文章目录
1. 为什么需要定位
提问:以下情况使用标准流或者浮动能实现吗?
-
当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
-
某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子。

所以:
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
2. 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
定位模式 用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
2.1 定位模式
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
| 值 | 语义 |
|---|---|
static | 静态定位 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |
2.2 边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
3. 静态定位(static)
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none,静态定位static,不要定位的时候用。
语法:
选择器 {
position: static;
}
-
静态定位 按照标准流特性摆放位置,它没有边偏移。
-
静态定位在布局时很少用到
4. 相对定位(relative)
相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
语法:
选择器 {
position: relative;
}
相对定位的特点:
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,继续保留原来的位置)。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
position: relative;
top: 100px;
left: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 200px;
height: 200px;
background-color: deeppink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>

5. 绝对定位(absolute)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
选择器 {
position: absolute;
}
绝对定位的特点:
-
如果没有祖先元素或者祖先元素没有定位,则以浏览器为基准定位(Document 文档)。
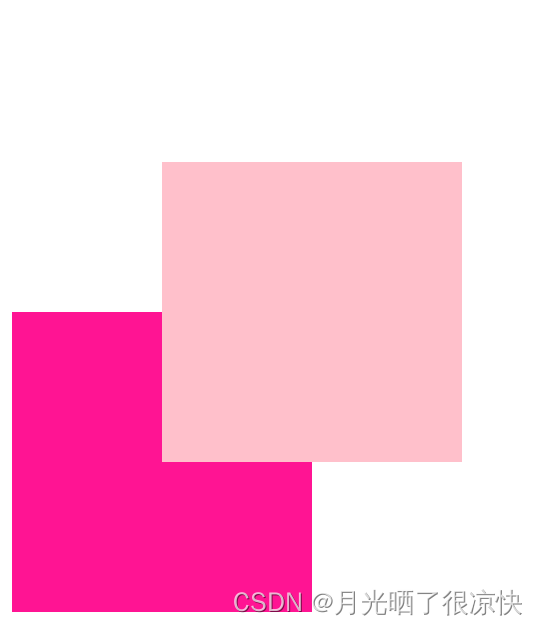
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .father { width: 500px; height: 500px; background-color: skyblue; } .son { position: absolute; left: 0; bottom: 0; width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
-
如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
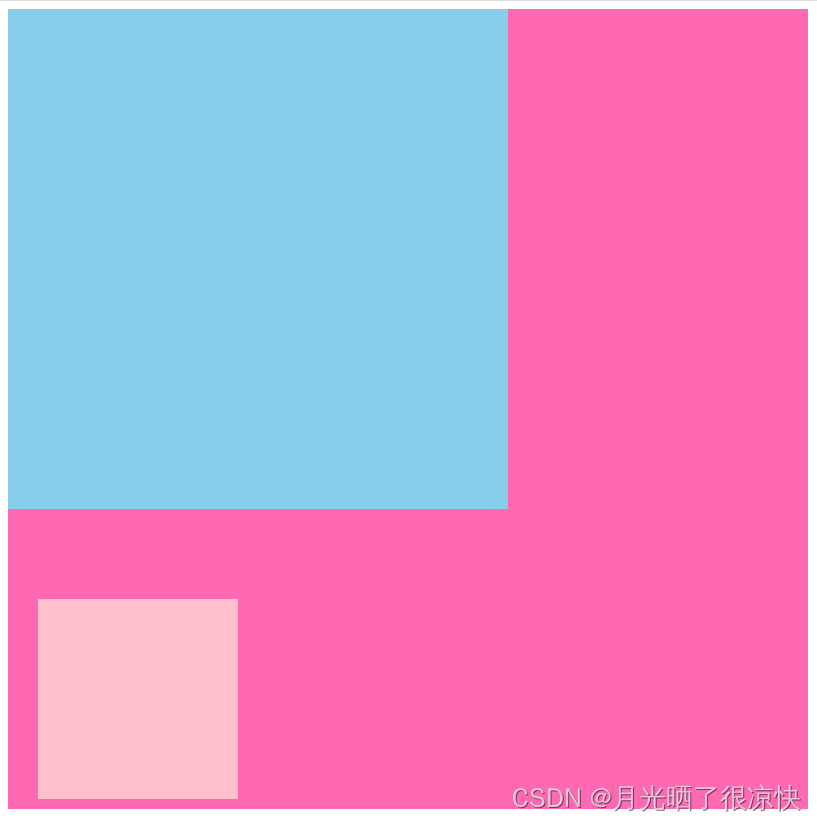
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .yeye { position: relative; width: 800px; height: 800px; background-color: hotpink; } .father { width: 500px; height: 500px; background-color: skyblue; } .son { position: absolute; left: 30px; bottom: 10px; width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div class="yeye"> <div class="father"> <div class="son"></div> </div> </div> </body> </html>
-
绝对定位不再占有原先的位置。所以绝对定位是脱离标准流的。(脱标)
6. 定位口诀 —— 子绝父相
问题:
- 绝对定位和相对定位到底有什么使用场景呢?
- 为什么说相对定位给绝对定位当爹呢?
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式。这句话的意思是:如果子级使用绝对定位,则父级需要相对定位。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位。
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
7. 固定定位(fixed)
固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 {
position: fixed;
}
固定定位的特点:(务必记住):
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
- 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.dj {
position: fixed;
top: 100px;
left: 40px;
}
</style>
</head>
<body>
<div class="dj">
<img src="images/pvp.png" alt="">
</div>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
<p>自古逢秋悲寂寥,我言秋日胜春朝</p>
</body>
</html>

