- CI/CD
1.1 CI - 持续集成
持续集成( Continuous integration , 简称 CI )指的是,频繁地(一天多次)将代码集成到主干。持续集成的目的就是让产品可以快速迭代,同时还能保持高质量。它的核心措施是代码集成到主干之前,必须通过自动化测试。只要有一个测试用例失败,就不能集成。通过持续集成团队可以快速的从一个功能到另一个功能,简而言之,敏捷软件开发很大一部分都要归功于持续集成。

持续集成的组成要素
一个自动构建过程, 从检出代码、 编译构建、 运行测试、 结果记录、 测试统计等都是自动完成的, 无需人工干预。
一个代码存储库,即需要版本控制软件来保障代码的可维护性,同时作为构建过程的素材库,一般使用SVN或Git。
一个持续集成服务器, Jenkins 就是一个配置简单和使用方便的持续集成服务器。
1.2 CD - 持续部署
持续部署则是在持续集成的基础上,把部署到生产环境的过程自动化。

2. 整体架构说明
单体项目 / 前后端分离项目 解决方案(已实现)
微服务项目 解决方案

3. GitLab代码管理私服
3.1 理解
GitLab和GitHub一样属于第三方基于Git开发的作品,免费且开源(基于MIT协议),与Github类似,可以注册用户,任意提交你的代码,添加SSHKey等等。不同的是GitLab是可以部署到自己的服务器上,数据库等一切信息都掌握在自己手上,适合团队内部协作开发,你总不可能把团队内部的智慧总放在别人的服务器上吧?简单来说可把GitLab看作个人版的GitHub。
3.2 安装(CentOS7)
这里我使用的是Docker-compose安装,基于twang2218/gitlab-ce-zh汉化版镜像
version: '2'
services:
gitlab:
image: 'twang2218/gitlab-ce-zh'
restart: unless-stopped
hostname: '192.168.0.200'
environment:
TZ: 'Asia/Shanghai'
GITLAB_OMNIBUS_CONFIG: |
external_url 'http://192.168.0.200'
gitlab_rails['time_zone'] = 'Asia/Shanghai'
gitlab_rails['gitlab_shell_ssh_port'] = 2222
ports:
- '8089:80'
- '8443:443'
- '2222:22'
volumes:
- ./config:/etc/gitlab
- ./data:/var/opt/gitlab
- ./logs:/var/log/gitlab
volumes:
config:
data:
logs:
3.3 相关配置
# 安装相关依赖
yum -y install policycoreutils openssh-server openssh-clients postfix
# 启动ssh服务&设置为开机启动
systemctl enable sshd && sudo systemctl start sshd
# 设置postfix开机自启,并启动,postfix支持gitlab发信功能
systemctl enable postfix && systemctl start postfix
# 开放ssh以及http服务,然后重新加载防火墙列表
firewall-cmd --add-service=ssh --permanent
firewall-cmd --add-service=http --permanent
firewall-cmd --reload
# 可以修改gitlab配置,配置文件已被挂载到Linux宿主机
vim /root/docker/gitlab/config/gitlab.rb
3.4 页面配置
管理员账号

添加组
使用管理员 root 创建组,一个组里面可以有多个项目分支,可以将开发添加到组里面进行设置权限,不同的组就是公司不同的开发项目或者服务模块,不同的组添加不同的开发即可实现对开发设置权限的管理。

创建用户

将用户添加到组中
Gitlab用户在组里面有5种不同权限:
Guest:可以创建issue、发表评论,不能读写版本库
Reporter:可以克隆代码,不能提交,QA、PM可以赋予这个权限
Developer:可以克隆代码、开发、提交、push,普通开发可以赋予这个权限
Maintainer:可以创建项目、添加tag、保护分支、添加项目成员、编辑项目,核心开发可以赋予这个权限
Owner:可以设置项目访问权限 - Visibility Level、删除项目、迁移项目、管理组成员,开发组组长可以赋予这个权限


