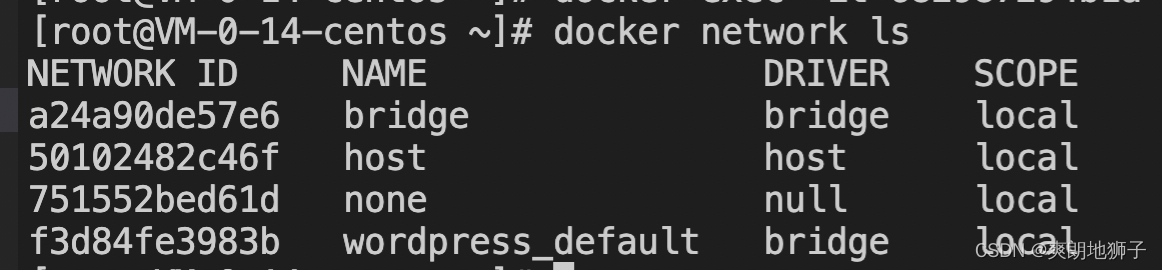
同时用命令查看

所以理论上是不能互相通信的,如果要互相通信,nginx启动的时候需要启动wordpress的时候加一下
2. 解决方案
--link nginx
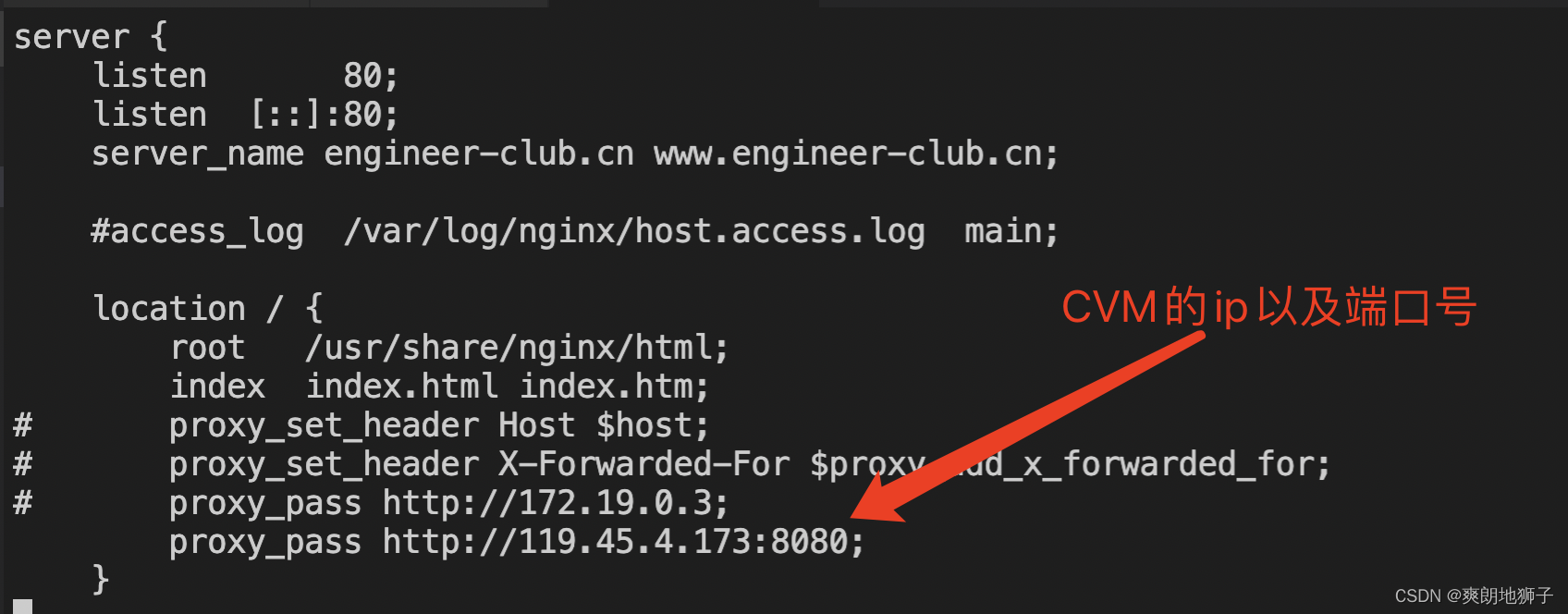
3. nginx的配置
进入nginx
