vue-cli2.0项目搭建流程
一、安装
- 安装node ,下载地址:https://nodejs.org/en/download/;
安装完成后,打开命令窗口,可准确的查看到node版本号,则安装成功。

- 安装vue-cli脚手架
npm install -g @vue/cli
打开命令窗口,能准确地查看到vue版本号,则安装成功。

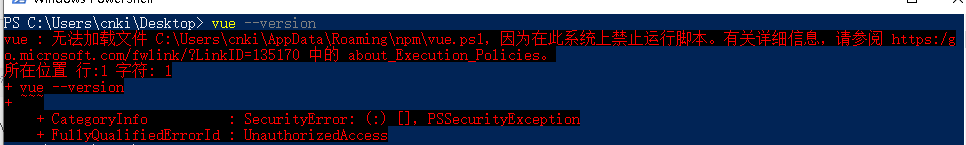
(1) 查看vue版本号是出现下图的报错信息:

解决方案:
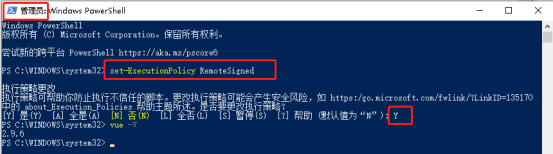
以管理员身份运行PowerShell,执行:set-ExecutionPolicy RemoteSigned

二、搭建项目
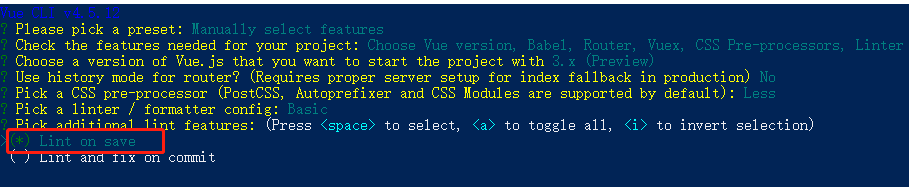
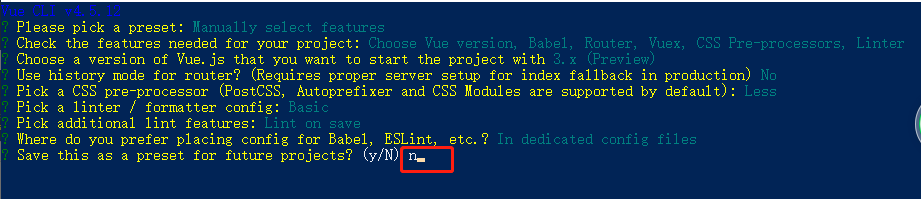
1.安装详细步骤如下:

本次配置选择的是自定义配置,可手动添加需要的配置项。

可选择是否启用history模式及css预处理器,根据个人需求进行选择。



是否保存本次设置,下次可直接选择已保存的设置,不用手动选择。


搭建项目完成。
2.安装axios
npm install axios --save
在main.js文件中引入
import axios from 'axios'
Vue.prototype.$axios = axios
3.安装elementui
npm i element-ui -S
在main.js文件中引入
import Element from 'element-ui';
Vue.use(Element, { size: 'small', zIndex: 3000 });
elementui自定义主题色:
在src下新建文件element-variables.scss,写入以下内容:
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
在main.js文件中引入
import Element from 'element-ui';
import './element-variables.scss'
Vue.use(Element, { size: 'small', zIndex: 3000 });





















 3554
3554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