组中创建项目
源码上传到Gitlab仓库(这里我们通过SSH的方式)
登录GitLab私服地址:192.168.0.200:8089
配置SSH免密登录,以SSH方式push,pull代码
下载安装Git客户端
打开Git Bash
# 配置Git使用者用户名
git config--global user.name “xxxx”
# 配置GIt 使用者邮箱
git config --global user.email “xxxx”
# 查看是否存在ssh keys
cd ~/.ssh
# 若出现”No such file or directory”,则表示需要创建一个ssh keys
ssh-keygen -t rsa -C "你的邮箱" #邮箱写GitLab账户设置的邮箱
然后打开/.ssh/id_rsa.pub文件(表示用户目录,比如我的windows就是C:\Users\Administrator),复制其中的内容
打开gitlab,搜索SSH Key,并把上一步中复制的内容粘贴到Key所对应的文本框,在Title对应的文本框中给这个sshkey设置一个名字,点击Add key按钮

尝试拉取代码和提交代码,此时已不需要输入密码了
git clone ssh://git@192.168.0.200:2222/DianJianQiJu/jp-console.git
- Jenkins环境搭建
4.1 安装环境(CentOS7)名称 安装包 版本号
Jenkins jenkins-2.190.3-1.1.noarch.rpm 2.190.3
JDK 1.8
Maven 3.6.2
4.2 Jenkins安装与配置
# 把安装包上传到服务器,进行安装
rpm -ivh jenkins-2.190.3-1.1.noarch.rpm
# 修改Jenkins配置
vim /etc/syscofig/jenkins
JENKINS_USER="root"
JENKINS_PORT="CenterSoft123"
# 启动Jenkins
systemctl start jenkins
4.3 页面配置
第一次进入需要输入admin账户密码
cat /var/lib/jenkins/secrets/initialAdminPassword
选择插件来安装 => 选择无 => 安装。 以此来跳过插件安装,因为Jenkins插件需要连接默认官网下载,速度非常慢而且经过会失败,所以我们暂时先跳过插件安装
添加一个管理员账户,并进入Jenkins后台
# Username
root
# Password
xxx
# Full name
root
JenKins URL默认即可
4.4 Jenkins插件下载加速
Jenkins本身没有提供多少功能,我们可以通过使用插件来满足我们的使用。例如从Gitlab拉取代码,使用Maven构建项目等功能需要依靠插件完成。接下来演示如何下载插件。
修改Jenkins插件下载地址,Jenkins国外官方插件地址下载速度非常慢,所以可以修改为国内插件地址。

enkins->Manage Jenkins->Manage Plugins,点击可选插件待其加载完成。这样做是为了把Jenkins官方的插件列表下载到本地,接着修改地址文件替换为国内插件地址。
cd /var/lib/jenkins/updates
sed -i 's#http:\/\/updates.jekins-ci.org\/download#https:\/\/mirrors.tuna.tsinghua.edu.cn\/jenkins#g' default.json
sed -i '#/http:\/\/www.google.com#https:\/\/www.baidu.com#g' default.json
最后,Manage Plugins点击Advanced,把Update Site改为国内插件下载地址
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
Submit后,在浏览器输入: http://192.168.66.101:8888/restart ,重启Jenkins。
4.5 Jenkins用户权限管理
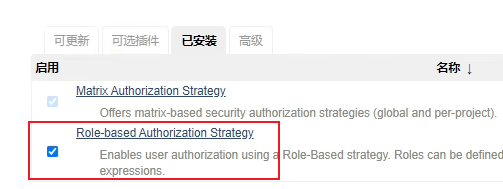
我们可以利用Role-based Authorization Strategy 插件来管理Jenkins用户权限
Role-based Authorization Strategy插件

开启权限全局安全配置
Manage Jenkins -> Configure Global Security

创建角色
Manage Jenkins -> Manage and Assign Roles -> Manage Roles
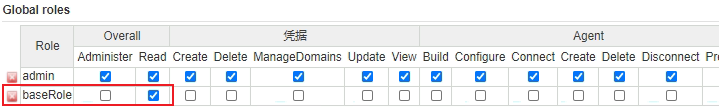
Global roles(全局角色):管理员等高级用户可以创建基于全局的角色
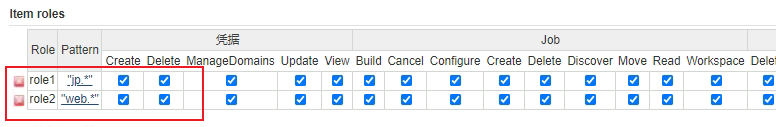
Project roles(项目角色):针对某个或者某些项目的角色
Node roles(节点角色):节点相关的权限

