如何在html项目中,使用jquery.i18n实现国际化?
首先你需要去github下载jquery.i18n
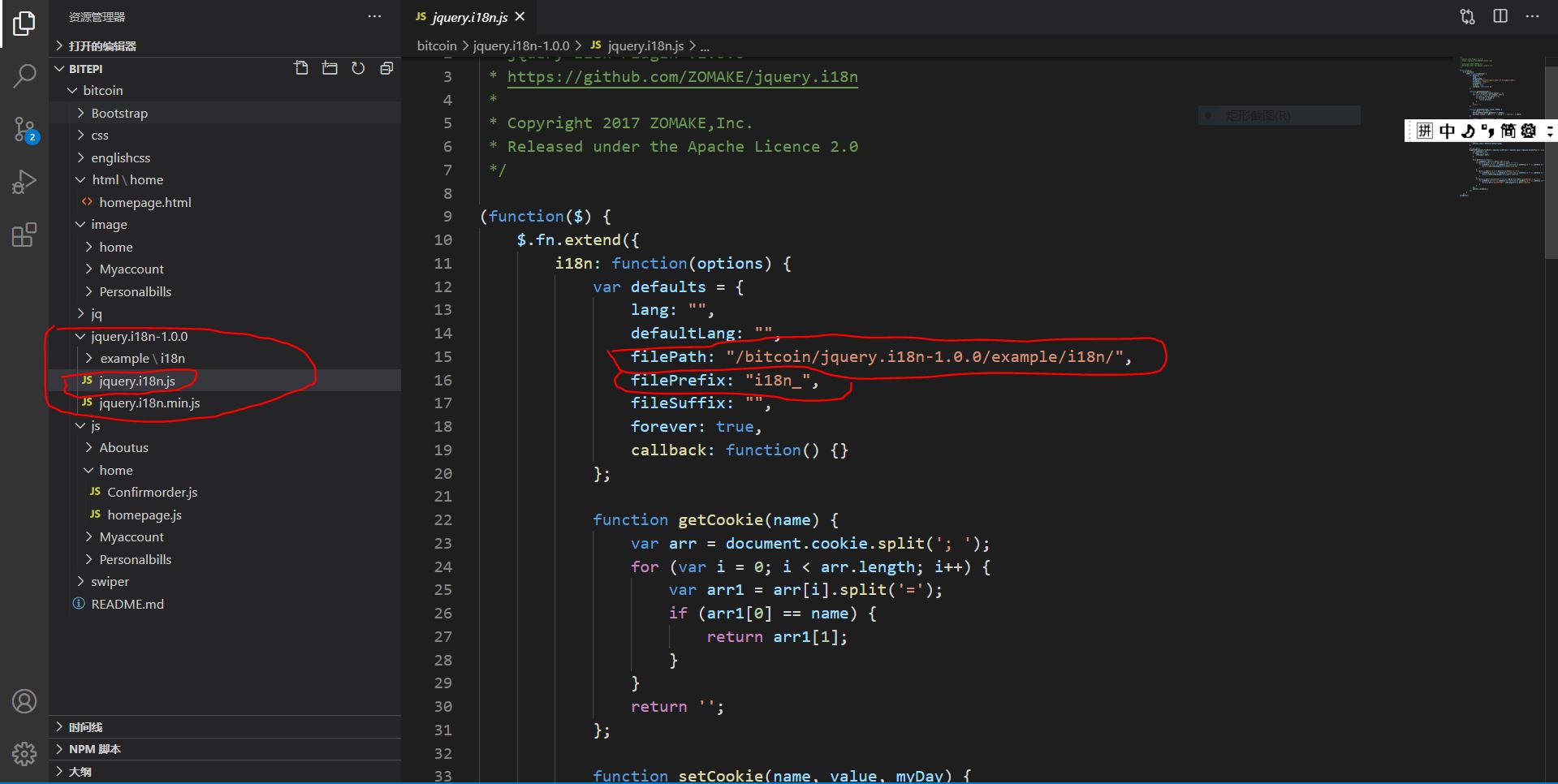
下载的jquery.i18n中有一个开发环境的js文件,一个生产环境的min.js文件。
还有一个example/i18n文件夹,这个example中的i18n文件夹是专门配置json中、英、文语言翻译文件的,注意该json文件在本地访问需要开启服务器环境,不然是访问不了的。
