文章目录
1. children 属性
概述:
children 属性,表示组件标签的子节点,当组件标签有子节点时,props 就会有该属性,与普通的 props 一样,其值可以是任意类型。单标签和双标签中没有数据就没有此属性。
语法:
# 父组件
class App extends React.Component {
render() {
return (
<div>
<Cmp>我是children中的值</Cmp>
</div>
)
}
}
# 子组件
{props.children} 获取数据
要点:
- 在自定义组件标签中间写的内容,它都会通过 this.props.children 属性获取
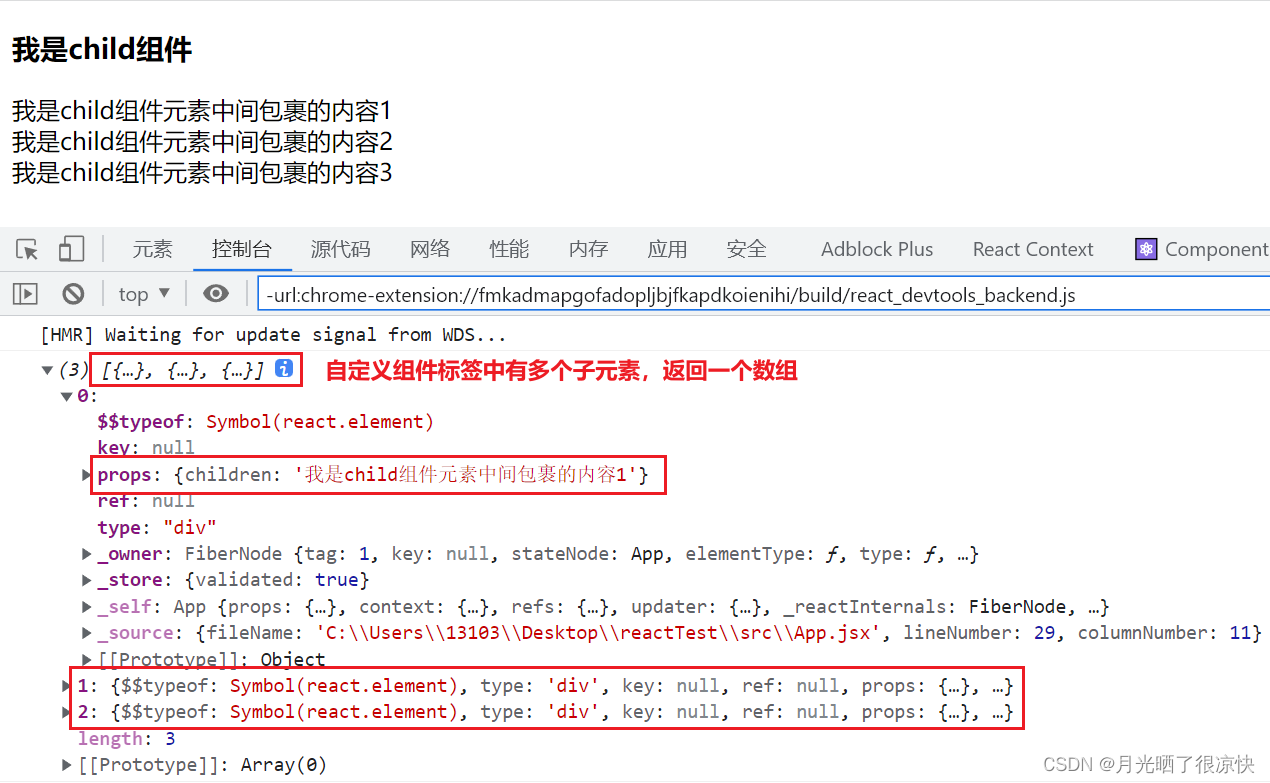
- 如果自定义组件标签中间只有一个子元素,则此属性返回一个对象,如果是多个子元素则返回一个数组。使用它就可以实现类似于vue中的插槽功能。
使用:
import React, { Component } from 'react';
class Child extends Component {
render() {
console.log(this.props.children);
return (
<div>
<h3>我是child组件</h3>
{
this.props.children
?
this.props.children
:
<div>我是默认值</div>
}
</div>
);
}
}
class App extends Component {
render() {
return (
<div>
<Child>
<div>我是child组件元素中间包裹的内容1</div>
<div>我是child组件元素中间包裹的内容2</div>
<div>我是child组件元素中间包裹的内容3</div>
</Child>
</div>
);
}
}
export default App;

