Idea设置:
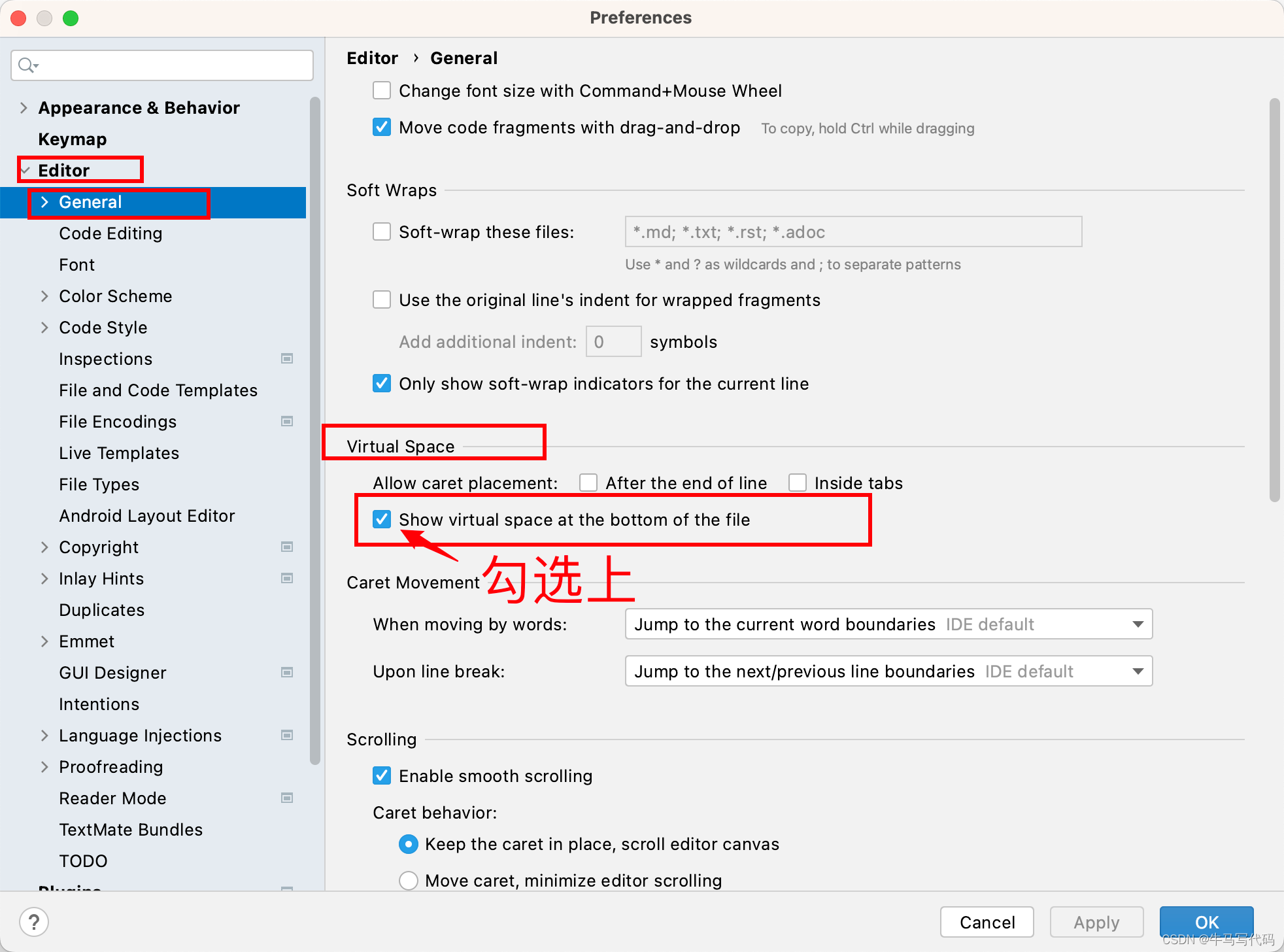
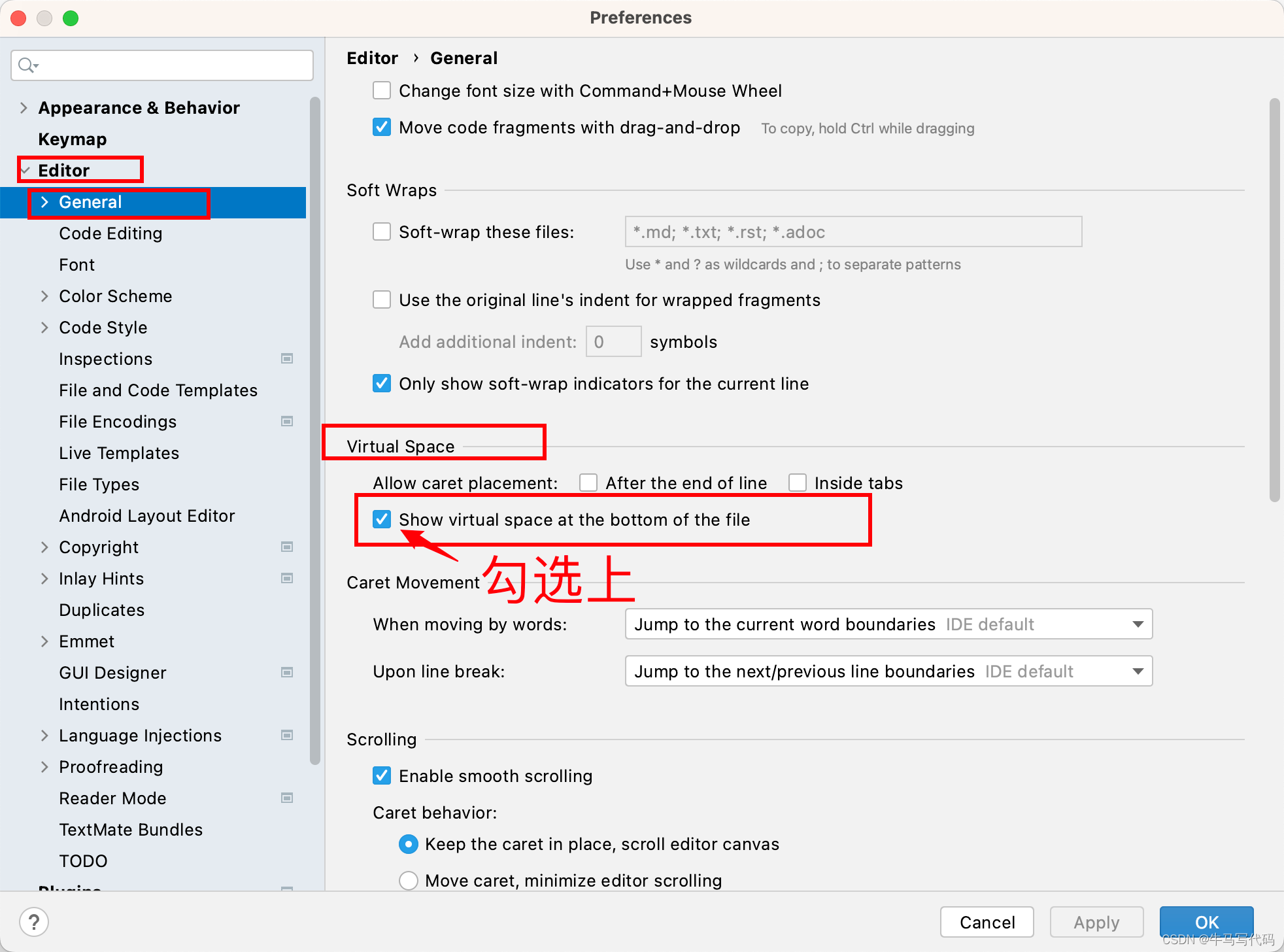
Settings | Editor | General, Virtual Space | Show virtual space at file bottom

效果:

Idea设置:
Settings | Editor | General, Virtual Space | Show virtual space at file bottom

效果:

 4633
4633
 1549
1549
 521
521
 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