我们添加以下三个角色
baseRole:该角色为全局角色。这个角色需要绑定Overall下面的Read权限,是为了给所有用户绑定最基本的Jenkins访问权限。注意:如果不给后续用户绑定这个角色会报错误:“用户名 ismissing the Overall/Read permission”

role1:该角色为项目角色。使用正则表达式绑定"jp.*",意思是只能操作jp开头的项目。
role2:该角色也为项目角色。绑定"web.*",意思是只能操作web开头的项目。

创建用户
Manage Jenkins -> Manage Users -> 新建两个用户如xixi / haha
给用户分配角色
Manage Jenkins -> Manage and Assign Roles -> Assign Roles
绑定规则如下:
xixi用户绑定baseRole和role1角色,haha绑定baseRole和role2角色
创建项目测试权限!
4.6 Jenkins凭证管理
1、凭据可以用来存储需要密文保护的数据库密码、Gitlab密码信息、Docker私有仓库密码等,以便Jenkins可以和这些第三方的应用进行交互。
2、安装Credentials Binding插件,要在Jenkins使用凭证管理功能,安装后Manage Jenkins出现如下菜单

五种凭据类型
# Username with password:用户名和密码
# SSH Username with private key: 使用SSH用户和密钥
# Secret file:需要保密的文本文件,使用时Jenkins会将文件复制到一个临时目录中,再将文件路径设置到一个变量中,等构建结束后,所复制的Secret file就会被删除。
# Secret text:需要保存的一个加密的文本串,如钉钉机器人或Github的api token
# Certificate:通过上传证书文件的方式
Jenkins管理Gitlab凭证 - 用户密码类型
安装Git插件。为了让Jenkins支持从Gitlab拉取源码,需要安装Git插件

安装Git工具,为了让Jenkins支持从Gitlab拉取源码,需要在CentOS7上安装Git工具
# 安装
yum install git -y
# 安装后查看版本
git --version
创建用户密码类型凭证
Manage Jenkins -> Manage Credentials -> 添加凭据

测试凭证是否可用
创建一个自由风格的项目,找到"源码管理"->“Git”,在Repository URL复制Gitlab中的项目URL。



查看/var/lib/jenkins/workspace/目录,发现已经从Gitlab成功拉取了代码到Jenkins中。
Jenkins管理Gitlab凭证 - SSH类型
# 在Jenkins所在CentOS系统使用root用户生成公钥与私钥
ssh-keygen -t rsa
# 在/root/.ssh/目录保存了公钥和私钥
把生成的公钥放在Gitlab中。
以root账户登录->点击头像->Settings->SSH Keys。复制刚才id_rsa.pub文件的内容到这里,点击"Add Key"
在Jenkins中添加凭证,配置私钥
在Jenkins添加一个新的凭证,类型为"SSH Username with private key",把刚才生成私有文件内容复制过来

4.7 Maven安装和配置
在Jenkins集成服务器上,我们需要安装Maven来编译和打包项目。
安装Maven
配置环境变量
vim /etc/profile
export MAVEN_HOME=/home/apache-maven-3.5.4
export PATH=${PATH}:${MAVEN_HOME}/bin
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk
export JRE_HOME=$JAVA_HOME/jre
export PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
# 使环境变量生效
source /etc/profile
#查看Maven版本
mvn -v
全局工具配置关联JDK和Maven
Jenkins -> Global Tool Confifiguration -> JDK->新增JDK

Jenkins->Global Tool Confifiguration->Maven->新增Maven

添加Jenkins全局变量
Manage Jenkins->Confifigure System->Global Properties ,添加三个全局变量

修改Maven的settings.xml
# 创建本地仓库目录
mkdir /root/repo
# 修改本地仓库路径
vim /opt/maven/conf/settings.xml
/root/maven_repository
# 添加阿里云私服地址
alimaven aliyun maven http://maven.aliyun.com/nexus/content/groups/public/ central
测试Maven是否配置成功
使用之前的测试项目,修改配置

构建 -> 增加构建步骤 -> Execute Shell

再次构建,如果可以把项目打成war包,代表maven环境配置成功!

