如果文章有帮助到您,点个赞~
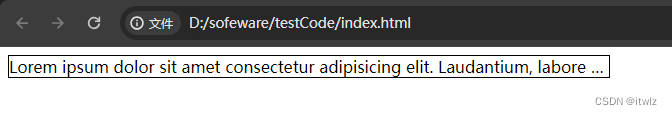
1.单行展示省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css省略号2种用法</title>
<style>
.test_wrap {
width: 600px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
-o-text-overflow: ellipsis;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="test_wrap">Lorem ipsum dolor sit amet consectetur adipisicing elit. Laudantium, labore nobis. Officiis voluptatum facere quisquam! Est perspiciatis assumenda, reprehenderit ipsum adipisci consectetur aut recusandae at asperiores aperiam, voluptatem iure aliquid!</div>
</body>
</html>
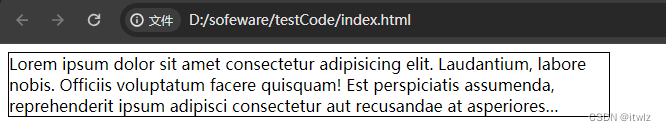
2.指定行展示省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css省略号2种用法</title>
<style>
.test_wrap {
width: 600px;
overflow: hidden;
border: 1px solid black;
text-overflow: ellipsis;
display: -webkit-box; /* 使用WebKit特定的flexbox布局 */
-webkit-line-clamp: 3; /* 这是一个WebKit特定的属性,用于限制在一个块元素内显示的文本行数 */
-webkit-box-orient: vertical; /* 设置子元素的排列方向为垂直。这与-webkit-line-clamp一起使用,确保文本在垂直方向上被截断。 */
}
</style>
</head>
<body>
<div class="test_wrap">Lorem ipsum dolor sit amet consectetur adipisicing elit. Laudantium, labore nobis. Officiis voluptatum facere quisquam! Est perspiciatis assumenda, reprehenderit ipsum adipisci consectetur aut recusandae at asperiores aperiam, voluptatem iure aliquid!</div>
</body>
</html>





















 3742
3742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








