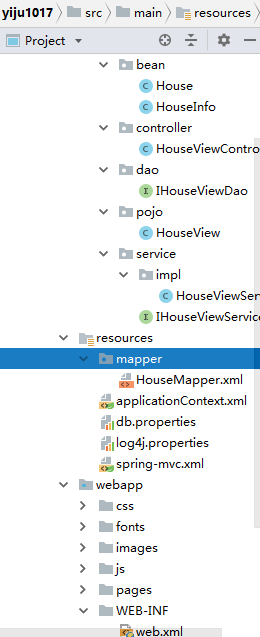
文件夹设置

HouseView代码
package com.yiju.pojo;
import java.math.BigDecimal;
public class HouseView {
private int houseId; //房源ID
private String trueName; //发布人
private String houseTitle; //房源标题
private String houseHeadimg; //房源帖子头像
private BigDecimal housePrice; //房屋价格
private String priceUnit; //售价单位:元/每月 元/套 元/年
private int houseFloor; //楼层
private int floorAll; //全部楼层
private String houseAddress; //房源地址
private String houseLayout; //几室几厅几卫
private String houseDecorate; //精装,简装
private String houseArea; //房间面积
private long createTime; //创建时间
private String houseTurn; //房屋朝向
private String houseNature; //房屋性质
private String houseModel; //房屋类型
private String houseYear; //建造年份
private String houseValid; //有效期
private int houseLift; //是否有电梯
private String housePlanimg1;
private String housePlanimg2;
private String houseImg1; //房源室内图1
private String houseImg2; //房源室内图2
private String houseImg3; //房源室内图3
private String houseImg4; //房源室内图4
private String houseImg5; //房源室内图5
private String houseImg6; //房源室内图6
private String date; //获取年月日
private int bed; //床:0无 1有
private int washing; //洗衣机:0无 1有
private int air; //空调: 0无 1有
private int balcony; //阳台:0无 1有
private int ice; //冰箱:0无 1有
private int toilet; //卫生间:0无 1有
private int kitchen; //厨房:0无 1有
private int tv; //电视:0无 1有
private int heater; //热水器:0无 1有
private int wardrobe; //衣柜:0无 1有
private int heating; //暖气:0无 1有
private int internet; //宽带:0无 1有
private int sofa; //沙发:0无 1有
private int houseType;
public int getHouseId() {
return houseId;
}
public void setHouseId(int houseId) {
this.houseId = houseId;
}
public String getTrueName() {
return trueName;
}
public void setTrueName(String trueName) {
this.trueName = trueName;
}
public String getHouseTitle() {
return houseTitle;
}
public void setHouseTitle(String houseTitle) {
this.houseTitle = houseTitle;
}
public String getHouseHeadimg() {
return houseHeadimg;
}
public void setHouseHeadimg(String houseHeadimg) {
this.houseHeadimg = houseHeadimg;
}
public BigDecimal getHousePrice() {
return housePrice;
}
public void setHousePrice(BigDecimal housePrice) {
this.housePrice = housePrice;
}
public String getPriceUnit() {
return priceUnit;
}
public void setPriceUnit(String priceUnit) {
this.priceUnit = priceUnit;
}
public int getHouseFloor() {
return houseFloor;
}
public void setHouseFloor(int houseFloor) {
this.houseFloor = houseFloor;
}
public int getFloorAll() {
return floorAll;
}
public void setFloorAll(int floorAll) {
this.floorAll = floorAll;
}
public String getHouseAddress() {
return houseAddress;
}
public void setHouseAddress(String houseAddress) {
this.houseAddress = houseAddress;
}
public String getHouseLayout() {
return houseLayout;
}
public void setHouseLayout(String houseLayout) {
this.houseLayout = houseLayout;
}
public String getHouseDecorate() {
return houseDecorate;
}
public void setHouseDecorate(String houseDecorate) {
this.houseDecorate = houseDecorate;
}
public String getHouseArea() {
return houseArea;
}
public void setHouseArea(String houseArea) {
this.houseArea = houseArea;
}
public long getCreateTime() {
return createTime;
}
public void setCreateTime(long createTime) {
this.createTime = createTime;
}
public String getHouseTurn() {
return houseTurn;
}
public void setHouseTurn(String houseTurn) {
this.houseTurn = houseTurn;
}
public String getHouseNature() {
return houseNature;
}
public void setHouseNature(String houseNature) {
this.houseNature = houseNature;
}
public String getHouseModel() {
return houseModel;
}
public void setHouseModel(String houseModel) {
