vitepress 编译后是SSG静态文件, 由 express.js 提供后端服务
#静态站点生成器 (SSG)
npm i --save-dev vitepress
npm i express
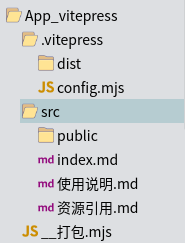
文件结构如下
- .vitepress/config.mjs 是配置文件. 能否打包成功,取决于它的配置
- config 中有一个配置项 base 这个设置成英文,否则必然报错
- 如下,base设置后,打包后所有路径前缀都是 /lwleen-file

{
lang:"zh-CN",
title: "Li文件浏览器",
description: "Li文件浏览器",
base:"/lwleen-file", //这个不能是中文,否则报错 Hydration completed but contains mismatches
srcDir:"src",
// outDir:"dist",
// assetsDir:"assets",
cacheDir:"/dev/shm/vite/vitepress",
// router:{prefetchLinks:true},
lastUpdated:true,
useWebFonts:true,
// mpa:true,
themeConfig: {
logo: '/app.svg',
nav: [
{ text: '主页', link: '/' },
{ text: '留言板', link: 留言板网址 }
],
sidebar: [
{
text: '介绍',
items: [
{ text: '使用说明', link: '/使用说明' },
{ text: '资源引用', link: '/资源引用' },
]
}
],
search: {
provider: 'local',
},
footer: {
message: '基于 GPL-3.0 许可发布',
copyright: '版权所有 © 2019-2024 一切时空过去未来',
},
docFooter: {
prev: '上一页',
next: '下一页',
},
socialLinks: [
{ icon: 'github', link: 'https://gitee.com/lwleen/lwleen-file' }
],
- __打包.mjs
import { build as vite_build } from 'vitepress'
vite_build(".")
express.js 服务端
- 网页发来请求, 返回文件即可
- 如上,vitepress 配置 base,打包后所有路径前缀都是 /lwleen-file
- 网页访问 : http://0.0.0.0:12346/lwleen-file 打开主页
import express from'express'
const app = express()
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.get("*",(req,res)=>{
let 相对路径 = decodeURI(decodeURI(req.url))
if(/^\/lwleen-file/g.test(相对路径)){ // console.log(相对路径)
let 路径 = path.join( path.dirname(网页路径.软件vitepress) , 相对路径.replace(/^\/lwleen-file/g,"/") )
res.sendFile(路径)
}
// else res.sendFile(path.join( path.dirname(网页路径.itTools网页) , 相对路径 ))
})
app.post("*",(req,res)=>{
let 相对路径 = decodeURI(decodeURI(req.url))
console.log("post ",相对路径)
})
let express服务器 = app.listen(12346,"0.0.0.0", () => { console.log('🍍🍍🍍新建https服务器: https://0.0.0.0:12346') })
源码 linux 工具箱
https://gitee.com/lwleen/lwleen-file






















 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








