一、Ajax 异步对象的API(XMLHttpRequest或ActiveXObject)
XMLHttpRequest(即:AJAX)对象常用事件,方法和属性
ActiveXObject和XMLHttpRequest 两个对象其实是一个对象。所以API也视为相同。
1.1 事件
ajax.onreadystatechange:表示AJAX异步对象不断监听服务端的响应,
是由服务器程序触发,不是程序员触发
ajax.onreadystatechange = function(){
if(ajax.readyState == 4){
if(ajax.status == 200){
var str = ajax.responseText;
document.getElementsByTagName("span")[0].innerHTML = str;
}
}
}
1.2 属性
ajax.readyState==0
0:表示AJAX异步对象已创建好,但还没有调用open()方法
1:表示AJAX异步对象已调用open()方法,但还没有调用send()方法
2:表示AJAX异步对象已调用send()方法,但请求还没有到达服务器端
3:表示服务端已接收到AJAX异步对象的请求,正在处理响应中。。。
4:表示AJAX异步对象已经完完全全接收到了服务器的响应信 息,但接收到的数据不一定都正确
【上述5种状态不是所有浏览器都相同,但状态4每种浏览器都相同】
ajax.status==200:表示AJAX异步对象接收到响应码,如果是200的话,表示一切正常
ajax.responseText:表示从AJAX异步对象中获取HTML载体中的数据
ajax.responseXML:表示从AJAX异步对象中获取XML载体中的数据
1.3 方法
ajax.open(method,url)
ajax.open(method,url,可选的boolean值)
AJAX异步对象准备发送异步请求
参数一:以什么方式发送,常用的用GET或POST,大小写不敏感
参数二:发送到什么地方去,常用Servlet或Struts2或SpringMVC来接收,
参数三:默认值为true,表示AJAX对象以【异步】的方式提交到服务端
如果设置为false,表示AJAX对象以【同步】的方式提交到服务端
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded")
表示将请求体中的内容,按照UTF-8的方式进行编码,只针对POST请求有效
ajax.send(content) AJAX异步对象真正发送异步请求
参数一:表示HTTP【请求体】中的内容
如果是GET方式:content = null,如果强行传值到服务器,服务端收不到,返回NULL。
如:ajax.send(null);
如果是POST方式:content != null,例如:username=jack&password=123&role=admin
如:ajax.send("username=jack&password=123&role=admin");

1.4 ajax 响应数据载体
(1)HTML
(A)优点:服务端响应的是普通html字符串,无需JS解析,配合innerHTML属性效率高
(B) 缺点:如果需要更新WEB页面中的很多处地方,HTML不太方便,同时innerHTML属性不是DOM的标准,不能操作XML
注意:innerHTML在xml中不能使用,用firstChild.nodeValue替代
【我测试的时候,可以使用。可能是浏览器的兼容性问题】
(C)适合:小量数据载体,且只更新在web页面中的一个地方
(2)XML
(A)优点:是种通用的普通字符串格式,任何技术都能解析,标签名可以任意,使用DOM标准规则能够解析XML的任何部分
(B)缺点:XML文件格式相当严格,出错后,responseXML属性返回NULL,如果XML文件过长,导致解析效率低下
(C)适合:大量具有层次数据载体
(3)JSON (下次课讲)+ struts2框架
兼备HTML和XML的特点
二、Ajax 开发步骤
2.1 浏览器端AJAX设置
创建 --》 准备 --》设置(post才设置请求头)--》发送 --》监听
1.创建: 创建AJAX异步对象,例如:createAJAX()
2.准备:准备发送异步请求,例如:ajax.open(method,url)
3.设置:如果是POST请求的话,一定要设置AJAX请求头,【在post请求时一定要设置请求头】
例如:ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
如果是GET请求的话,无需设置设置AJAX请求头