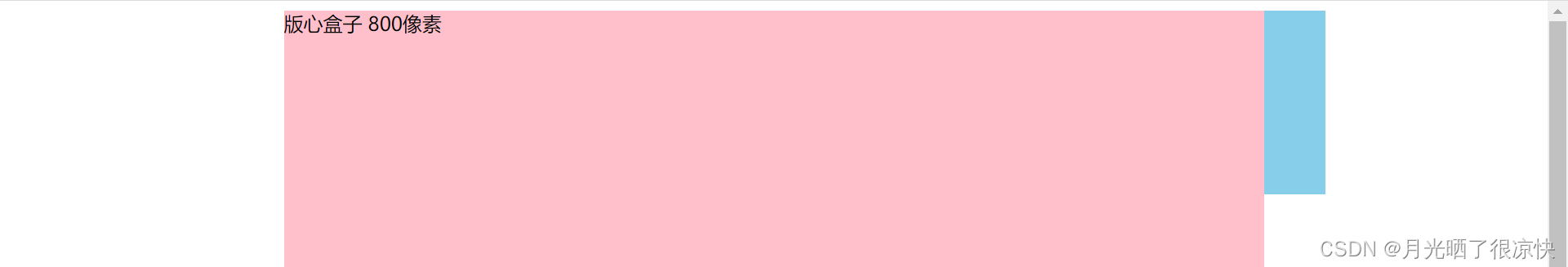
固定定位小技巧:固定在版心右侧位置。
小算法:
- 让固定定位的盒子left: 50%。走到浏览器可视区(也可以看做版心)的一半位置。
- 让固定定位的盒子margin-left: 版心宽度的一半距离。多走版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixd {
position: fixed;
/* 1.走浏览器宽度的一半 */
left: 50%;
/* 2.利用margin 走版心盒子宽度的一半距离 */
margin-left: 400px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fixd"></div>
<div class="w">版心盒子 800像素</div>
</body>
</html>

