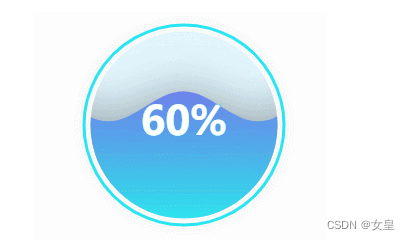
效果图

水球图配置
https://v-charts.js.org/#/liquidfill
安装
npm install echarts --save
npm install echarts-liquidfill --save
main.js注册
import echarts from 'echarts' //引入echarts
import 'echarts-liquidfill'
组件中使用
<template>
<div style="width:400px;height:400px;" ref="hygrometer"></div>
</template>
<script>
export default {
data() {
},
mounted() {
this.drawLiquidfill()
},
methods: {
drawLiquidfill(){
// 基于准备好的dom,初始化echarts实例
let hygrometer = this.$echarts.init(this.$refs.hygrometer)
// 使用指定的配置项和数据显示图表
hygrometer.setOption({
tooltip: {
show: true
},
series: [{
name: '睡了',
type: 'liquidFill',
radius: '200px',
data: [0.6],
label: {
normal: {
color: '#27e5f1',
insideColor: '#fff',
textStyle: {
fontSize: 40,
fontWeight: 'bold',
}
}
},
color: [{
type: 'linear',
x: 0,
y: 1,
x2: 0,
y2: 0,
colorStops: [{
offset: 1,
color: ['#6a7feb'], // 0% 处的颜色
}, {
offset: 0,
color: ['#27e5f1'], // 100% 处的颜色
}],
global: false // 缺省为 false
}],
outline: {
show: true,
borderDistance: 5,
itemStyle: {
borderColor: '#27e5f1',
borderWidth: 3
}
}
}]
})
}
}
}
}
</script>





















 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








