如何将csdn上的文章保存为PDF?
- 第一步:随便打开一篇csdn文章

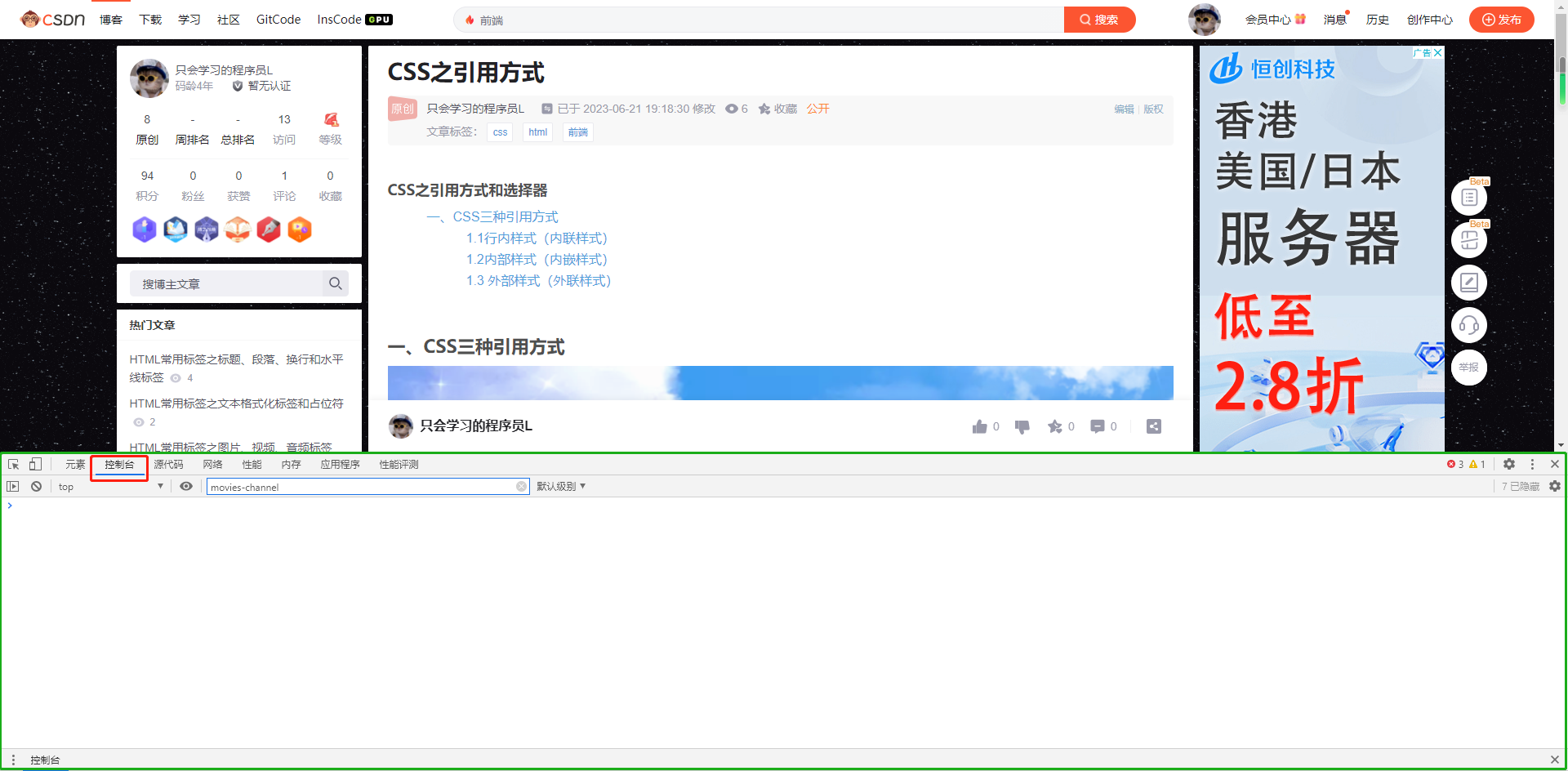
- 第二步:按键盘F12键,打开“开发者工具”,点击“控制台”