4.发送: 真正发送请求体中的数据到服务器,例如:ajax.send()
5.监听: AJAX不断的监听服务端响应的状态变化,例如:ajax.onreadystatechange,后面写一个无名处理函数
6.在无名处理函数中,获取AJAX的数据后,按照DOM规则,用JS语言来操作Web页面
1.创建AJAX异步对象。
function createAJAX(){
var ajax=null;
try{
ajax=new ActiveXObject("microsoft.xmlhttp");
}catch(e){
try{
ajax=new XMLHttpRequest();
}catch (e) {
alert("你的浏览器没有异步对象")
}
}
return ajax;
}
var ajax = createAJAX();
2.准备参数,准备发送请求
var url = "${pageContext.request.contextPath}/TimeServletAjax?id="+new Date().getTime();
var method = "GET";
ajax.open(method,url);
3.如果是POST请求的话,一定要设置AJAX请求头,例如:ajax.setRequestHeader()
如果是GET请求的话,无需设置设置AJAX请求头
4.发送请求体中的数据到服务器
var content = null;
ajax.send(content);
5.AJAX不断的监听服务端响应的状态变化。
ajax.onreadystatechange = function(){
if(ajax.readyState == 4){
if(ajax.status == 200){
var str = ajax.responseText;
document.getElementsByTagName("span")[0].innerHTML = str;
}
}
}
>>>>>> ajax 的get请求
<body>
当前时间:<span></span><br/>
<input type="button" value="异步方式提交"/>
</body>
<script type="text/javascript">
document.getElementsByTagName("input")[0].onclick = function(){
var ajax = createAJAX();
var url = "${pageContext.request.contextPath}/TimeServletAjax?id="+new Date().getTime();
var method = "GET";
ajax.open(method,url);
var content = null;
ajax.send(content);
ajax.onreadystatechange = function(){
if(ajax.readyState == 4){
if(ajax.status == 200){
var str = ajax.responseText;
document.getElementsByTagName("span")[0].innerHTML = str;
}
}
}
}
</script>
>>>>>> ajax 的post请求
<body>
当前时间:<span></span><br/>
<input type="button" value="异步方式提交"/>
</body>
<script type="text/javascript">
document.getElementsByTagName("input")[0].onclick = function(){
var ajax = createAJAX();
var url = "${pageContext.request.contextPath}/TimeServletAjax?id="+new Date().getTime();
var method = "GET";
ajax.open(method,url);
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content = null;
ajax.send(content);
ajax.onreadystatechange = function(){
if(ajax.readyState == 4){
if(ajax.status == 200){
var str = ajax.responseText;