在开发环境的js文件中,我们只需配置filePath文件路径。在filePath文件路径中我们需要配置从该项目目录名到json语言的文件夹的绝对路径。

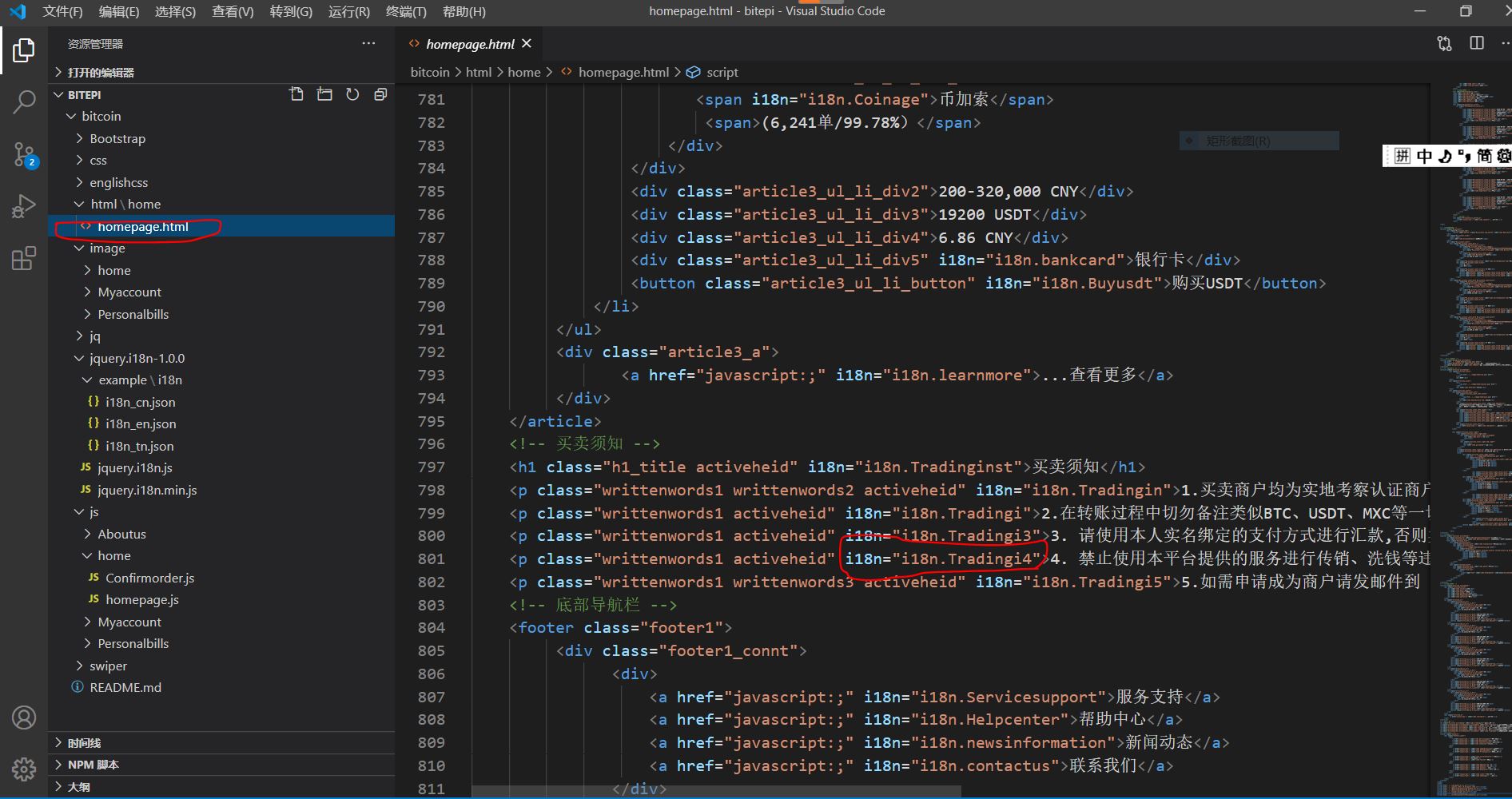
然后在你的html中引入该jquery.i18n.js文件,并在你要翻译文本的标签上加上i18这个属性。

那么如何进行中、英、繁文的切换呢?