this.houseModel = houseModel;
}
public String getHouseYear() {
return houseYear;
}
public void setHouseYear(String houseYear) {
this.houseYear = houseYear;
}
public String getHouseValid() {
return houseValid;
}
public void setHouseValid(String houseValid) {
this.houseValid = houseValid;
}
public int getHouseLift() {
return houseLift;
}
public void setHouseLift(int houseLift) {
this.houseLift = houseLift;
}
public String getHousePlanimg1() {
return housePlanimg1;
}
public void setHousePlanimg1(String housePlanimg1) {
this.housePlanimg1 = housePlanimg1;
}
public String getHousePlanimg2() {
return housePlanimg2;
}
public void setHousePlanimg2(String housePlanimg2) {
this.housePlanimg2 = housePlanimg2;
}
public String getHouseImg1() {
return houseImg1;
}
public void setHouseImg1(String houseImg1) {
this.houseImg1 = houseImg1;
}
public String getHouseImg2() {
return houseImg2;
}
public void setHouseImg2(String houseImg2) {
this.houseImg2 = houseImg2;
}
public String getHouseImg3() {
return houseImg3;
}
public void setHouseImg3(String houseImg3) {
this.houseImg3 = houseImg3;
}
public String getHouseImg4() {
return houseImg4;
}
public void setHouseImg4(String houseImg4) {
this.houseImg4 = houseImg4;
}
public String getHouseImg5() {
return houseImg5;
}
public void setHouseImg5(String houseImg5) {
this.houseImg5 = houseImg5;
}
public String getHouseImg6() {
return houseImg6;
}
public void setHouseImg6(String houseImg6) {
this.houseImg6 = houseImg6;
}
public String getDate() {
return date;
}
public void setDate(String date) {
this.date = date;
}
public int getBed() {
return bed;
}
public void setBed(int bed) {
this.bed = bed;
}
public int getWashing() {
return washing;
}
public void setWashing(int washing) {
this.washing = washing;
}
public int getAir() {
return air;
}
public void setAir(int air) {
this.air = air;
}
public int getBalcony() {
return balcony;
}
public void setBalcony(int balcony) {
this.balcony = balcony;
}
public int getIce() {
return ice;
}
public void setIce(int ice) {
this.ice = ice;
}
public int getToilet() {
return toilet;
}
public void setToilet(int toilet) {
this.toilet = toilet;
}
public int getKitchen() {
return kitchen;
}
public void setKitchen(int kitchen) {
this.kitchen = kitchen;
}
public int getTv() {
return tv;
}
public void setTv(int tv) {
this.tv = tv;
}
public int getHeater() {
return heater;
}
public void setHeater(int heater) {
this.heater = heater;
}
public int getWardrobe() {
return wardrobe;
}
public void setWardrobe(int wardrobe) {
this.wardrobe = wardrobe;
}
public int getHeating() {
return heating;
}
public void setHeating(int heating) {
this.heating = heating;
}
public int getInternet() {
return internet;
}
public void setInternet(int internet) {
this.internet = internet;
}
public int getSofa() {
return sofa;
}
public void setSofa(int sofa) {
this.sofa = sofa;
}
public int getHouseType() {
return houseType;
}
public void setHouseType(int houseType) {
this.houseType = houseType;
}
@Override
public String toString() {
return "HouseView{" +
"houseId=" + houseId +
", trueName='" + trueName + '\'' +
", houseTitle='" + houseTitle + '\'' +
", houseHeadimg='" + houseHeadimg + '\'' +
", housePrice=" + housePrice +
", priceUnit='" + priceUnit + '\'' +
", houseFloor=" + houseFloor +
", floorAll=" + floorAll +
", houseAddress='" + houseAddress + '\'' +
", houseLayout='" + houseLayout + '\'' +
", houseDecorate='" + houseDecorate + '\'' +
", houseArea='" + houseArea + '\'' +
", createTime=" + createTime +
", houseTurn='" + houseTurn + '\'' +
", houseNature='" + houseNature + '\'' +