document.getElementsByTagName("span")[0].innerHTML = str;
}
}
}
}
</script>
2.2 服务器端设置
服务端不能使用转发或重定向到web页面,因为这样会起浏览器全面刷新
即只能以流的方式响应给浏览器
浏览器发送的请求,服务器必须以IO流的方式写出。
如果服务器端使用转发或、重定向技术,则前端会直接刷新页面,ajax失效。
public class AjaxTimeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
Date d=new Date();
SimpleDateFormat sf=new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
String time = sf.format(d);
PrintWriter writer = resp.getWriter();
writer.write(time);
writer.flush();
writer.close();
}
}
三、Ajax 开发注意事项
3.1 AJAX的GET请求,中文需要URI编码
var userName="王帅";
var url="${pageContext.request.contextPath}/validate?userName="+userName;
url=encodeURI(url);
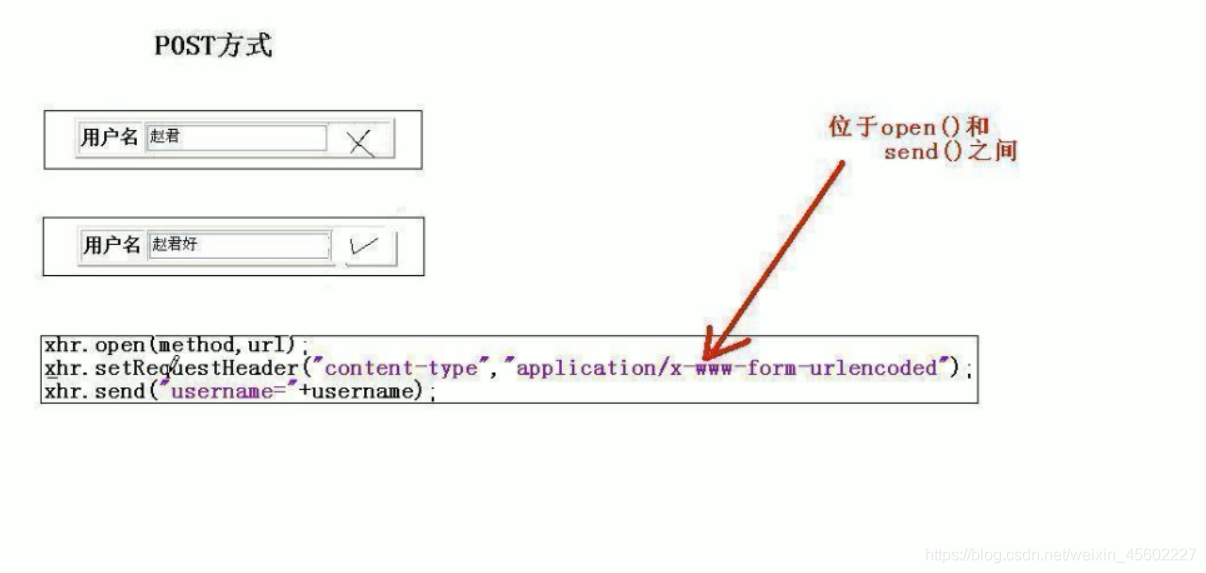
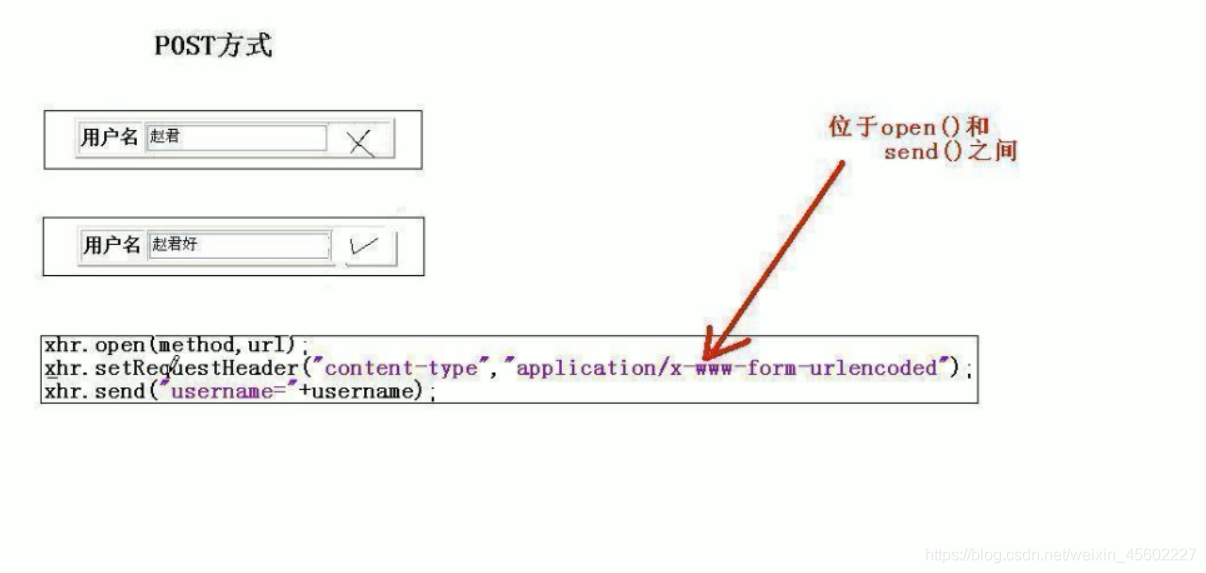
3.2 AJAX的POST必须设置请求头
ajax在做post请求时一定要设置请求头。否则后台解析不到数据。
ajax.open("post",URL);
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
ajax.send(content);
设置请求头时位于open和send之间。

3.3 服务器端获取数据乱码问题
解决获取POST方式提交的参数乱码问题:
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=utf-8");
String userName = req.getParameter("userName");
解决获取GET方式提交的参数乱码问题:
String parameter = req.getParameter("userName");
parameter = new String(parameter.getBytes("ISO-8859-1"),"UTF-8");
【切记: req.getParameter 默认以ISO-8859-1编码】
3.4 Ajax 整体相关编码设置(总结)
3.4.1 设置Ajax提交数据的编码
Ajax的get请求:
前端:只需设置URL的URI编码问题。
url=encodeURI(url);
后端: 获取get方式提交的请求参数。
String parameter = req.getParameter("userName");
parameter = new String(parameter.getBytes("ISO-8859-1"),"UTF-8");
原因:由于是get请求,所以前端传参只是通过url传参。
前端对URL编码,是为了防止参数含有中文。
后台获取get方式提交的数据,必须手动编码.
Ajax的post请求:
前端:设置post的请求头。(必须在open和send方法之间添加)
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
后端:设置post方式提交的参数
req.setCharacterEncoding("UTF-8");
原因:
由于是post请求,必须设置请求头,让服务器去解析内容。
3.4.1 设置Ajax获取数据的编码
Aajx 接收html文本内容
后端写出html格式的数据:
resp.setContentType("text/html;charset=utf-8");
前端接受:
var str=ajax.responseHTML
Aajx 接收xml内容
后端写出xml格式的数据:
resp.setContentType("text/xml;charset=utf-8");
前端接受:
var xmlDoc=ajax.responseXML
























 3061
3061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








