微信小程序(组件–媒体)
大纲
常用媒体组件
①audio音频组件
②camera系统相机组件
③image图片组件
④video视频组件
媒体组件-音频
音频控件
注意:1.6.0版本开始,该组件不再维护,建议使用能力更强的 wx.createInnerAudioContext 接口,之后课程再做介绍。
案例:

案例渲染结果:
mp3音乐外链:http://www.333ttt.com/up
audio音频属性列表—基础属性

audio音频属性列表—事件绑定属性

audio音频操控,接下来添加播放与暂停按钮
样式渲染结果
audio音频操控
第一步:获取音频上下文实例,并绑定给变量
第二步:通过音频上下文实例来操作对应音频
audio音频操控,接下来添加其他功能
例如:设置当前播放时间功能
此时,点击按钮时便会快速跳跃至第10秒,如果seek方法传参为0时,则会跳转到音频开头。
设置当前播放时间为开头
audio音频事件绑定属性验证
bindplay开始+bindpause暂停
此时点击播放与暂停时便会分别处罚bindplay与bindpause事件属性,其他验证方法与之类似
媒体组件-视频
视频控件
注意:相关api为wx.createVideoContext,即使用 wx.createVideoContext 获取 video上下文 context
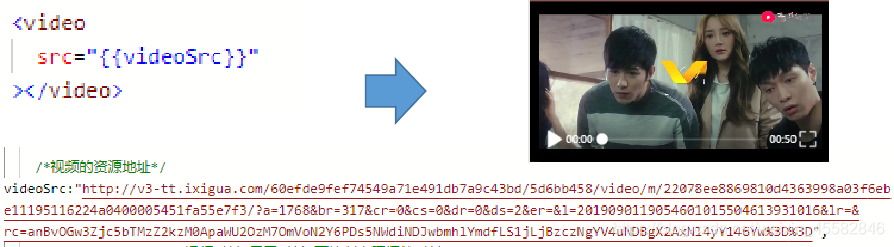
案例
案例:
视频链接
http://v3-tt.ixigua.com/60efde9fef74549a71e491db7a9c43bd/5d6bb458/video/m/22078ee8869810d4363998a03f6ebe11195116224a0400005451fa55e7f3/?a=1768&br=317&cr=0&cs=0&dr=0&ds=2&er=&l=2019090119054601015504613931016&lr=&rc=anBvOGw3Zjc5bTMzZ2kzM0ApaWU2OzM7OmVoN2Y6PDs5NWdiNDJwbmhlYmdfLS1jLjBzczNgYV4uNDBgX2AxNl4yY146Yw%3D%3D
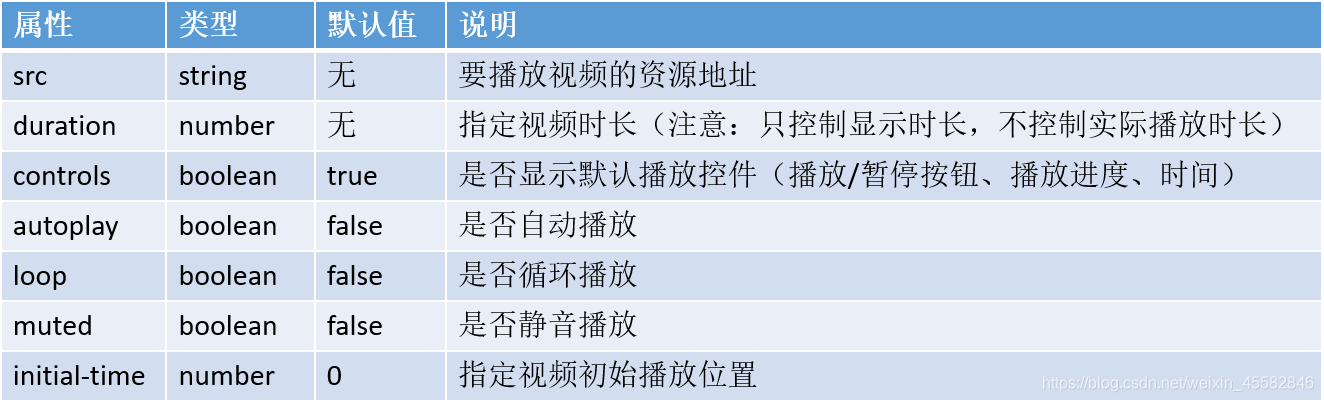
video视频属性列表—基础属性
接下来依次验证下以上基本属性
此时验证后发现视频从30秒开始,循环播放等…生效
video视频属性列表—控件属性
备注:很多属性无效,目前官方仍未修复,略过即可。
案例:验证show-mute-btn静音按钮项
备注:很多属性无效,目前官方仍未修复,略过即可
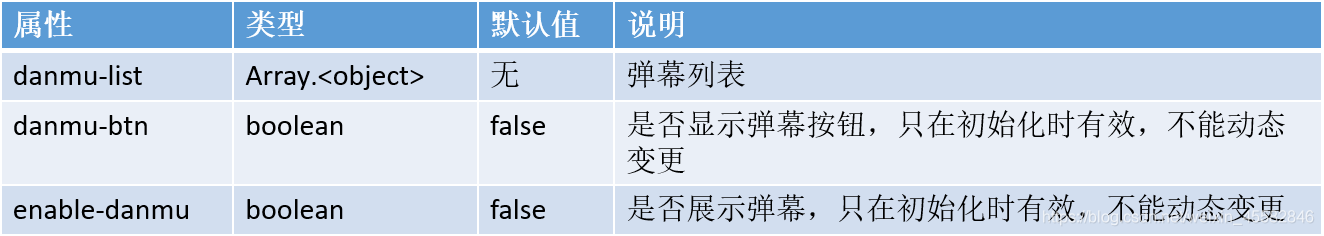
video视频属性列表—弹幕属性
弹幕属性案例验证:
相关属性:danmu-list:弹幕列表、enable-danmu:是否显示弹幕、 danmu-btn:弹幕按钮、controls:是否显示视频控件
第一步:视频屏幕中可以使用danmu-list设置弹幕内容、字体颜色以及出现时间点
接下来介绍下如何发送弹幕
此时便实现了发送弹幕,但还有一个问题:弹幕字体颜色均为白色,所以接下来给弹幕添加随机色。
第一步:在注册器外封装随机色函数

