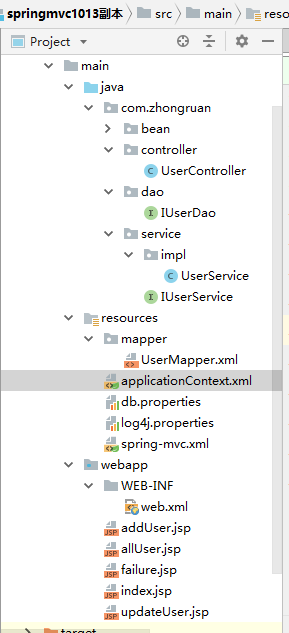
文件夹设置

User代码
package com.zhongruan.bean;
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
UserController的代码
package com.zhongruan.controller;
import com.github.pagehelper.PageInfo;
import com.zhongruan.bean.User;
import com.zhongruan.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import java.util.List;
@Controller
public class UserController {
@Autowired
private IUserService userService;
@RequestMapping("/findAll.do")
public ModelAndView findAll(@RequestParam(defaultValue ="1") int pageNum,@RequestParam(defaultValue ="5")int size){
List<User>users=userService.findAll(pageNum,size);
PageInfo<User> pageInfo = new PageInfo<>(users);
ModelAndView modelAndView=new ModelAndView();
modelAndView.setViewName("allUser.jsp");
modelAndView.addObject("pageInfo",pageInfo);
return modelAndView;
}
@RequestMapping("/login.do")
public String login(User user){
Boolean flag=userService.login(user.getUsername(),user.getPassword());
if (flag){
return "redirect:/findAll.do";
}else {
return "failure.jsp";
}
}
@RequestMapping("/delete.do")
public String deleteById(int id){
userService.deleteById(id);
return "redirect:findAll.do";
}
@RequestMapping("/toupdate.do")
public ModelAndView toupdate(int id){
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("user",userService.selectById(id));
modelAndView.setViewName("updateUser.jsp");
return modelAndView;
}
@RequestMapping("/update.do")
public String update(User user){
userService.update(user);
return "redirect:findAll.do";
}
@RequestMapping("/add.do")
public String add(User user){
if (user != null){
userService.add(user);
}
return "redirect:findAll.do";
}
}
IUserDao代码
package com.zhongruan.dao;
import com.zhongruan.bean.User;
import java.util.List;
public interface IUserDao {
List<User>findAll();
User selectByUserName(String username);
User selectById(int id);
void deleteById(int id);
void add(User user);
void update(User user);
}
UserService代码
package com.zhongruan.service.impl;
import com.github.pagehelper.PageHelper;
import com.zhongruan.bean.User;
import com.zhongruan.dao.IUserDao;
import com.zhongruan.service.IUserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class UserService implements IUserService {
@Autowired
private IUserDao userDao;
@Override
public Boolean login(String username,String password) {
User user=userDao.selectByUserName(username);
if(null!=user && password.equals(user.getPassword())){
return true;
}else {
return false;
}
}
@Override
public User selectById(int id) {
return userDao.selectById(id);
}
@Override
public List<User> findAll(int currentPage,int size) {
PageHelper.startPage(currentPage,size);
return userDao.findAll();
}
@Override
public void deleteById(int id) {
userDao.deleteById(id);
}
@Override
public void add(User user) {
userDao.add(user);
}
@Override
public void update(User user) {
userDao.update(user);
}
}
IUserService代码
package com.zhongruan.service;
import com.zhongruan.bean.User;
import java.util.List;
public interface IUserService {
Boolean login(String username,String password);
User selectById(int id);
List<User> findAll(int currentPage,int size);
void deleteById(int id);
void add(User user);
void update(User user);
}
UserMapper代码
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.zhongruan.dao.IUserDao">
<select id="selectByUserName" parameterType="String" resultType="com.zhongruan.bean.User">
select * from tb_user where username=#{username}
</select>
<select id="findAll" resultType="com.zhongruan.bean.User">
select * from tb_user
</select>
<delete id="deleteById" parameterType="int">
delete from tb_user where id=#{id}
</delete>
<select id="selectById" parameterType="int" resultType="com.zhongruan.bean.User">
select * from tb_user where id=#{id}
</select>
<update id="update" parameterType="user">
update tb_user set username=#{username},password=#{password} where id=#{id}
</update>
<update id="add" parameterType="com.zhongruan.bean.User">
insert into tb_user(username,password)values(#{username},#{password})
</update>
</mapper>
allUser代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>user列表</title>
<style>
.table{
background-color: white;
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="background-color: #4A374A;">
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1 >
<font color="red">基于servlet+jsp框架的管理系统:简单实现增、删、改、查。</font>
</h1>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<%--<a href="order.jsp" style="float: right;font-size: 17px;">菜单表</a>--%>
<h1>
<small><font color="aqua">用户列表 —— 显示所有用户</font></small>
</h1>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4 column">
<a class="btn btn-primary" href="addUser.jsp">新增</a>
</div>
<form action="/findAll.do"method="post">
<input name="searchname"type="text">
<input type="submit"value="搜索" >
</form>
</div>
<br/>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>id</th>
<th>用户名</th>
<th>密码</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="user" items="${pageInfo.list}">
<tr>
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.password}</td>
<td>
<a href="/delete.do?id=${user.id}">刪除</a>|
<a href="/toupdate.do?id=${user.id}">修改</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>q
</div>
<div>
<a href="/findAll.do?pageNum=1&size=5">首页</a>
<a href="/findAll.do?pageNum=${pageInfo.pageNum-1}&size=5">上一页</a>
<c:forEach begin="1" end="${pageInfo.pages}" var="i">
<a href="/findAll.do?pageNum=${i}&size=5">${i}</a>
</c:forEach>
<a href="/findAll.do?pageNum=${pageInfo.pageNum+1}&size=5">下一页</a>
<a href="/findAll.do?pageNum=${pageInfo.pages}&size=5">尾页</a>
</div>
</div>





















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