4.8 Tomcat安装与配置
这里使用的是window服务器。配置与Linux服务器并无差异
安装Tomcat8.5
配置Tomcat用户角色权限
默认情况下Tomcat是没有配置用户角色权限的。但是,后续Jenkins部署项目到Tomcat服务器,需要用到Tomcat的用户,所以修改tomcat以下配置,添加用户及权限。

<!-- 进入 tomcat的conf/tomcat-users.xml添加如下配置 -->
<role rolename="tomcat"/>
<role rolename="role1"/>
<role rolename="manager-script"/>
<role rolename="manager-gui"/>
<role rolename="manager-status"/>
<role rolename="admin-gui"/>
<role rolename="admin-script"/>
<user username="tomcat" password="tomcat" roles="manager-gui,manager-script,tomcat,admin-gui,admin-script"/>
<!-- 为了能够刚才配置的用户登录到Tomcat,还需要修改以下配置 -->
<!-- 进入 webapps/manager/META-INF/context.xml,注释掉下面代码 -->
<!--
<Valve className="org.apache.catalina.valves.RemoteAddrValve" allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1" />
-->
重启Tomcat,访问测试

Tomcat调优,调整Jvm内存大小(解决后端项目无端部署失败的bug)
由于公司项目体积较大,我多次使用Jenkins自动部署项目都失败了,但是代码并无明显错误。后来发现是tomcat的jvm设置太小容易内存溢出,可以适当调整jvm内存大下,重启下即可。
使用刚才创建的角色进入manager应用,点击Server Status查看JVM状态

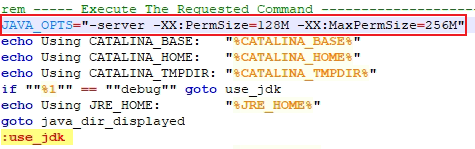
修改JVM内存大小
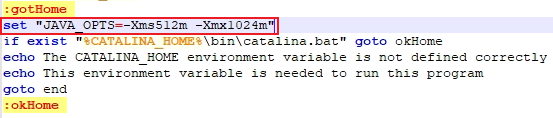
修改方式:打开Tomcat的bin/catalina.bat文件进行修改
注意:内存不宜设置太大,根据服务器内存大小适当配置
增大堆内存

增大非堆内存

5. Jenkins各种类型项目构建
5.1 自动构建项目类型
Jenkins中自动构建项目的类型有很多,常用的有以下三种:
自由风格软件项目(FreeStyle Project)
Maven项目(Maven Project)
流水线项目(Pipeline Project)
每种类型的构建其实都可以完成一样的构建过程与结果,只是在操作方式、灵活度等方面有所区别,在实际开发中可以根据自己的需求和习惯来选择。(PS:个人推荐使用流水线类型,因为灵活度非常高)
5.2 自由风格项目搭建
演示集成过程:拉取代码 -> 编译 -> 打包 -> 部署
创建自由风格项目web_test2
配置源码管理,从GitLab拉取代码

编译打包

部署
把项目部署到远程的Tomcat里面
安装 Deploy to container插件。Jenkins本身无法实现远程部署到Tomcat的功能,需要安装Deploy to container插件实现