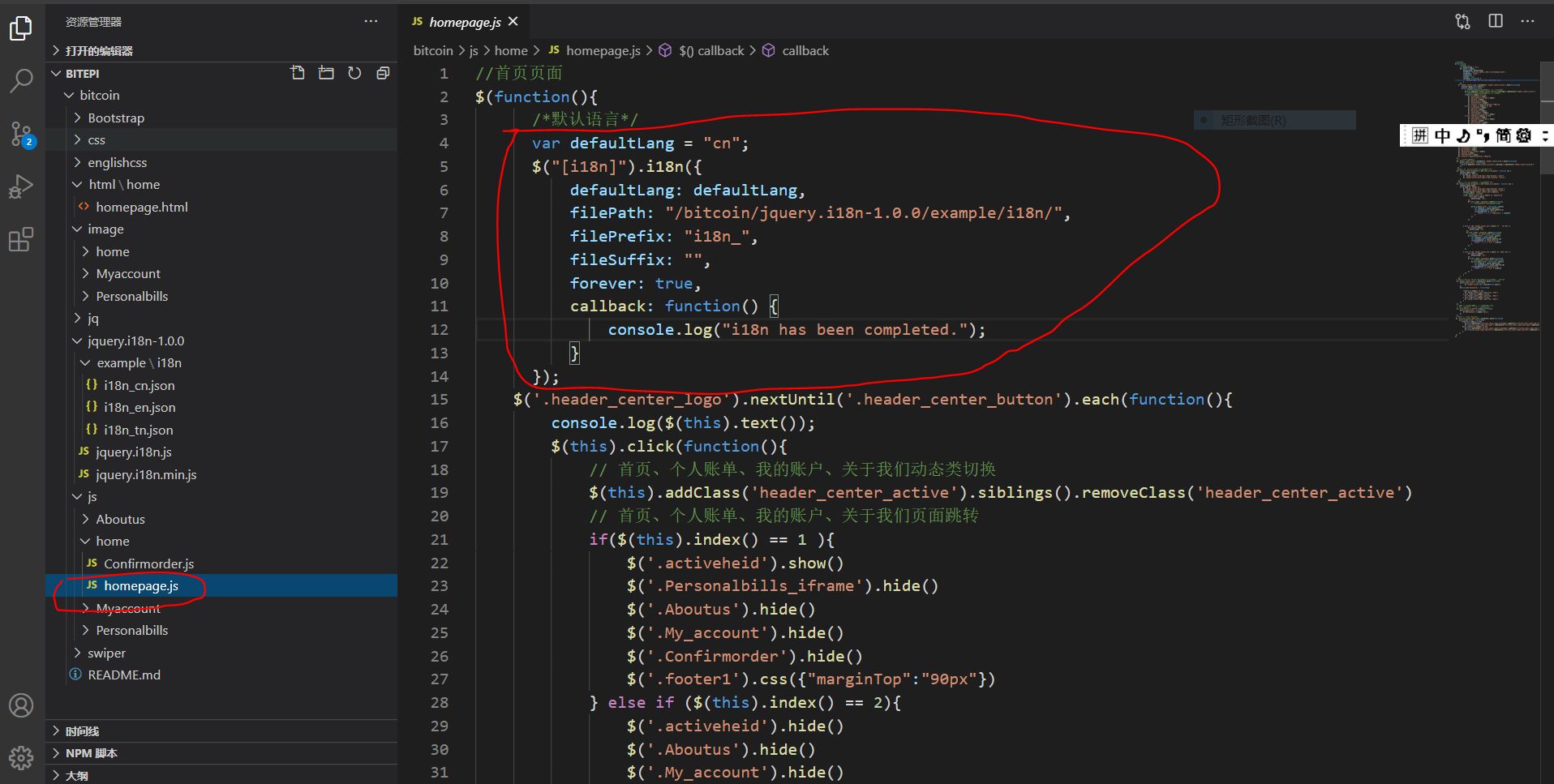
我们要在我们自己的js文件中导入i18n这个配置选项,路径跟上面的filePath文件路径是一样的。

看到了吧,就是就是通过我们声明的那个全局变量defaultLang,来动态切换中、英、繁语言。

不过在这里要大家要注意一点,那就是中英文的样式问题。我们都知道中文翻译成英文后,英文会变得很长,所以翻译成英文后。页面得样式会变的很乱。有两种办法解决:
1.是我们得样式布局要变成响应式的。
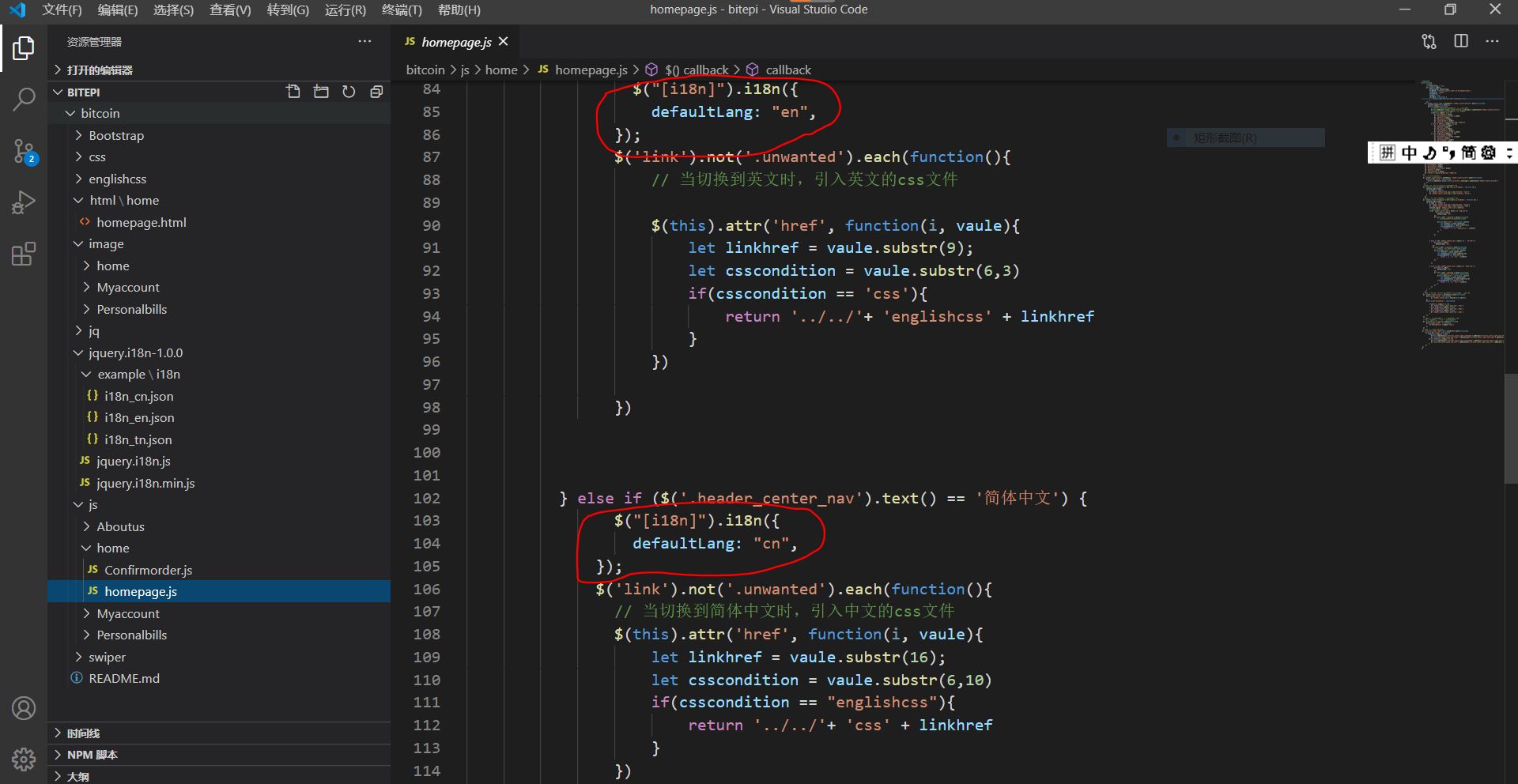
2.我们可以单独给英文写一套css样式,通过js当切换到英文我们就动态改变link标签src的路径,换成英文的。切换到中文时,就换成中文的。


























 1961
1961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








