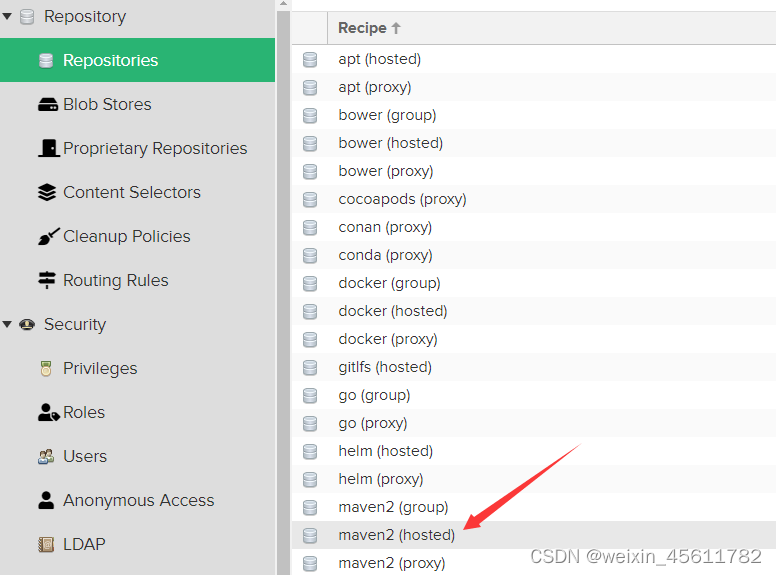
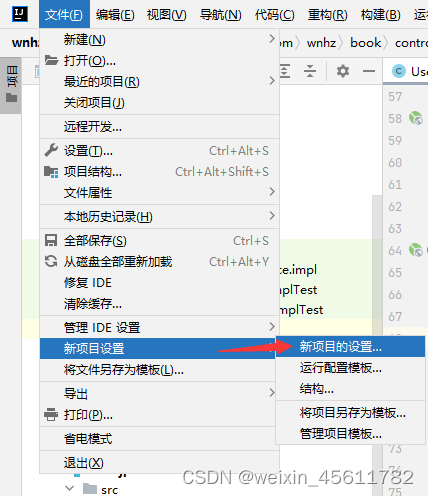
一:搭建nexus私服部署项目
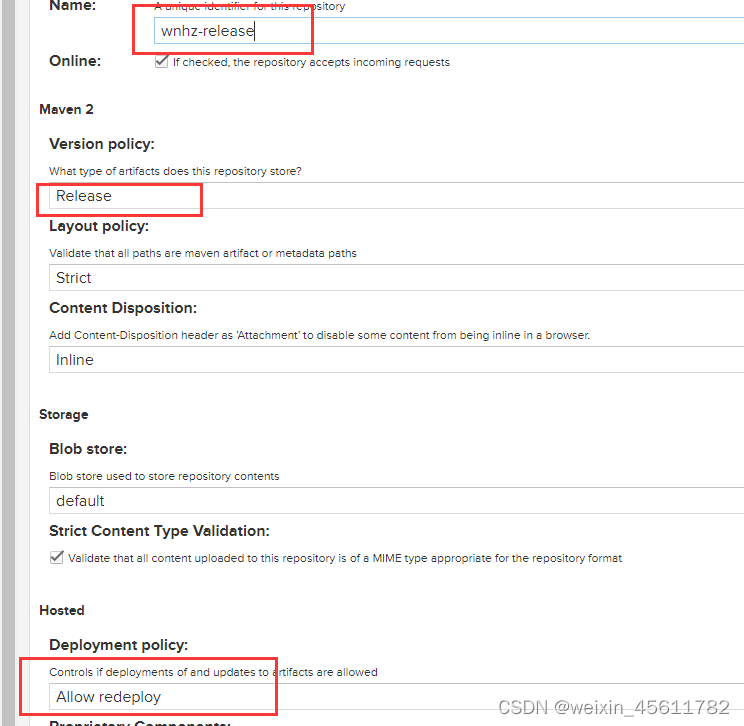
1.添加release版本库


