安装 最新版本
npm i -S vuedraggable@next
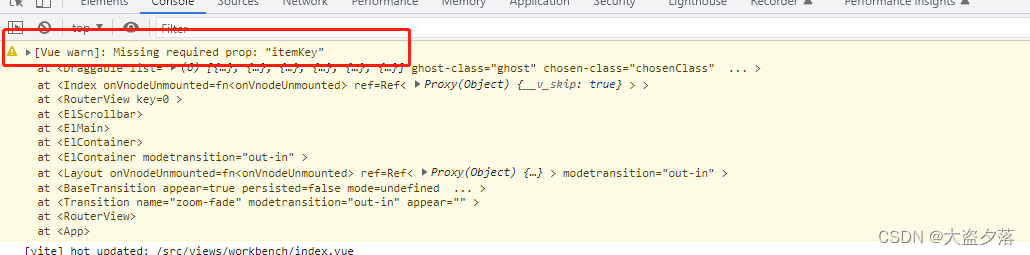
- 如果报 missing required prop: “itemKey”

加上
item-key="id"
完整代码
<draggable
:list="state.FriendList"
ghost-class="ghost"
chosen-class="chosenClass"
animation="300"
@start="onStartFriLink"
@end="onEndFriLink"
item-key="id"
>
<template #item="{ element }" :key="element.id">
<li class="border_16" >
<img src="">
<div>{{ element.name }}</div>
</li>
</template>
</draggable>
//拖拽开始的事件
const onStartFriLink = () => {
console.log("开始拖拽");
};
//拖拽结束的事件
const onEndFriLink = () => {
console.log("结束拖拽");
};





















 561
561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