", houseModel='" + houseModel + '\'' +
", houseYear='" + houseYear + '\'' +
", houseValid='" + houseValid + '\'' +
", houseLift=" + houseLift +
", housePlanimg1='" + housePlanimg1 + '\'' +
", housePlanimg2='" + housePlanimg2 + '\'' +
", houseImg1='" + houseImg1 + '\'' +
", houseImg2='" + houseImg2 + '\'' +
", houseImg3='" + houseImg3 + '\'' +
", houseImg4='" + houseImg4 + '\'' +
", houseImg5='" + houseImg5 + '\'' +
", houseImg6='" + houseImg6 + '\'' +
", date='" + date + '\'' +
", bed=" + bed +
", washing=" + washing +
", air=" + air +
", balcony=" + balcony +
", ice=" + ice +
", toilet=" + toilet +
", kitchen=" + kitchen +
", tv=" + tv +
", heater=" + heater +
", wardrobe=" + wardrobe +
", heating=" + heating +
", internet=" + internet +
", sofa=" + sofa +
", houseType=" + houseType +
'}';
}
}
HouseMapper代码
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.yiju.dao.IHouseViewDao">
<select id="findFourHouseByType" parameterType="int" resultType="com.yiju.pojo.HouseView">
select * from tb_house a,tb_house_info b where a.house_id=b.house_id and a.is_delete=0
and a.house_type=#{houseType} order by rand() limit 4
</select>
</mapper>
main代码
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>易居住房信息平台</title>
<!-- 下面是几个导入的包-->
<link type="text/css" href="css/css.css" rel="stylesheet"/>
<link type="text/css" href="css/searchInputStyle.css" rel="stylesheet"/>
<link type="text/css" href="css/searchReset.css" rel="stylesheet"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery2.min.js"></script>
<script type="text/javascript" src="js/js.js"></script>
<!-- 上面是几个导入的包-->
<%--轮播图的CSS--%>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
#adv {
/*margin:110px auto;*/
width: 1190px;
position: relative;
}
#adv li {
display: none;
}
#adv .show {
display: block;
}
#next, #prev {
position: absolute;
top: 45%;
cursor: pointer;
transition: all .5s;
opacity: .7;
}
#next:hover, #prev:hover {
transform: scale(1.1);
opacity: 1;
}
#prev {
left: 10px;
height: 15%;
}
#next {
right: 10px;
height: 15%;
}
</style>
</head>
<body>
<jsp:include page="/pages/basehead.jsp"></jsp:include>
<!--头部最上方的框-->
<!--Logo栏和手机号栏-->
<div class="logo-phone">
<div class="width1190">
<table align="center" width="100%">
<tr>
<td>
<h1 class="logo"><a href="index.jsp"><img src="images/logo.png" width="163" height="59"/></a></h1>
</td>
<td>
<div class="searchbox">
<div class="mod_select">
<div class="select_box">
<span class="select_txt">房屋</span>
</div>
</div>
<%--FIXME 这里是搜索栏,需要实现相应的模糊搜索功能 --%>
<form action="#" >
<input type="text" name="house_title" id="searchPlaceholder" class="import" placeholder="请输入搜索信息">
<input type="submit" value="搜 索" class="btn-search">
</form>
</div>
</td>
<td align="center">
<div class="phones"><strong>000-00000000</strong></div>
<div class="clears"></div>
</td>
</tr>
</table>
</div><!--width1190/-->
</div><!--logo-phone/-->
<!--Logo栏和手机号栏-->
<!--导航栏-->
<div class="list-nav">
<div class="width1190">
<ul class="nav">
<li><a href="index.jsp">首页</a></li>
<li><a href="#">新房</a></li>
<li><a href="#">二手房</a></li>
<li><a href="#">租房</a></li>
<li class="zhiding"><a href="#">指定购房</a></li>
<li><a href="#">发布房源</a></li>
<li><a href="#">公告中心</a></li>
<li><a href="#">关于我们</a></li>
<div class="clears"></div>
</ul><!--nav-->
<div class="clears"></div>
</div><!--width1190-->
</div><!--list-nav-->
<!--导航栏End-->
<br>
<!--广告轮播栏-->
<div class="width1190">
<ul id="adv">
<li style="display: block;"><img src="images/lunbotu/fang1.jpg" alt="" id="pic"></li>
<img src="images/lunbotu/l.png" id="prev" alt="" onclick="showPre()">
