<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<script>
// 伪数组:
// 拥有数组的索引和长度,能够使用循环遍历,但是不能使用数组的原型的方法
var arr = [3,4,5,6,7];
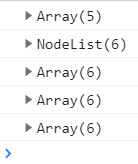
console.log(arr);
var adiv = document.querySelectorAll("div");
console.log(adiv);
// 1.遍历
var a = [];
for(var i=0;i<adiv.length;i++){
a.push(adiv[i])
}
console.log(a);
// 2.ES6提供的方法
var a2 = Array.from(adiv);
console.log(a2);
// 3.返回值是数组的,数组方法
// slice
var a3 = Array.prototype.slice.call(adiv);
console.log(a3);

伪数组转真数组
最新推荐文章于 2022-11-28 01:31:38 发布





















 3689
3689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