添加Tomcat用户凭证

添加构建后操作

点击Build Now,开始构建过程

之后改动代码再push到GitLab,在Jenkins中对项目进行重新构建部署即可
5.3 Maven项目搭建
安装Maven Integration插件

创建Maven项目web_test2_maven

配置项目
拉取代码和远程部署的过程和自由风格项目一样,只是"构建"部分不同

5.4 流水线项目搭建
Pipeline简介
Pipeline,简单来说就是一套运行在 Jenkins 上的工作流框架,将原来独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程编排和可视化的工作。
使用Pipeline有以下好处:
代码:Pipeline以代码的形式实现,通常被检入源代码控制,使团队能够编辑,审查和迭代其传送流程。
持久:无论是计划内的还是计划外的服务器重启,Pipeline都是可恢复的。
可停止:Pipeline可接收交互式输入,以确定是否继续执行Pipeline。
多功能:Pipeline支持现实世界中复杂的持续交付要求。它支持fork/join、循环执行,并行执行任务的功能。
可扩展:Pipeline插件支持其DSL的自定义扩展 ,以及与其他插件集成的多个选项。
如何创建 Jenkins Pipeline?
Pipeline 脚本是由 Groovy 语言实现的,但是我们没必要单独去学习 Groovy
Pipeline 支持两种语法:Declarative(声明式)和 Scripted Pipeline(脚本式)语法
Pipeline 也有两种创建方法:可以直接在 Jenkins 的 Web UI 界面中输入脚本;也可以通过创建一个 Jenkinsfifile 脚本文件放入项目源码库中(一般都推荐在 Jenkins 中直接从源代码控制(SCM)中直接载入 Jenkinsfifile Pipeline 这种方法)
安装Pipeline插件

安装插件后,创建项目的时候多了“流水线”类型

Pipeline语法快速入门
Declarative声明式-Pipeline
流水线->选择HelloWorld模板

生成内容如下
stages:代表整个流水线的所有执行阶段。通常stages只有1个,里面包含多个stage
stage:代表流水线中的某个阶段,可能出现n个。一般分为拉取代码,编译构建,部署等阶段。
steps:代表一个阶段内需要执行的逻辑。steps里面是shell脚本,git拉取代码,ssh远程发布等任意内容。
pipeline {
agent any
stages {
stage('Hello') {
steps {
echo 'Hello World'
}
}
}
}
编写一个简单声明式的Pipeline
pipeline {
agent any
stages {
stage('拉取代码') {
steps {
echo '拉取代码'
}
}
stage('编译构建') {
steps {
echo '编译构建'
}
}
stage('项目部署') {
steps {
echo '项目部署'
}
}
}
}
点击构建,可以看到整个构建过程

Scripted Pipeline脚本式-Pipeline
流水线->选择Scripted Pipeline

生成内容如下
Node:节点,一个 Node 就是一个 Jenkins 节点,Master 或者 Agent,是执行 Step 的具体运行环境,后续讲到Jenkins的Master-Slave架构的时候用到。
Stage:阶段,一个 Pipeline 可以划分为若干个 Stage,每个 Stage 代表一组操作,比如:Build、Test、Deploy,Stage 是一个逻辑分组的概念。
Step:步骤,Step 是最基本的操作单元,可以是打印一句话,也可以是构建一个 Docker 镜像,由各类 Jenkins 插件提供,比如命令:sh ‘make’,就相当于我们平时 shell 终端中执行 make 命令一样
node {
def mvnHome
stage('Preparation') {
}
stage('Build') {
}
stage('Results') {
}
}
我们可以通过左下侧流水线语法快速生成pipeline代码
以拉取代码为例,选择片段生成器模板


pipeline {
agent any
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/master']],
doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [],
userRemoteConfigs: [[credentialsId: '0c93f73d-1e42-4d39-a8ab-f07d5dda668f',
url: 'ssh://git@192.168.0.200:2222/DianJianQiJu/web_test2.git']]])
}
}
stage('编译打包') {
steps {
sh label: '', script: 'mvn clean package'
}
}
stage('项目部署') {
steps {
deploy adapters: [tomcat8(credentialsId: '22b62c37-4009-4ac3-b82b-fbf926a0cc63', path: '',
url: 'http://8.136.103.128:8085')], contextPath: null, war: 'target/*.war'
}
}
}
}
Pipeline Script from SCM
刚才我们都是直接在Jenkins的UI界面编写Pipeline代码,这样不方便脚本维护,建议把Pipeline脚本放在项目中(一起进行版本控制),在项目根目录建立Jenkinsfifile文件,把脚本内容复制到该文件中即可

6. Jenkins构建触发器
6.1 Jenkins内置4种构建触发器
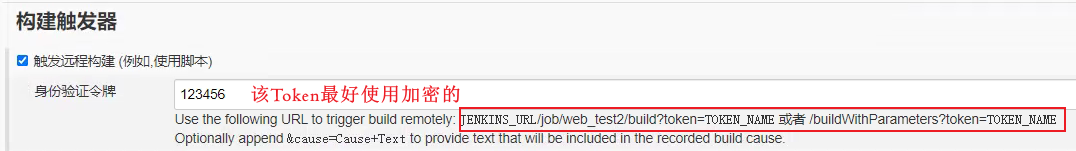
触发远程构建
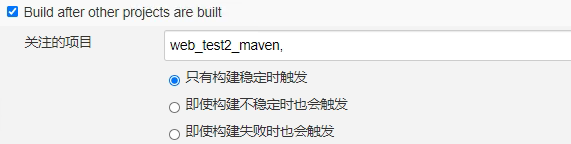
其他工程构建后触发(Build after other projects are build)
定时构建(Build periodically)
轮询SCM(Poll SCM)
6.2 触发远程构建演示
触发构建url:http://192.168.0.200:8888/job/web_test2/build?token=123456

