1.table
1.table 用于定义一个表格
2.tr 用于定义表格中的一行,必须嵌套在 table 标签中,在 table 中包含几对 tr,就有几行表格
3.td 用于定义表格中的单元格,必须嵌套在 tr 标签中,一对<tr></tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)
2.表格属性

3.表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中。设置表头只需用表头标签<th></th>替代相应的单元格标签<td></td>即可
4.
只要表格中出现了<thead></thead>,一定要有<tbody></tbody>和<tfoot></tfoot>
5.表格标题
表格的标题:caption
定义和用法
caption元素定义表格标题
<table>
<caption>我是表格标题</caption>
</table>
caption标签必须紧随table标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上
6.合并单元格
跨行合并:rowspan
跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。例如:把3个 td 合并成一个,那就多余了2个,需要删除
公式:删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
7.
表格不要纠结于外观,那是CSS的作用
8.表单标签
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作
表单域:它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过它定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器
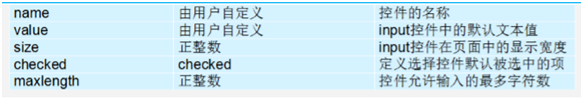
9.input控件


10.label标签
label标签为input元素定义标注(标签)
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for属性规定label标签与哪个表单元素绑定
<label for="male">male</label>
<input type="radio" name="sex" id="male" value="male"/>
11.textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
12.下拉菜单
使用select控件定义下拉菜单的基本语法格式如下:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意:
1.<select></select>中至少应包含一对<option></option>
2.在option中定义select="selected"时,当前项即为默认选中项
13.表单域






















 4099
4099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