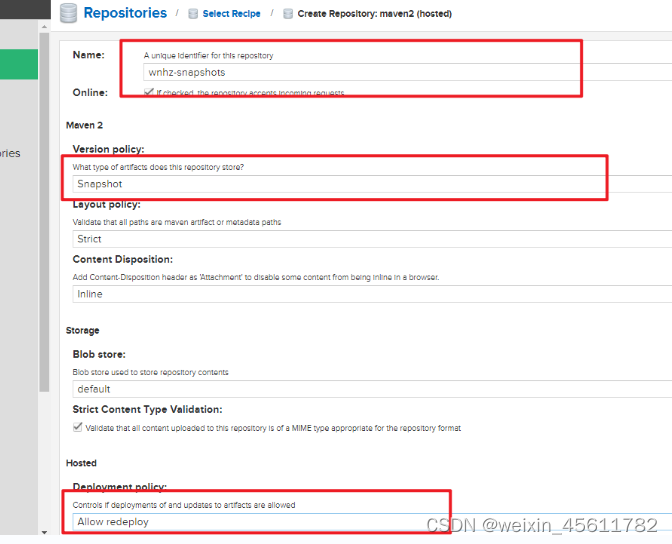
2.添加release版本库

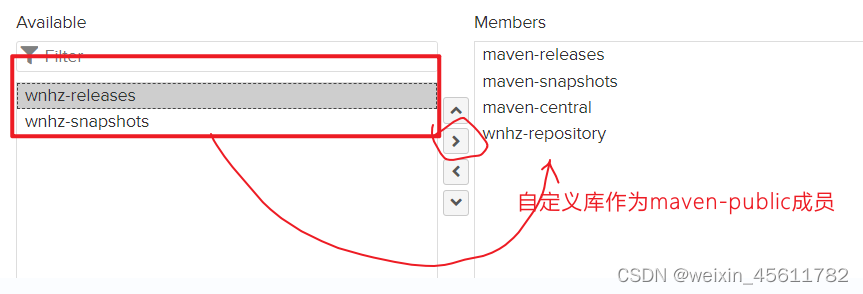
3.配置maven-public


4.配置客户端settings.xml


5.settings.xml配置
<!--id: 名字不能重复,和pom引入名称相同username/password: nexus的登录用户名密码-->
<server>
<id>wn-repository</id>
<username>admin</username>
<password>123</password>
</server>
<server>
<id>wnhz-releases</id>
<username>admin</username>
<password>123</password>
</server>
<server>
<id>wnhz-snapshots</id>
<username>admin</username>
<password>123</password>
</server>
<!--mirror
url:是nexus的maven-public-->
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
<mirror>
<id>wnmaven</id>
<mirrorOf>*</mirrorOf>
<name>wn-repository</name>
<url>http://192.168.237.131:8081/repository/maven-public/</url>
</mirror>
<!--profile
jdk版本-->
<profile>
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
<profile>
<!--nexus仓库配置-->
<profile>
<!--profile 的 id-->
<id>nexus</id>
<repositories>
<repository>
<!--仓库 id,repositories 可以配置多个仓库,保证 id 不重复-->
<id>nexus</id>
<!--仓库地址,即 nexus 仓库组的地址-->
<url>http://192.168.237.131:8081/repository/maven-public/</url>
<!--是否下载 releases 构件-->
<releases>
<enabled>true</enabled>
</releases>
<!--是否下载 snapshots 构件-->
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
</repositories>
<pluginRepositories>
<!-- 插件仓库,maven 的运行依赖插件,也需要从私服下载插件 -->
<pluginRepository>
<!-- 插件仓库的 id 不允许重复,如果重复后边配置会覆盖前边 -->
<id>public</id>
<name>Public Repositories</name>
<url>http://192.168.237.131:8081/repository/maven-public/</url>
<!--是否下载 releases 构件-->
<releases>
<enabled>true</enabled>
</releases>
<!--是否下载 snapshots 构件-->
<snapshots>
<enabled>true</enabled>
</snapshots>
</pluginRepository>
</pluginRepositories>
</profile>
</profiles>
<!--activeprofile-->
<activeProfiles>
<activeProfile>nexus</activeProfile>
</activeProfiles>
6.开发使用maven部署pom文件
<distributionManagement>
<snapshotRepository>
<id>wnhz-snapshots</id>
<url>http://192.168.201.81:8081/repository/wnhz-snapshots/</url>
</snapshotRepository>
<repository>
<id>wnhz-releases</id>
<url>http://192.168.201.81:8081/repository/wnhz-releases/</url>
</repository>
</distributionManagement>
<repositories>
<repository>
<id>nexus</id>
<url>http://192.168.201.81/repository/maven-public/</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
</repositories>
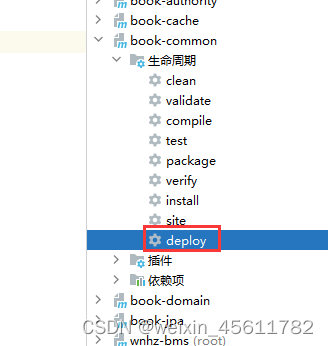
7.打包部署