docker exec -it 682987294b1a /bin/bash
cd /etc/nginx/conf.d/
vim default.conf
查看

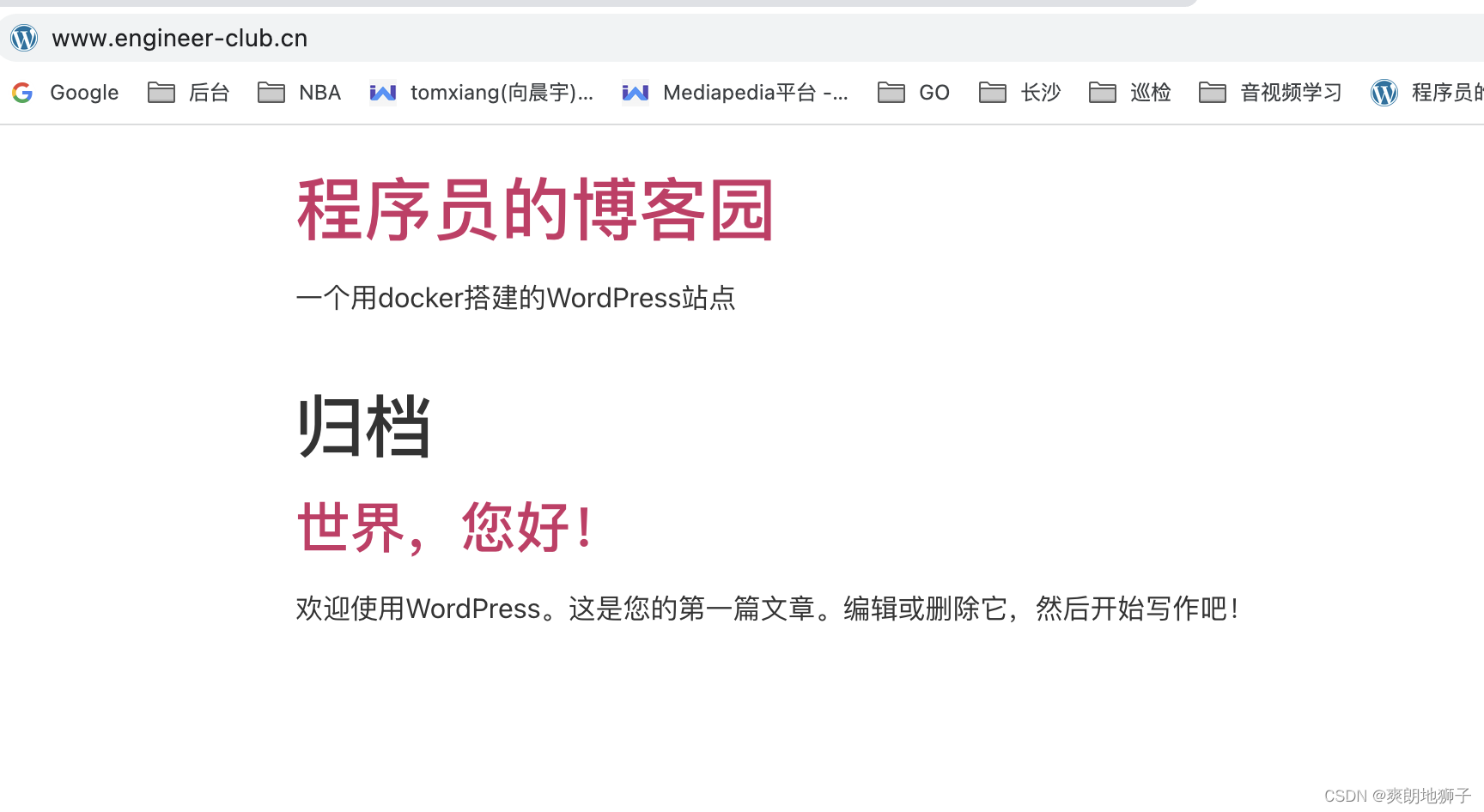
三. wordpress
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