6.3 其他工程构建后触发

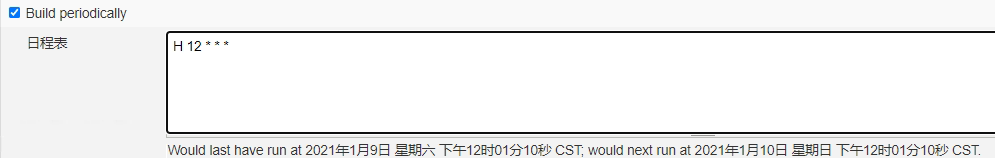
6.4 定时构建
定时字符串从左往右分别为: 分 时 日 月 周
一些定时表达式的例子:
每30分钟构建一次:H代表形参 H/30 * * * * 10:02 10:32
每2个小时构建一次: H H/2 * * *
每天的8点, 12点, 22点,一天构建3次: (多个时间点中间用逗号隔开) 0 8,12,22 * * *
每天中午12点定时构建一次 H 12 * * *
每天下午18点定时构建一次 H 18 * * *
在每个小时的前半个小时内的每10分钟 H(0-29)/10 * * * *
每两小时一次,每个工作日上午9点到下午5点(也许是上午10:38,下午12:38,下午2:38,下午4:38) H H(9-16)/2 * * 1-5

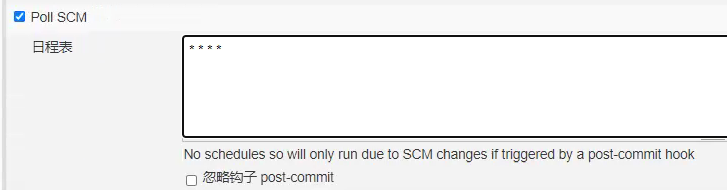
6.5 轮询SCM
轮询SCM,是指定时扫描本地代码仓库的代码是否有变更,如果代码有变更就触发项目构建。
注意:这次构建触发器,Jenkins会定时扫描本地整个项目的代码,增大系统的开销,不建议使用。

6.6 Git hook自动触发构建插件
刚才我们看到在Jenkins的内置构建触发器中,轮询SCM可以实现Gitlab代码更新,项目自动构建,但是该方案的性能不佳。那有没有更好的方案呢? 有的。就是利用Gitlab的webhook实现代码push到仓库,立即触发项目自动构建。

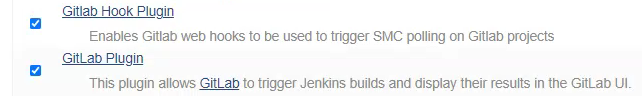
安装GitLab Hook插件:Gitlab Hook 与 GitLab两个插件

Jenkins设置自动构建

GitLab配置webhook
开启webhook功能
使用root账户登录到后台,点击Admin Area -> Settings
勾选"允许钩子和服务访问本地网络"

在项目中添加webhook

注意:以下设置必须完成,否则会报错!

7. Jenkins参数化构建
7.1 理解
有时在项目构建的过程中,我们需要根据用户的输入动态传入一些参数,从而影响整个构建结果,这时我们可以使用参数化构建。
Jenkins支持非常丰富的参数类型。
7.2 演示通过分支名称来部署不同分支项目
流水线项目作为演示
项目创建分支,并推送到Gitlab上