1.2 React.cloneElement方法
概述:
cloneElement 方法,是 React 中的顶层 Api 方法,作用是克隆一个虚拟 dom 对象。这个方法对 this.props.children 进行加工拓展后,显示在页面上。
使用:
import React, { Component } from 'react';
class Child extends Component {
state = {
id: 1000
}
render() {
// React中的顶层Api方法 克隆一个虚拟dom对象
let cloneElement = React.cloneElement(this.props.children, {
style: { color: 'red' },
uid: this.state.id,
onClick: () => console.log('我是事件', this.state.id)
})
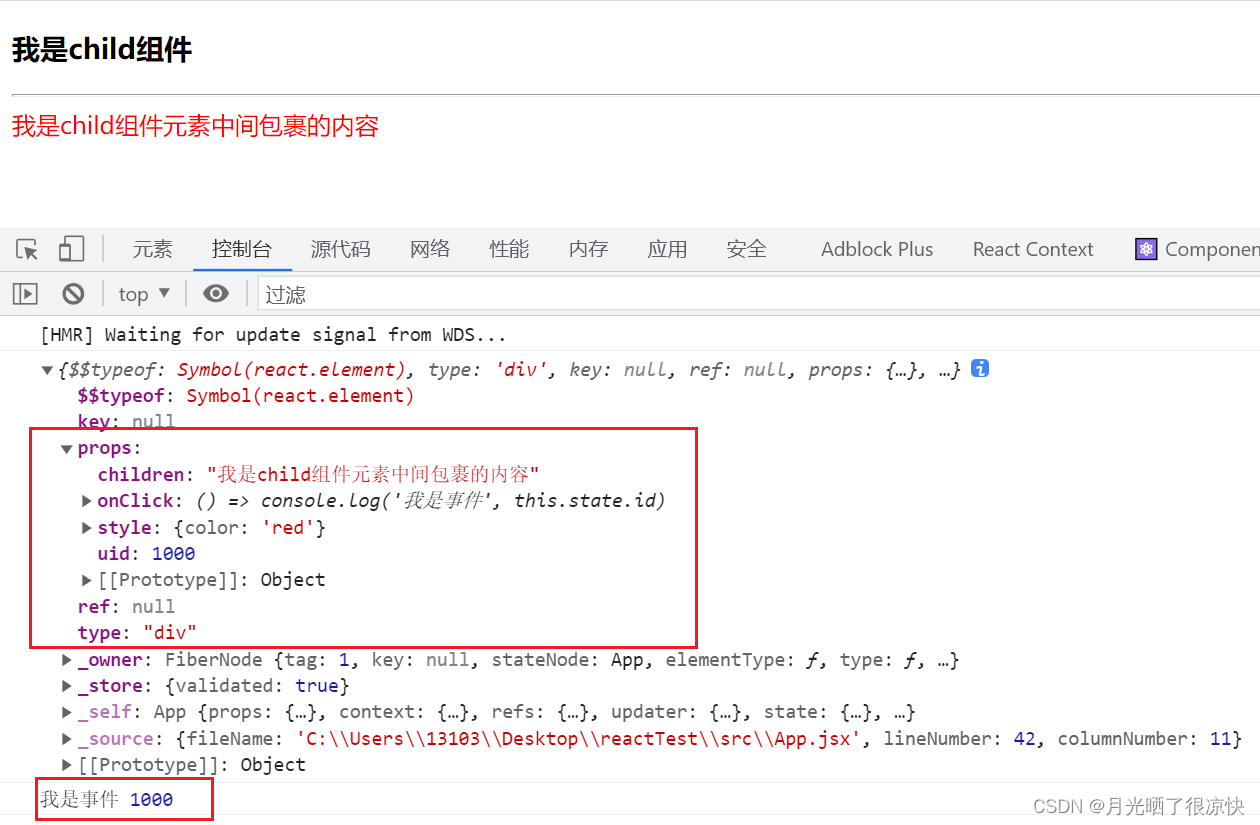
console.log(cloneElement);
return (
<div>
<h3>我是child组件</h3>
<hr />
{cloneElement}
</div>
);
}
}
class App extends Component {
state = {
title: '我是child组件元素中间包裹的内容'
}
render() {
return (
<div>
<Child>
<div>{this.state.title}</div>
</Child>
</div>
);
}
}
export default App;

1.3 React.Children.map方法
概述:
React.Children.map 方法,是 React 中的顶层 Api 方法,作用是遍历 this.props.children 。
使用:
import React, { Component } from 'react';
class Child extends Component {
state = {
id: 1000
}
render() {
// React中的顶层Api方法 遍历 React.Children.map
// 这个方法会自动地判断传入的数据是数组还是对象
let cloneElement = React.Children.map(this.props.children, (child, index) => {
// console.log(index, child);
return React.cloneElement(child, {
style: { color: 'red' },
uid: this.state.id,
onClick: () => console.log('我是事件', this.state.id)
})
})
return (
<div>
{this.props.header}
<h3>我是child组件</h3>
<hr />
{cloneElement}
<hr />
{this.props.footer}
</div>
);
}
}
class App extends Component {
render() {
return (
<div>
<Child
header={<div>我是头部</div>}
footer={<div>底部</div>}
>
<div>我是child组件元素中间包裹的内容1</div>
<div>我是child组件元素中间包裹的内容2</div>
<div>我是child组件元素中间包裹的内容3</div>
</Child>
</div>
);
}
}
export default App;

