直接上代码
<div class="flex echart" ref="echart1"></div>
data中初始化数据
chartInfo:{
x:['A商场', 'B商场', 'C商场', 'D商场', 'E商场', 'F商场', 'G商场'],
y:[100, 150, 120, 90, 50, 130, 110],
y1:[120, 130, 110, 70, 60, 110, 140],
},
画柱状图部分代码
drawEchart() {
let myChart = this.$echarts.init(this.$refs.echart1);
let option;
option = {
title: {
text: '主标题', //'\n'指定换行
x: 'center', //主标题的水平位置,默认为'left',可选:'center'|'left'|'right'|{number}
y: 'top', //主标题的垂直位置,默认为top,可选为:'top'|'bottom'|'center'|{number}
textStyle: { //主标题样式
fontSize: '12px',
color: '#252B34'
}
},
tooltip: { // 图表提示框
show: true, //是否显示提示框组件
trigger: 'axis',
axisPointer: { //坐标轴指示
type: 'shadow' //鼠标悬浮到图上显示阴影,默认为直线;可选为:'line'|'shadow'
},
confine:true, //是否将tooltip框限制在图表的区域内
},
xAxis: {
type: 'category',//坐标轴类型
data: this.chartInfo.x
},
yAxis: {
type: 'value'
},
legend: { // 图例属性
orient: 'horizontal', //默认水平,vertical垂直
x:'center', //可设定图例在左left、右right、居中center
y:'bottom', //可设定图例在上top、下bottom、居中center
// padding:[0,50,0,0], //内边距,可设定图例[距上、右、下、左的距离],为数值时不加单位
data: ['设备总数', '异常设备数'],
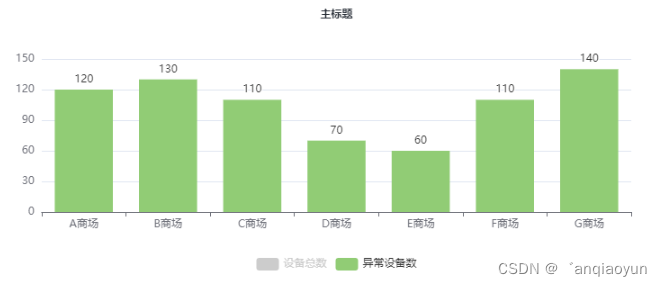
selected: { //设置图例的某个选项的数据默认是显示还是隐藏;如果某选项设置为false,那么图标上的数据也会默认不显示,而图例会以灰色样式显示
'设备总数': false,
}
},
series: [{
name: '设备总数',
type: 'bar', // 在series下,type设置为bar,表明为柱状图
label: { // 添加label以显示具体数值,在每个柱子上显示对应数值
show: true,
position: 'top'
},
data: this.chartInfo.y,
},
{
name: '异常设备数',
type: 'bar',
label: {
show: true,
position: 'top'
},
data: this.chartInfo.y1,
}]
};
option && myChart.setOption(option);
},
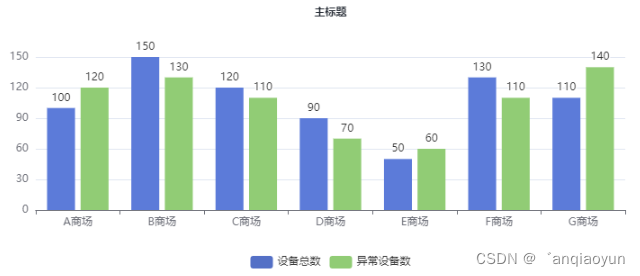
效果

默认设备总数的数据不展示,点击图例中的设备总数之后的效果如下:

css部分
.echart {
height: 300px;
width: 100%;
margin-top: 10px;
}
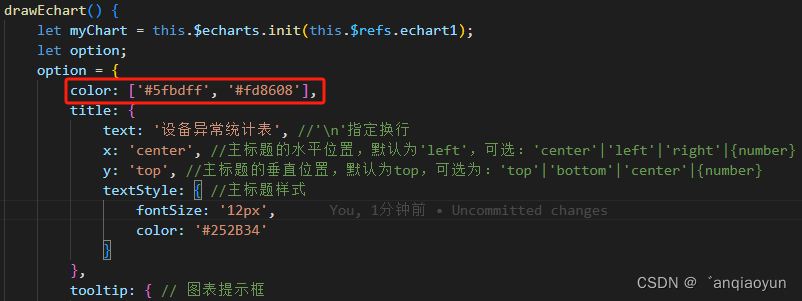
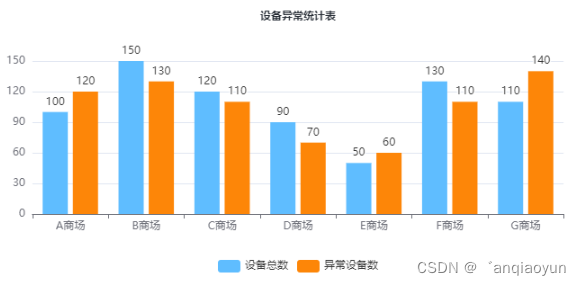
如果想更改两个柱状图的颜色,可以添加:color: [‘#5fbdff’, ‘#fd8608’],

效果:






















 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








