从select选项框中删除选项,即从select元素中删除指定options元素,那么要如何使用jQuery实现?下面本篇文章就来给大家介绍一下使用jQuery从select元素中删除options的方法,希望对大家有所帮助。

想要使用jQuery从select元素中删除options元素,可以先使用jQuery选择器从select中选择需要删除的options元素,然后使用JQuery的remove()方法从HTML文档中删除该选项。
remove()方法用于法移除被选元素,包括所有的文本和子节点。该方法也会移除被选元素的数据和事件。
示例1:使用remove()方法删除value='val_1'的选项
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="text-align:center;" id="body">
<p style="font-size: 15px; font-weight: bold;">单击按钮,从select选择框中删除选项</p>
<select>
<option value="val_1"> Val_1</option>
<option value="val_2"> Val_2</option>
<option value="val_3"> Val_3</option>
<option value="val_4"> Val_4</option>
</select>
<br>
<br>
<button> 单击 </button>
<p id="Text" style="color: green;font-size: 24px;font-weight: bold;"></p>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('button').on('click', function() {
$("option[value='val_1']").remove();
$('#Text').text('值为val_1的选项已删除!');
});
</script>
</body>
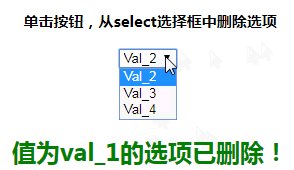
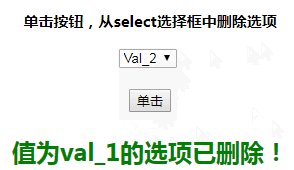
</html>效果图:

示例2:使用remove()方法删除class ='val'的选项
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="text-align:center;" id="body">
<p style="font-size: 15px; font-weight: bold;">单击按钮,从select选择框中删除选项</p>
<select>
<option class="val" value="val_1"> Val_1 </option>
<option class="val" value="val_2"> Val_2 </option>
<option value="val_3"> Val_3 </option>
<option value="val_4"> Val_4 </option>
</select>
<br>
<br>
<button> 单击 </button>
<p id="Text" style="color: green;font-size: 24px;font-weight: bold;"></p>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$('button').on('click', function() {
$("option[class='val']").remove();
$('#Text').text(
'class = "val"的选项已删除!');
});
</script>
</body>
</html>效果图:

























 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