在Jenkins项目配置中添加字符串类型参数


修改pipeline流水线拉取步骤的代码

点击Build with Parameters
输入分支名称构建即可!构建完成后访问Tomcat查看结果

8. Jenkins配置邮箱服务器发送构建结果
8.1 安装Email Extension Plugin插件

8.2 Jenkins设置邮箱相关参数
Manage Jenkins -> Confifigure System
设置管理员邮箱

设置邮件参数

设置Jenkins默认邮箱信息

准备邮件内容(模板)
在项目根目录编写email.html,并把文件推送到Gitlab,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是Jenkins程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2><font color="#0000FF">构建结果 - ${BUILD_STATUS}</font></h2></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息:</font></b><hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>构建编号:第${BUILD_NUMBER}次构建</li>
<!--
<li>SVN 版本: ${SVN_REVISION}</li>
-->
<li>触发原因:${CAUSE}</li>
<li>构建日志:<a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建地址:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录:<a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目地址:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
<li>变更集:${JELLY_SCRIPT,template="html"}</li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b><hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat="%p"}
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Failed Test Results:</font></b><hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">${FAILED_TESTS}</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>Test Logs (if test has ran): <a
href="${PROJECT_URL}ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip">${PROJECT_URL}/ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip</a>
<br />
<br />
</td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>
编写脚本添加构建后发送邮件
流水线语法界面选择post模板

流水线语法界面选择邮件模板

pipeline {
agent any
stages {
stage('拉取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']],
doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [],
userRemoteConfigs: [[credentialsId: '0c93f73d-1e42-4d39-a8ab-f07d5dda668f',
url: 'ssh://git@192.168.0.200:2222/DianJianQiJu/web_test2.git']]])
}
}
stage('编译打包') {
steps {
sh label: '', script: 'mvn clean package'
}
}
stage('项目部署') {
steps {
deploy adapters: [tomcat8(credentialsId: '22b62c37-4009-4ac3-b82b-fbf926a0cc63', path: '',
url: 'http://8.136.103.128:8085')], contextPath: null, war: 'target/*.war'
}
}
}
post {
always {
emailext(
subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',
body: '${FILE,path="email.html"}',
to: 'xx@xx.com'
)
}
}
}
邮件结果展示

邮件相关全局参数参考列表:
Configure System -> Extended E-mail Notifification -> Content Token Reference,点击旁边的?号即可参考

9. SonarQube代码审查工具
SonarQube是一个用于管理代码质量的开放平台,可以快速的定位代码中潜在的或者明显的错误。目前支持java,C#,C/C++,Python,PL/SQL,Cobol,JavaScrip,Groovy等二十几种编程语言的代码质量管理与检测。
底层使用Elasticsearch作为代码检索工具。
9.1 Jenkins整合SonarQube图示

9.2 安装环境(CentOS7)
软件 服务器 版本
MySQL 192.168.0.204 5.7(8+版本会报错)
SonarQube 192.168.0.200 6.7.4
SonarQube汉化jar包 192.168.0.200 1.19
Sonar-Scanner客户端 192.168.0.200 4.2.0
9.3 安装步骤
在MySQL数据库中创建sonar数据库
安装SonarQube并设置权限
yum install unzip
unzip sonarqube-6.7.4.zip #解压
mkdir /opt/sonar #创建目录
mv sonarqube-6.7.4/* /opt/sonar #移动文件
user add sonar #创建sonar用户,必须sonar用于启动,否则报错
chown -R sonar. /opt/sonar #更改sonar目录及文件权限
修改SonarQube配置文件
vim /opt/sonar/conf/sonar.properties
#内容如下:
sonar.jdbc.username=root
sonar.jdbc.password=xxxx
sonar.jdbc.url=jdbc:mysql://192.168.0.204:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
注意:SonarQube默认监听9000端口,如果9000端口被占用需要更改。
启动sonar
cd /opt/sonar
su sonar ./bin/linux-x86-64/sonar.sh start #启动
su sonar ./bin/linux-x86-64/sonar.sh status #查看状态
su sonar ./bin/linux-x86-64/sonar.sh stop #停止
tail -f logs/sonar.log #查看日志
访问sonar
http://192.168.0.200:9000 默认账户:admin/admin
创建token,用于jenkins对sonarqube的凭证管理
#这里的凭证我已生成 - SonarQube token
root: f0e71f7e7f194dfe4912d20ed5fa0d481b20e7cf

汉化SonarQube
将汉化jar包放入SonarQube安装目录extensions/plugins下,重启SonarQube)