8. 粘性定位(sticky)
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
语法:
选择器 {
position: sticky;
top: 10px;
}
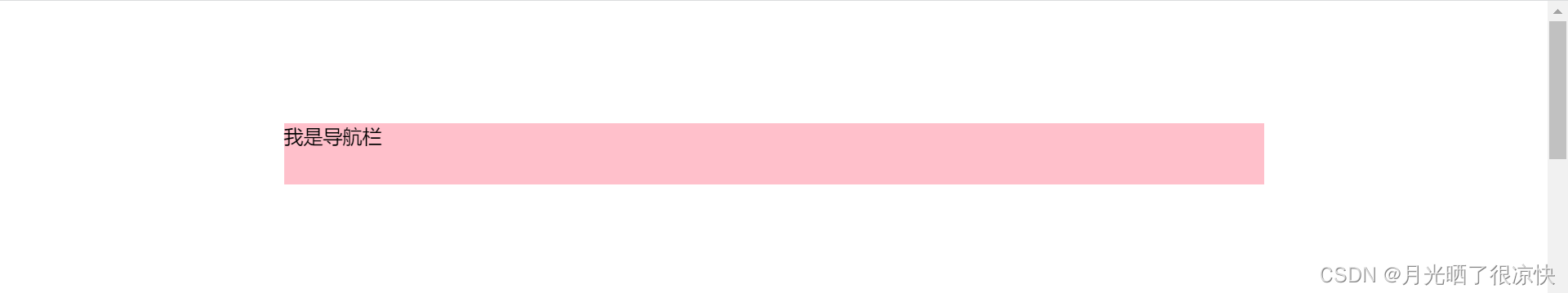
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="nav">我是导航栏</div>
</body>
</html>

9. 定位总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static 静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative 相对定位 | 否 (占有位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky 粘性定位 | 否 (占有位置) | 浏览器可视区 | 当前阶段少 |
-
一定记住 相对定位、固定定位、绝对定位 两个大的特点:
- 是否占有位置(脱标否)
- 以谁为基准点移动位置。
-
学习定位重点学会子绝父相。
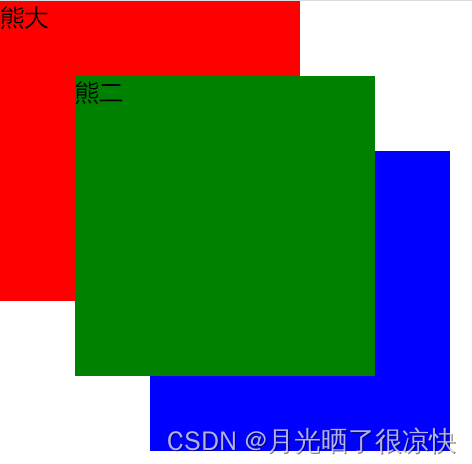
10. 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴)
语法:
选择器 {
z-index: 1;
}
z-index 的特性如下:
- 数值可以是:正整数、负整数或 0,默认值是 auto,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
- 只有定位的盒子才有z-index属性。其他标准流、浮动是没有这一属性的。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
}
.xiongda {
background-color: red;
z-index: 1;
}
.xionger {
background-color: green;
left: 50px;
top: 50px;
z-index: 2;
}
.qiangge {
background-color: blue;
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div class="box xiongda">熊大</div>
<div class="box xionger">熊二</div>
<div class="box qiangge">光头强</div>
</body>
</html>

11. 定位的拓展
11.1 绝对定位的盒子居中
注意:加了绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
但是可以通过以下计算方法实现水平和垂直居中,可以按照以下方法:
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: absolute;
/* 1.left 走50% 父容器宽度的一半 */
left: 50%;
/* 2.margin 负值 往左边走 自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

11.2 定位特殊性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
position: absolute;
top: 50px;
width: 200px;
height: 150px;
background-color: pink;
}
div {
position: absolute;
background-color: skyblue;
}
</style>
</head>
<body>
<span>123</span>
<div>abcd</div>
</body>
</html>

11.3 脱标的盒子不会触发外边距塌陷
浮动元素、**绝对定位(固定定位)**元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
11.4 绝对定位(固定定位)会完全压住盒子
与浮动元素不同,浮动元素只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(或图片)。
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
/* 浮动的元素不会压住下面标准流的盒子 */
/* float: left; */
/* 2.绝对定位(固定定位) 会压住下面标准流所有的内容。 */
position: absolute;
width: 150px;
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<p>阁下何不同风起,扶摇直上九万里</p>
</body>
</html>

参考视频:https://www.bilibili.com/video/BV14J4114768?p=221






















 2365
2365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