第二步:发送弹幕时,调用随机色
此时,便实现了弹幕的展示与发送。
video视频属性列表—其他操作属性

注意:部分属性无效,官方bug未解决。
媒体组件-图片
图片标签
注意:图片,支持JPG、PNG、SVG格式。
关键词:
IOS图片填充模式ScaleToFill、ScaleAspectFit、ScaleAspectFill、widthFix
IOS图片裁减模式top、bottom、left、right、center、top left、top right、bottom left、bottom right。
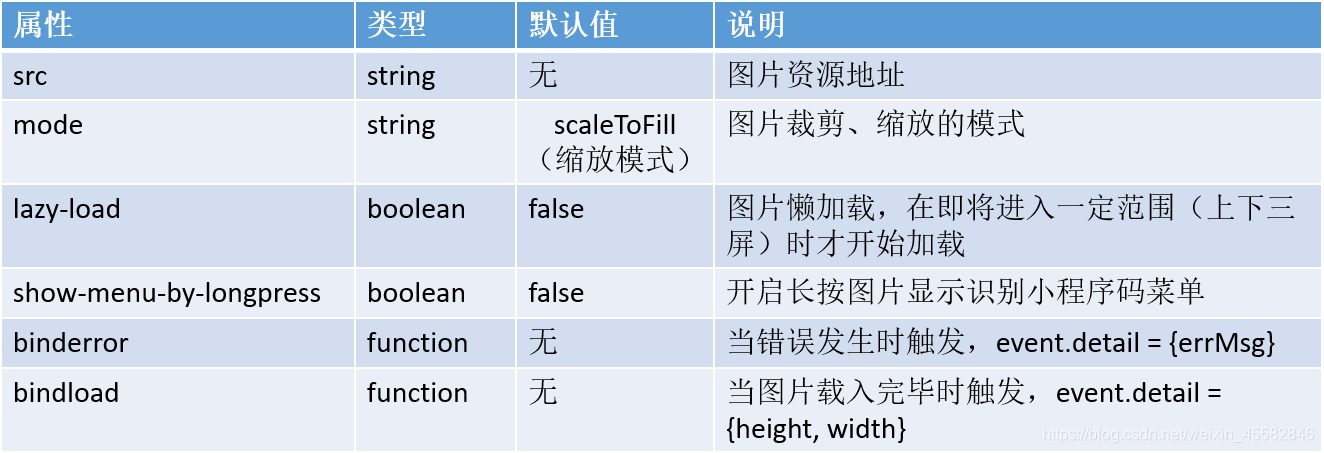
<image></image>—图片标签属性
<image></image>—mode缩放模式属性值

