VUE之组件(组件通信、单向数据流)
组件通信
我们已经知道,从父组件向子组件通信,通过 props 传递数据就可以了,但 Vue 组件通信的场景不止有这一种,归纳起来,组件之间通信可以用下图表示。

单向数据流
单向数据流是父子组件的核心概念,props是单向绑定的。
当父组件的属性发生变化的时候,会传导到子组件。但是反之,为了防止子组件无意间修改来父组件的状态,从下往上的数据流是不允许的。
当父组件属性改变时,会传进子组件。而子组件的属性改变时,会报错。
这样的话可能觉得props有点鸡肋,只能初始化组件的时候用,在子组件内并不能进行操作。其实还是有两种办法去操作props的:
1.定义一个局部变量,并用props初始化它,以后操作这个局部变量。
2.定义一个计算属性,处理props的值并返回。
自定义事件
了解了组件对单向数据流,我们知道了组件从上至下是通过prop传递进行通信的。那从下往上怎么办呢?
vue规定子组件通过触发事件来与父组件进行通信。即父组件在调用子组件时,定义事件,子组件通过触发这个事件来与父组件进行通信。
子组件→父组件
当子组件需要向父组件传递数据时,需要用到自定义事件。
Vue 组件有一套观察者模式,子组件用
e
m
i
t
(
)
来
触
发
事
件
,
父
组
件
用
emit()来触发事件,父组件用
emit()来触发事件,父组件用on()来监听子组件的事件。
语法结构:
父组件通过v-on:eventName="parentEventName"来设置监听
子组件通过$.emit(‘eventName’)来触发事件
案例1:
两种办法去操作props之一,定义一个局部变量,并用props初始化它,以后操作这个局部变量。即父组件传值→子组件保存初始值
父组件传递初始值进来,子组件将它作为初始值保存起来,在自己的作用域下可以随意使用和修改。

数据解耦:子组件数据缓存已经完成,挂载完毕后便于父组件解耦。此时父组件数据变化不再会影响传递到子组件。

案例1改写(子组件添加点击事件,维护缓存数据):
父组件传值→子组件保存初始值
父组件传递初始值进来,子组件将它作为初始值保存起来,在自己的作用域下可以随意使用和修改,只用维护childCount,这样可以避免直接操作父组件数据。

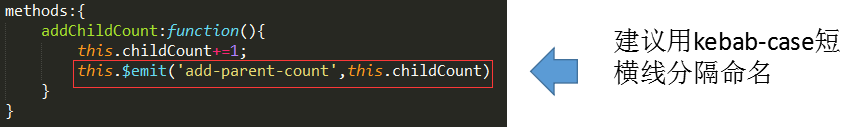
案例1改写(不再维护缓存数据,开始影响父组件数据):
步骤:
①子组件通过$emit(‘eventName’,option)来触发事件
②父组件通过v-on:eventName="parentEventName"来设置监听
①子组件触发事件$emit(‘eventName’,option)

②父组件设置监听v-on:eventName="parentEventName"并接收参数

案例1小结:
使用事件抛出值:
有的时候用一个事件来抛出一个特定的值是非常有用的,这时可以使用 $emit 的第二个参数来提供这个值
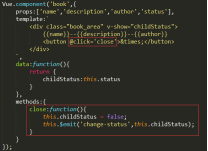
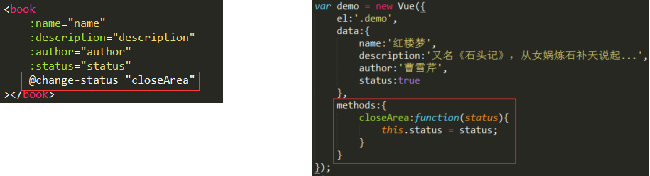
案例2:点击按钮关闭


案例2:点击按钮关闭
①子组件触发事件$.emit(‘eventName’,option)

②父组件设置监听v-on:eventName="parentEventName"

以下为代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>VUE之组件(组件通信、单向数据流)</title>
</head>
<body>
<div class="demo">
<book
:name = "name"
:description = "description"
:author = "author"
:status = "status"
@change-status="closeArea"
></book>
</div>
</body>
</html>
<!-- 引入vue.js文件 -->
<script src="../vue10.9练习/js/vue-2.6.9.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
Vue.component('book',{
props:['name','description','author','status'],
template:`
<div class="nook_area" v-show="childStatus">
{{name}}--{{description}}--{{author}}
<button @click="close">×</button>
</div>
`,
data:function(){
return{
childStatus:this.status
}
},
methods:{
close(){
this.childStatus = false;
this.$emit('change-status',this.childStatus);
}
}
})
var demo = new Vue({
el:'.demo',
data:{
name:'红楼梦',
description:'又名《石头记》,从女娲石补天说起...',
author:'曹雪芹',
status:true,
},
methods:{
closeArea(status){
this.status = status;
}
}
});
</script>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