二:生成验证码
1.导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.13</version>
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.16</version>
</dependency>
2.编写Controller
@RestController
@RequestMapping("api")
public class AuthorityController {
@Autowired
private StringRedisTemplate stringRedisTemplate;
@GetMapping("code.jpg")
public HttpResp code(HttpServletResponse response) throws IOException {
//获取图片对象
LineCaptcha captcha = new LineCaptcha(200, 100);
//获取验证码
String code = captcha.getCode();
//获取随机数
String browserId = UUID.randomUUID().toString();
//添加cookie
response.addCookie(new Cookie("vcodeId",browserId));
//存储到Redis---》String
stringRedisTemplate.opsForValue().set(browserId,code);
//写到浏览器
captcha.write(response.getOutputStream());
return HttpResp.success("验证码生成成功");
}
}
3.编写HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="http://http://localhost:9091/api/code.jpg"title="看不清,点击切换"onclick="changeCode(this)"/>
</body>
<script>
function changeCode(on){
on.src="http://localhost:9091/api/code.jpg?time="+new Date();
}
</script>
</html>

4.验证码登录
@Autowired
private StringRedisTemplate stringRedisTemplate;//Redis
@GetMapping("code.jpg")
public HttpResp code(HttpServletResponse response) throws IOException {
//获取图片对象
LineCaptcha captcha = new LineCaptcha(200, 100);
//获取验证码
String code = captcha.getCode();
//获取随机数
String browserId = UUID.randomUUID().toString();
//添加cookie
response.addCookie(new Cookie("vcodeId", browserId));
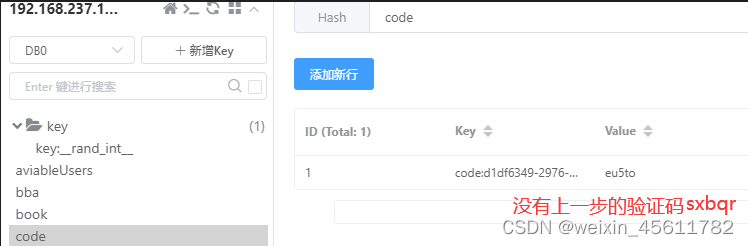
//存储到Redis----------->>>>注意这里存储到Hash
stringRedisTemplate.opsForHash().put("code", "code:" + browserId, code);
//写到浏览器
captcha.write(response.getOutputStream());
return HttpResp.success("验证码生成成功");
}
//验证,验证码是否正确
@GetMapping("vipLogin/{username}/{password}/{authority}")
public HttpResp vipLogin(@PathVariable String username, @PathVariable String password, @PathVariable String authority, HttpServletRequest request) {
Cookie[] cookies = request.getCookies(); //拿到所有的cookie
/*for (Cookie cookie : cookies) {
String value = cookie.getValue();
System.out.println("value =>>>>>>>>>>>>>>> " + value);
}*/
//遍历数组,拿到cook值
for (Cookie cookie : cookies) {
//看是否有这个cookie
if ((stringRedisTemplate.opsForHash().hasKey("code", "code:"+cookie.getValue()))) {
//用页面输入的验证码与Redis中存储的进行对比
if (authority.equals(stringRedisTemplate.opsForHash().get("code", "code:"+cookie.getValue()))) {
userService.loginInstance(username, password);
//验证成功的话,删除key
stringRedisTemplate.opsForHash().delete("code", "code:"+cookie.getValue());
return HttpResp.success("用户登录成功");
}
}
}
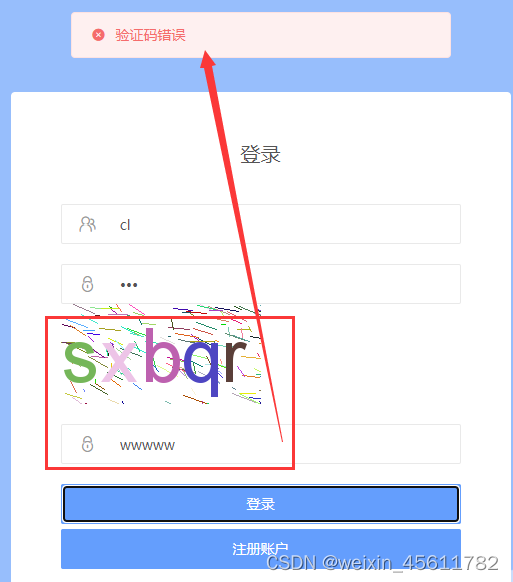
return HttpResp.error("验证码错误");
}
}
}

Redis中存储的验证码:

输入正确跳转画面,同时删除该验证码:

**
redis:**






















 398
398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