<img src="images/lunbotu/r.png" id="next" alt="" onclick="showNext()">
</ul>
</div>
<%--广告轮播栏End --%>
<%--展示主页推荐栏--%>
<div class="content">
<div class="width1190">
<%--【新房推荐】--%>
<%--FIXME 这里添加跳转事件--%>
<h2 class="title"><a style="color:#F1323B">❤</a>新房推荐<a href="#">更多>></a></h2>
<div class="index-fang-list">
<%--FIXME 这里使用Foreach循环,从数据库读取房屋信息 --%>
<c:forEach items="${newHouses}" var="nh">
<dl>
<dt><a href="#"><img src="./images/fang1.jpg/${nh.houseHeadimg} "width="286"
height="188"/></a></dt>
<dd>
<h3><a href="#">${nh.houseTitle}</a></h3>
<div class="hui">${nh.houseLayout}| ${nh.houseArea} | ${nh.houseDecorate}</div>
</dd>
</dl>
</c:forEach>
<div class="clears"></div>
</div><!--index-fang-list/-->
<%----%>
<%--旧房推荐--%>
<h2 class="title"><a style="color:#F1323B">❤</a>二手房推荐 <a
href="#">更多>></a></h2>
<div class="index-fang-list">
<dl>
<dt><a href="#"><img
src="./images/fang1.jpg" width="286" height="188"/></a></dt>
<dd>
<h3><a href="#">二手房</a></h3>
<div class="hui">一室一厅 | 50m² | 精装</div>
</dd>
</dl>
<dl>
<dt><a href="#"><img
src="./images/fang1.jpg" width="286" height="188"/></a></dt>
<dd>
<h3><a href="#">二手房</a></h3>
<div class="hui">一室一厅 | 50m² | 精装</div>
</dd>
</dl>
<dl>
<dt><a href="#"><img
src="./images/fang1.jpg" width="286" height="188"/></a></dt>
<dd>
<h3><a href="#">二手房</a></h3>
<div class="hui">一室一厅 | 50m² | 精装</div>
</dd>
</dl>
<dl>
<dt><a href="#"><img
src="./images/fang1.jpg" width="286" height="188"/></a></dt>
<dd>
<h3><a href="#">二手房</a></h3>
<div class="hui">一室一厅 | 50m² | 精装</div>
</dd>
</dl>
<div class="clears"></div>
</div><!--index-fang-list/-->
<%--【二手房推荐】--%>
<h2 class="title"><a style="color:#F1323B">❤</a>租房推荐 <a
href="#">更多>></a></h2>
<div class="index-ershou">
<%--左侧栏--%>
<div class="in-er-left">
<a href="#"><img src="images/fangt1.jpg" width="380" height="285"/></a>
<div class="in-er-left-text"><strong class="fl">闵行南方发的撒的发的司法</strong><strong
class="fr alignRight">¥2841</strong></div>
</div><!--in-er-left/-->
<%--右侧栏--%>
<div class="in-er-right">
<dl>
<dt><a href="#"><img
src="images/fangt1.jpg"
style="width: 150px; height: 115px;" width="150" height="115"/></a></dt>
<dd>
<h3>
<a href="#">租房</a>
</h3>
<br>
<div class="in-er-right-text">
中海雍城世家二期 (鄞州 首南)
</div>
<div class="price">¥<strong>¥4500.00元/月</strong></div>
</dd>
<div class="clears"></div>
</dl>
<dl>
<dt><a href="#"><img
src="images/fangt1.jpg"
style="width: 150px; height: 115px;" width="150" height="115"/></a></dt>
<dd>
<h3>
<a href="#">租房</a>
</h3>
<br>
<div class="in-er-right-text">
中海雍城世家二期 (鄞州 首南)
</div>
<div class="price">¥<strong>¥4500.00元/月</strong></div>
</dd>
<div class="clears"></div>
</dl>
<dl>
<dt><a href="#"><img
src="images/fangt1.jpg"
style="width: 150px; height: 115px;" width="150" height="115"/></a></dt>
<dd>
<h3>
<a href="#">租房</a>
</h3>
<br>
<div class="in-er-right-text">
中海雍城世家二期 (鄞州 首南)
</div>
<div class="price">¥<strong>¥4500.00元/月</strong></div>
</dd>
<div class="clears"></div>
</dl>
<dl>
<dt><a href="#"><img
src="images/fangt1.jpg"
style="width: 150px; height: 115px;" width="150" height="115"/></a></dt>
<dd>
<h3>
<a href="#">租房</a>
</h3>
<br>
<div class="in-er-right-text">
中海雍城世家二期 (鄞州 首南)
</div>
<div class="price">¥<strong>¥4500.00元/月</strong></div>
</dd>
<div class="clears"></div>
</dl>
<div class="clears"></div>
</div><!--in-er-right/-->
<div class="clears"></div>
</div><!--index-ershou/-->
<%--【二手房推荐END】--%>
</div><!--width1190/-->
</div><!--content/-->
<!--这是页脚-->
<jsp:include page="pages/basefoot.jsp"></jsp:include>
</body>
</html>
结果






















 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