<image></image>—mode裁减模式属性值

<image></image>图片标签mode属性值验证




常用属性值小结:
①UIViewContentModeScaleToFill 图片以控件大小为准 填满 (以椭圆形为例,变形)
②UIViewContentModeScaleAspectFit 图片以自身宽高比为准填充 ,剩余空间透明(不变形)
③UIViewContentModeScaleAspectFill 图片显示不全,类似于放大并显示一部分
注意:
①image组件默认宽度300px、高度225px
②image组件中二维码/小程序码图片不支持长按识别。仅在wx.previewImage中支持长按识别
媒体组件-相机
<camera></camera>相机标签
系统相机,扫码二维码功能,需升级微信客户端至6.7.3。需要用户授权 scope.camera。
相关API:wx.createCameraContext,作用创建 camera 上下文 CameraContext 对象
注意:
①CameraContext 实例,可通过 wx.createCameraContext 获取。 ②CameraContext 与页面内唯一的 camera 组件绑定,操作对应的 camera 组件。
<camera></camera>相机标签—基础属性

以上即为相机标签<camera></camera>基础属性,接下来依次介绍。
mode属性
mode属性值

device-position属性
device-position属性值
flash属性
flash属性值
frame-size属性
flash属性值
注意:
①同一页面只能插入一个 camera 组件
②onCameraFrame 接口根据 frame-size 返回不同尺寸的原始帧数据,与 Camera 组件展示的图像不同,其实际像素值由系统决定
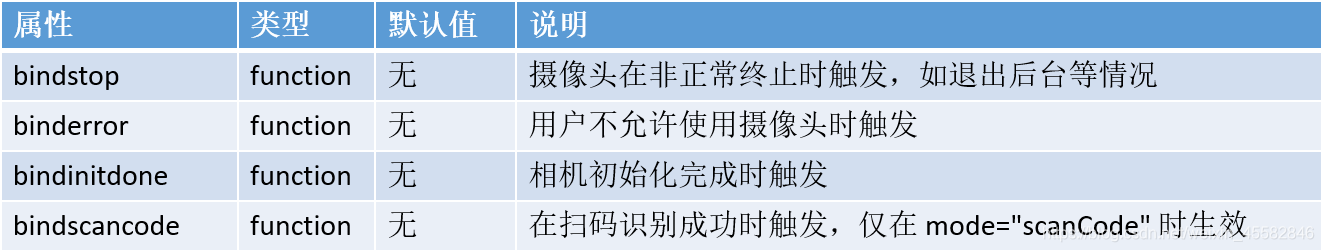
<camera></camera>相机标签—事件属性
案例:

媒体组件-实时音视频
<live-player></live-player>实时音视频播放
注意:
实时音视频播放,暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「接口设置」中自助开通该组件权限。
<live-pusher></live-pusher>实时音视频录制
注意:
实时音视频录制。需要用户授权 scope.camera、scope.record。
暂只针对国内主体如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「接口设置」中自助开通该组件权限
总结
媒体组件
<audio></audio>音频控件
<video></video>视频控件
<image></image>图片标签
<camera></camera>相机标签
<live-player></live-player>实时音视频播放(需认证,了解即可)
<live-pusher></live-pusher>实时音视频录制(需认证,了解即可)






















 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