2. 类型限制(prop-types)
概述:
对于组件来说,props 是外部传入的,无法保证组件使用者传入什么格式的数据,简单来说就是组件调用者可能不知道组件封装者需要什么样的数据,如果传入的数据不对,可能会导致程序异常,所以必须要对于 props 传入的数据类型进行校验。
React 版本从 15.5 之后就将 prop-types 移出了核心库,使用它需要安装:
yarn add prop-types
使用时还需要导入包:
import types from 'prop-types'
语法:
# 函数组件
function App(){}
// 验证规则
App.propTypes = {
prop-name:PropTypes.string
}
# 类组件
class App extends Component{
}
App.propTypes = {
prop-name:PropTypes.string
}
# 约束类型
- 类型: array、bool、func、number、object、string
- React元素类型:element
- 必填项:isRequired
- 特定结构的对象: shape({})
使用:
import React, { Component } from 'react';
import types from 'prop-types'
class Child extends Component {
render() {
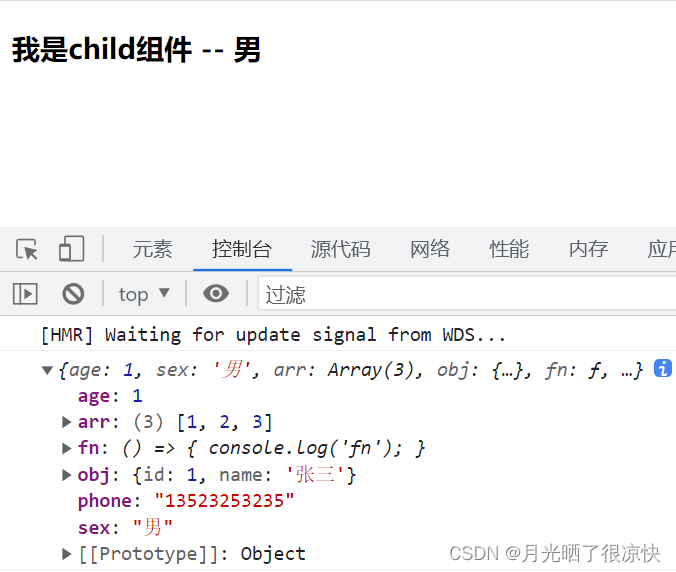
console.log(this.props);
return (
<div>
<h3>我是child组件 -- {this.props.sex}</h3>
</div>
);
}
}
// 字段类型限制
Child.propTypes = {
// age: number
// 年龄的属性它必须是一个数字类型,且此属性必须要存在
age: types.number.isRequired,
// 在指定的值中间选择其中一个
sex: types.oneOf(['男', '女']),
// 定义数组类型
// arr: types.array
// 定义数组类型,并且指定元素的类型
arr: types.arrayOf(types.number),
// 对象类型
// obj: types.object
obj: types.shape({
// id: types.number,
// 两个类型选择
id: types.oneOfType([types.number, types.string]),
name: types.string
}),
fn: types.func,
// 自定义规则
// props,当前的属性列表对象
// key 当前的属性名称
phone: (props, key) => {
// 得到属性的值
let value = props[key]
if (!/^1[3-9]\d{9}$/.test(value)) {
// 如果不正确,一定要返回一个Error对象,这样就可以在控制台中看到信息,不要throw
return new Error('有误')
}
}
}
class App extends Component {
fn = () => {
console.log('fn');
}
render() {
return (
<div>
<Child age={1} sex="男" arr={[1, 2, 3]} obj={{ id: 1, name: '张三' }} fn={this.fn} phone="13523253235" />
</div>
);
}
}
export default App;

3. 默认值(defaultProps)
概述:
如果 props 属性没有传过数据来,为了不让程序异常,可以设置其默认值。
语法:
# 函数组件
function App(){}
# 类组件
class App extends Component {}
App.defaultProps = {
title: '标题'
}
使用:
import React, { Component } from 'react';
import types from 'prop-types'
class Child extends Component {
// 这是类组件的独有设置限制字段和默认值的写法,函数组件不能这么写
static propTypes = {
age: types.number,
}
static defaultProps = {
age: 2000
}
render() {
// 在此处写的默认,属于开发者,自主去写的,有可能有的开发者他就不定义
// 所以需要用 defaultProps 强制加一个默认值,并且 defaultProps 定义的默认值优先级更高
let { age = 1 } = this.props
console.log(age);
return (
<div>
<h3>我是child组件</h3>
</div>
);
}
}
// 此写法是类组件和函数组件通用的写法
// // 字段类型限制
// Child.propTypes = {
// age: types.any,
// }
// // 默认值 直接赋值就可以
// Child.defaultProps = {
// age: 1000
// }
class App extends Component {
render() {
return (
<div>
<Child />
</div>
);
}
}
export default App;























 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