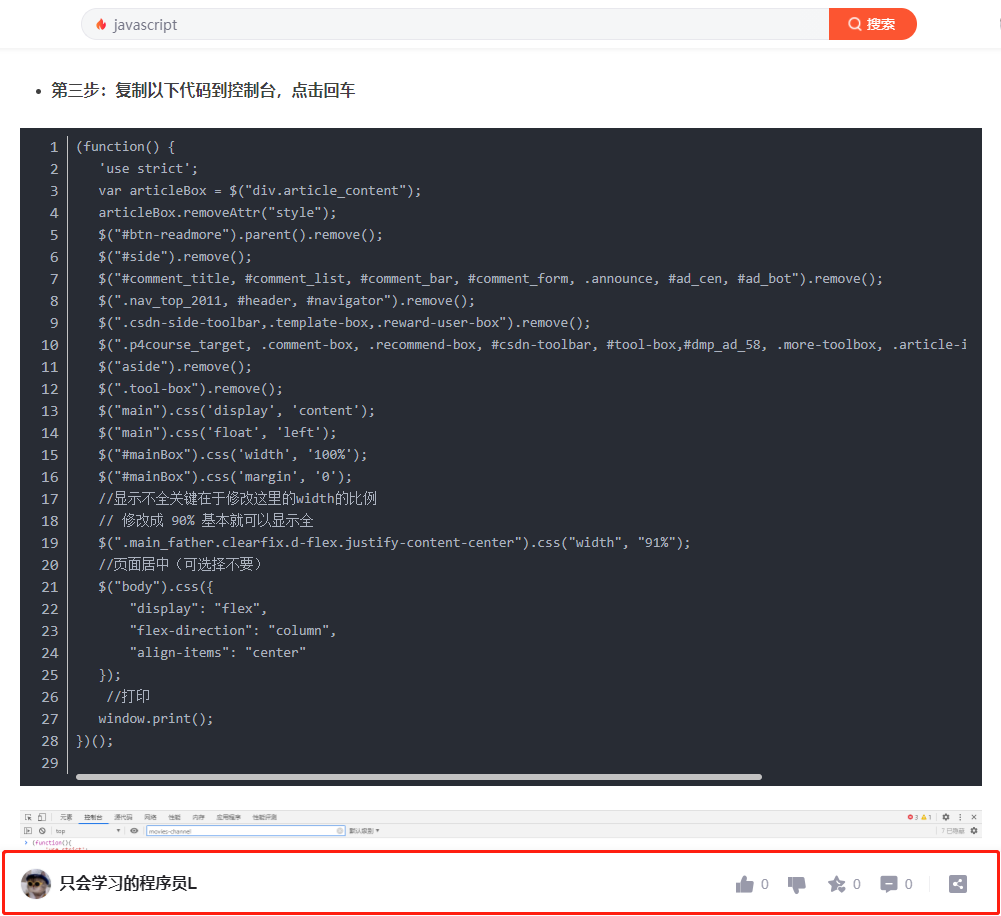
- 第三步:选择一个代码并复制到控制台,点击回车
代码一
(function() {
'use strict';
var articleBox = $("div.article_content");
articleBox.removeAttr("style");
$("#btn-readmore").parent().remove();
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".csdn-side-toolbar,.template-box,.reward-user-box").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box,#dmp_ad_58, .more-toolbox, .article-info-box, .btn-readmore").remove();
$("aside").remove();
$(".tool-box").remove();
$("main").css('display', 'content');
$("main").css('float', 'left');
$("#mainBox").css('width', '100%');
$("#mainBox").css('margin', '0');
//显示不全关键在于修改这里的width的比例
// 修改成 90% 基本就可以显示全
$(".main_father.clearfix.d-flex.justify-content-center").css("width", "91%");
//页面居中(可选择不要)
$("body").css({
"display": "flex",
"flex-direction": "column",
"align-items": "center"
});
//打印
window.print();
})();

- 去掉悬浮的关注栏
$(“.left-toolbox”).remove();
left-toolbox 就是“关注”这个标签的类名,这句的意思就是把这个标签移除

代码二
$(function() {
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box").remove();
$("aside").remove();
$(".csdn-side-toolbar, .more-toolbox, .template-box, .left-toolbox").remove();
$(".bottom-pub-footer, .pre-numbering").remove();
$(".main_father.clearfix.d-flex.justify-content-center").css("width", "100%");
$("main").css('display', 'block');
$("main").css('float', 'none');
$("#mainBox").css('width', '100%');
window.print();
});
- 进入打印窗口,按需求自行调整布局,点击保存即可。






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