关闭将审查结果上传到SCM的功能

Jenkins安装SonarQube插件

Jenkins添加SonarQube凭证


Jenkins安装SonarQube Scanner客户端
Manage Jenkins->Global Tool Confifiguration

Jenkins进行SonarQube配置
Manage Jenkins -> Confifigure System -> SonarQube servers

9.4 Jenkins项目代码审查
非流水线项目添加构建步骤

流水线项目添加构建步骤
stage('SonarQube代码审查') {
steps{
script {
# 引入SonarQubeScanner工具
scannerHome = tool 'sonarqube-scanner'
}
# 引入SonarQube的服务器环境
withSonarQubeEnv('sonarqube6.7.4') {
sh "${scannerHome}/bin/sonar-scanner"
}
}
}
配置文件模板
# 项目的唯一标记(这里我直接写项目名)
sonar.projectKey=jp-console
# 项目名字
sonar.projectName=jp-console
# 项目版本号
sonar.projectVersion=1.0
# 指定扫描代码的路径,.表示在当前项目的根目录下扫描所有
#sonar.sources=.
sonar.sources=stidem/src/main # 扫描指定目录
# 巨坑!新版sonar插件需指定sonar.java.binaries
sonar.java.binaries=**/target/classes
# 排除不需要扫描的
sonar.exclusions=**/test/**,**/target/**
# Jdk版本
sonar.java.source=1.8
sonar.java.target=1.8
# 源码编码格式
sonar.sourceEncoding=UTF-8
常见Bug

代码审查结果

10 Jenkins部署Vue项目静态资源到Nginx
10.1 图示

10.2 安装与配置Nginx服务器
安装Nginx服务器
以Jeeplus Vue项目为例修改nginx.conf配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
server {
listen 80;
server_name 生产服务器域名或ip;
location ^~ /jeeplus-customer {
proxy_pass http://127.0.0.1:8085/jeeplus;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ^~ /userfiles {
proxy_pass http://127.0.0.1:8085/jeeplus/userfiles;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
root html/jp-ui/dist;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
Windows下Nginx相关命令
cmd 进入Nginx解压目录 执行以下命令
# 启动nginx服务
start nginx
# 修改配置后重新加载生效
nginx -s reload
# 快速停止或关闭Nginx
nginx -s stop
# 正常停止或关闭Nginx
nginx -s quit
# 重新打开日志文件
nginx -s reopen
# 测试nginx配置文件是否正确
nginx -t -c /path/to/nginx.conf
# 验证配置是否正确:
nginx -t
# 查看Nginx的版本号
nginx -V
10.3 Jenkins安装NodeJS插件

10.4 Jenkins配置Nginx服务器
安装Node.js环境
Manage Jenkins -> Global Tool Configuration

Jenkins安装SSH插件

Jenkins配置SSH远程服务器
Manage Jenkins ->Configure System

创建前端自由风格项目jp-ui并配置
其他步骤与之前的项目配置一致,下面只列出不一样的



Window生产服务器安装SSH工具
在拿不到Linux root账户的情况下winscp等工具是无法实现文件传输的,此时我们可以借用Bitvise SSH;
下载地址:https://www.bitvise.com/ssh-server-download Bitvise SSH Server installer - version 7.32, size 14.0 MB。我们需要server版软件该工具可以实现双向传输,即linux到Windows和 Linux 获取Windows端文件。
下载后双击安装 -> 勾选个人版本 -> 输入个人信息,此处的信息不作为scp账户。下面会讲到scp账户
进入后点击“open easy setting”
server setting,勾选开放防火墙,当然为了安全你可以自己设置仅限局域网

virtual account 设置,这里就是scp账户信息,很重要。点击添加

设置账户信息

点击virtual account password,设置账户密码

点击save changes回到server界面。点击start server,即可启动ssh服务。如有杀毒软件拦截请全部拦截

下面我们测试一下,注意window目录写法
从Linux获取Windows文件

从Linux发送文件到Windows目录
Jenkins点击构建开始执行,查看是否成功。并访问Nginx进行测试
11. Jenkins + Docker + SpringCloud微服务持续集成
未完待续…
12. 基于Kubernetes/K8S容器编排工具构建Jenkins持续集成
未完待续…

























 3821
3821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








