
一、字体图标介绍
- 字体图标: 展示的是图片,本质是字体。
- 作用: 给网页添加颜色简单且单一的小图标。
- 优点:
- 灵活: 可灵活修改图标大小和颜色,因为图标本质是字体,字体可以修改图标也可修改;
- 轻量: 体积小、渲染快,提升服务器请求速度;
- 兼容: 所有主流浏览器都可使用。
- 区别:
- 精灵图颜色多样和结构复杂
- 字体图标颜色单一结构简单
二、字体图标下载及使用
- 下载方式: 进入iconfont素材库网站—>选择素材加入购物车—>进入购物车—>选择“添加至项目”—>打开项目—>点击“下载至本地”。
- 使用方式:
- 1.将下载好的文件夹复制到编译软件
- 2.引入字体样式表(iconfont.css)
- 3.标签使用类名:有两个类名
- iconfont:字体图标基本样式类名
- icon-xxx:图标对应的类名
- 注意: 修改图标样式时应选择iconfont这个类,或者选择比它优先级高的类名。因为iconfont.css有默认的样式,如果没有选对样式生效。
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--1.引用css样式-->
<link rel="stylesheet" href="../iconfont/iconfont.css">
<style>
/*3.修改样式*/
.iconfont{
font-size: 100px;
color: red;
}
</style>
</head>
<body>
<!--2.标签类名-->
<span class="iconfont icon-bad"></span>
</body>
三、上传矢量图
在实际工作中,很多图标都是图标库里没有的,因此我们可以将自己的图标上传到图标库,让图标库帮我们生成字体方便我们使用。
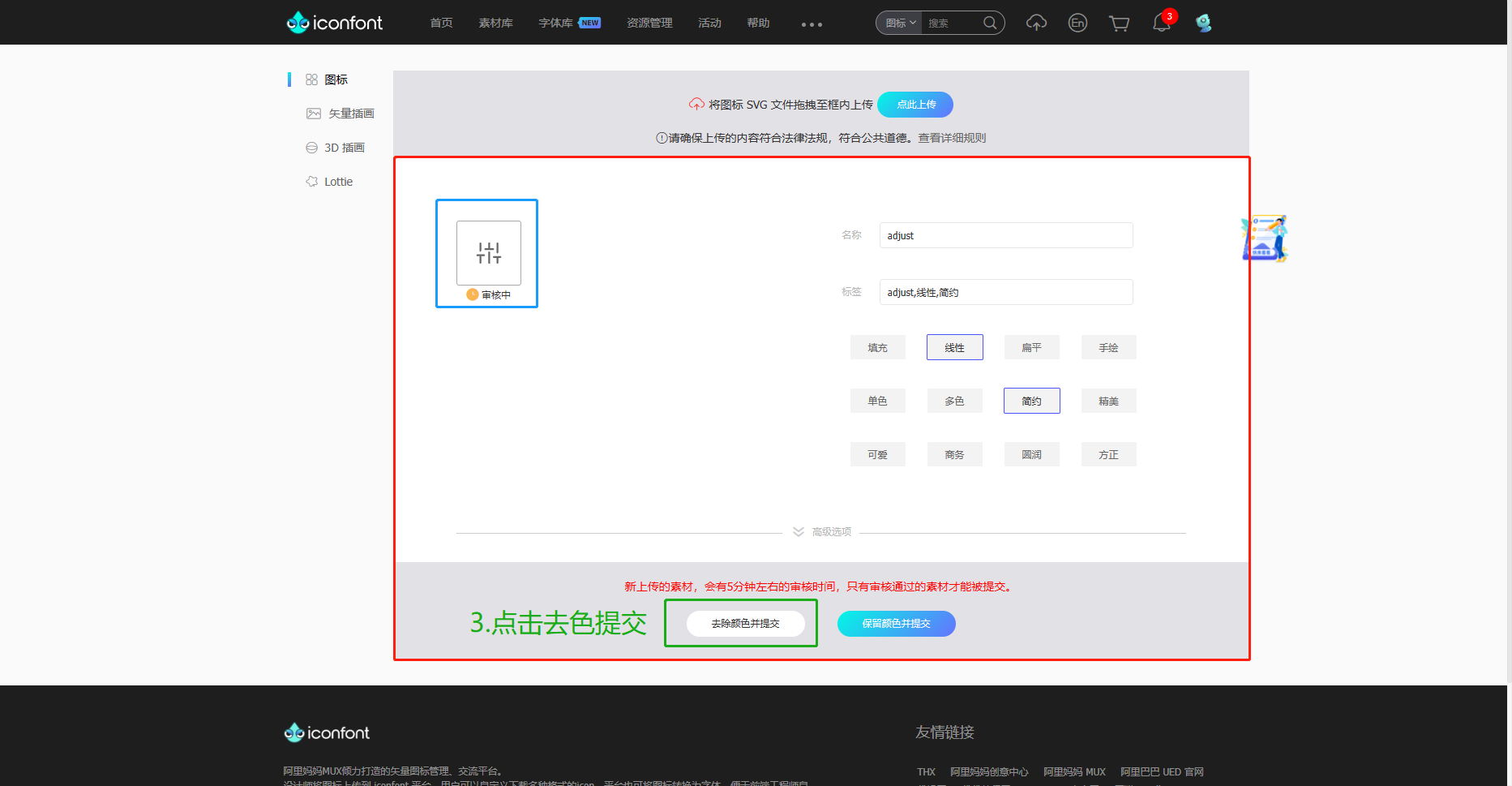
- 注意:上传的图标必须是SVG格式。
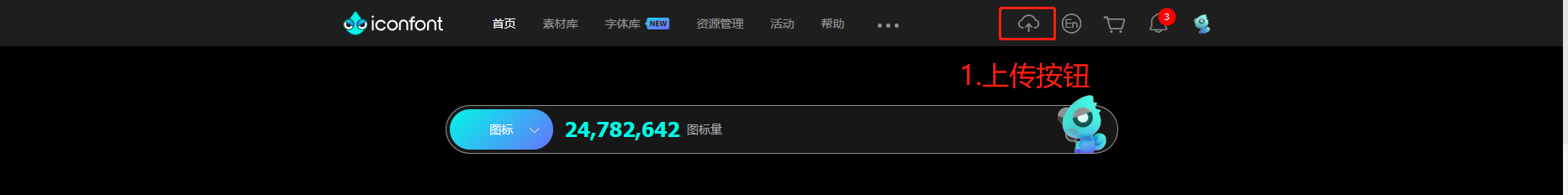
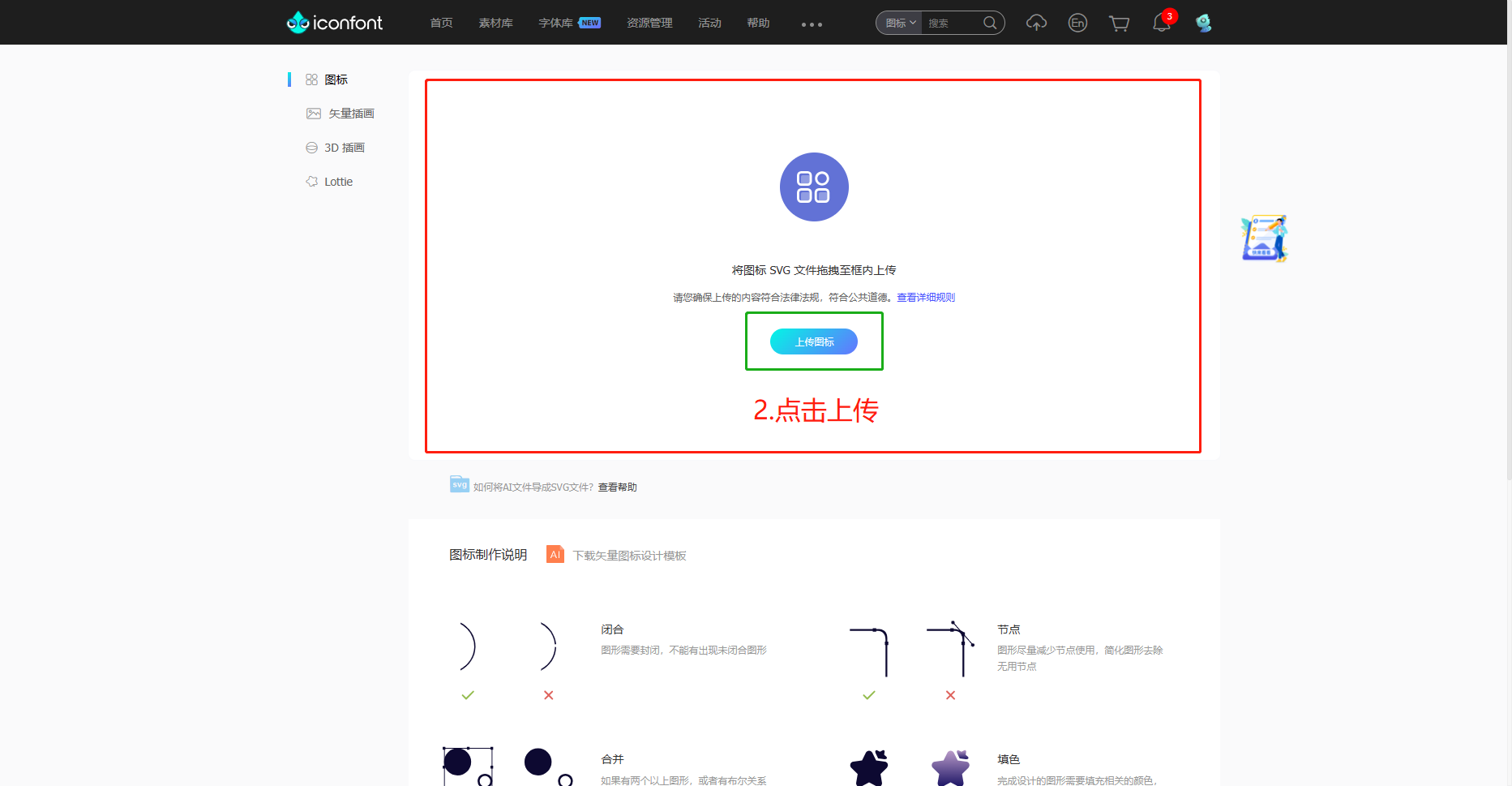
- 上传方式:
























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








