web前端基础笔记一
- HTML(HyperText Markup Language):超文本标记语言
注意:HTML不属于编程语言,而是制作网页的基础语言,主要用于描述超文本中内容的显示方式 - HTML5版本声明:
作用:用于告知浏览器使用哪个版本的HTML或XHTML规范
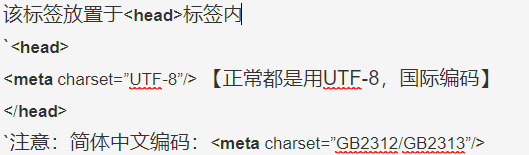
位置:必须放在html文档的首行,且放置于标签之前
注意:不属于html标签,就是一条声明语句 - 字符集声明标签:

- HTML基本骨架

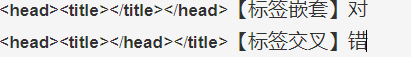
注意:html标签是head和body的父级元素,head和body标签是html标签的子元素 - 标签可以嵌套,但不允许交叉

- HTML标签不区分大小写:即html与HTML与Html>并无区别
- HTML注释一段内容时使用“!–”开始,以"–"结束(Ctrl+?)
- W3C标准包括:HTML、CSS【CSS样式】、JavaScript【脚本】
- HTML网页中默认字体大小为:12px、14px【px像素】
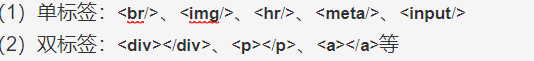
- HTML标签分类:单标签、双标签

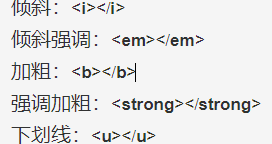
- 样式标签:【都属于行内元素】

- HTML特殊符号:

- 图片标签:<img/
标签属性:
(1)宽度属性:width=“数值”【不带单位,默认单位是px】
(2)高度属性:height=“数值”【不带单位,默认单位是px】
(3)图片路径属性:src=“图片路径”
(4)鼠标滑过显示提示文字属性:title=“提示文字”
(5)图片非正常显示时显示提示文字:alt=“提示文字”
注意:所有的标签都具有title属性,除了
标签没有title属性 - 水平线标签:<hr/






















 935
935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








