需求
穿梭框中显示的内容是包含多个字段的数据(把表格的几个字段在穿梭框中展示)以及修改相应的样式,查看 Element UI 官网 不足以满足我们的需求,根据需求我们自定义实现穿梭框。
官网说明
官网提供了基础的穿梭框,和自定义在搜索条件的穿梭框,但是都是显示一个字段值。

自定义数据项,除了基本的el-transfer使用方法,还需要使用Scoped Slot。

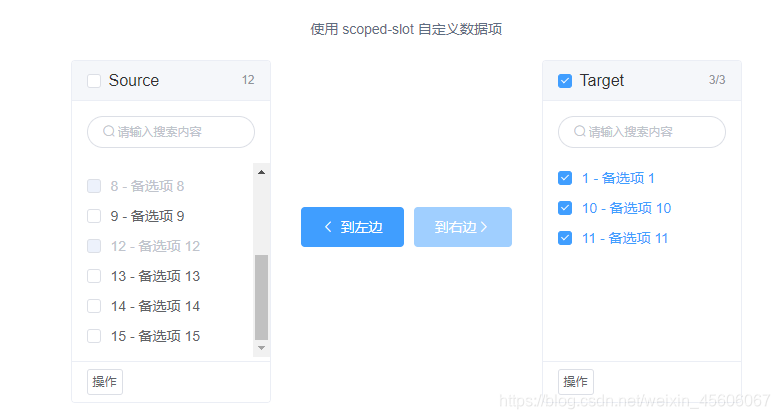
实现效果

支持查询条件,显示多个字段数据的穿梭框;数据中间用---分割区分。
具体步骤
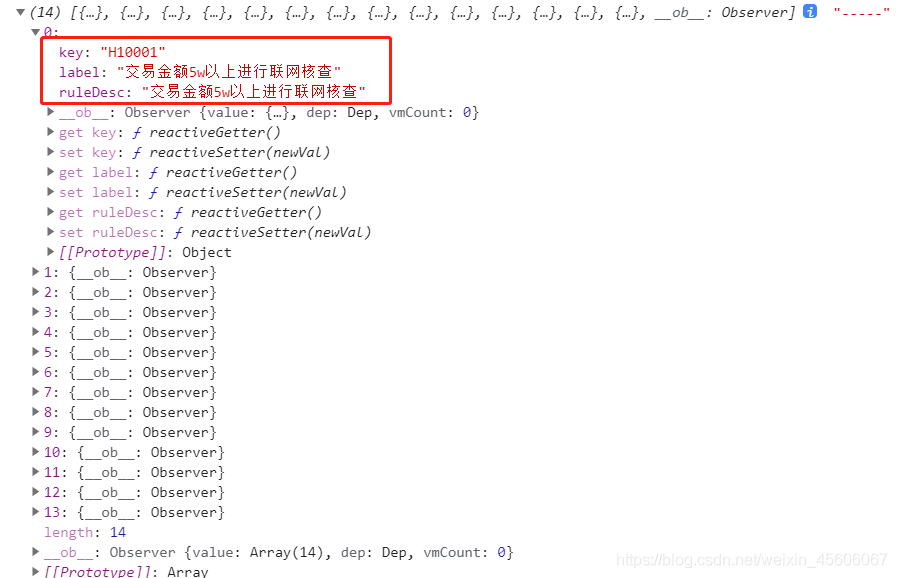
这是我们从数据库查询出来的数据,主要展示我红色框圈起来的三个字段。

代码实现的效果:代码只展示穿梭框的内容
<el-transfer v-model="checked" :data="transferData" filterable
filter-placeholder="请输入规则名称"
:titles="['未选中规则', '选中规则']" @change="getObject">
<span slot-scope="{ option }">{{ option.key }} - {{ option.label }}
<span> ---- {{ option.ruleDesc }}</span>
</span>
</el-transfer>
<script>
import { getSelectList } from '@/api/reqm/reqmdocchkrule'
export default {
name: 'reqmdocchkrulealc',
data() {
return {
// 穿梭框左侧的数据
transferData: [],
// 穿梭框绑定的数据,选定到右侧框中的数据项的value组成的数组
checked: [],
}
},
create() {
this.getList()
},
methods: {
// 查询列表数据
getList() {
getSelectList(this.queryParams).then(response => {
if (response.data != null){
// 有数据
const allData = response.data
const data = []
for(let i = 0; i < allData.length; i++) {
data.push({
key: allData[i].ruleCod,
label: allData[i].ruleNam,
ruleDesc: allData[i].ruleDesc,
})
}
this.transferData = data
}else {
// 无数据
}
}).catch(() => {
})
},
// 右侧列表元素变化时触发
getObject(value, direction, movedKeys) {
console.log(value, direction, movedKeys, '********')
console.log('选中的数据有:' + this.checked)
},
}
}
</script>
改变穿梭框中间移动的位置,如下代码是将按钮放在正中间:
style="text-align: left; display: inline-block"
穿梭框内容显示不全解决方法:
加上这个属性:render-content="renderFunc"
在 data 中定义即可:
renderFunc(h,option){
return <span title={option.label}>{option.label}</span>
},
附加需求:调节穿梭框高宽度
由于我们显示的字段是比较长的内容,官网提供的大小不足以满足我们需求,所以想要把穿梭框的大小变大,具体实现如下:
<style scoped lang="less">
/* 穿梭框外框高宽度 */
/deep/ .el-transfer-panel{
width: 600px;
height: 400px;
}
/* 穿梭框内部展示列表的高宽度 */
/deep/ .el-transfer-panel__list{
height: 375px;
}
</style>
效果图在文章开始已经展示了,这里就不重复展示。
想要带分页的穿梭框可以参考:传送门…
如果有收获!!! 希望老铁们来个三连,点赞、收藏、转发。
创作不易,别忘点个赞,可以让更多的人看到这篇文章,顺便鼓励我写出更好的博客





















 3457
3457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








