问题描述
我已经更换了应用Logo,但是发现应用处于悬浮窗口时,logo还是更改之前的?下面的图片只是示意。

解决方案
- 终端命令
rm -rf ~/Library/Developer/Xcode/DerivedData
2.xcode视图内解决
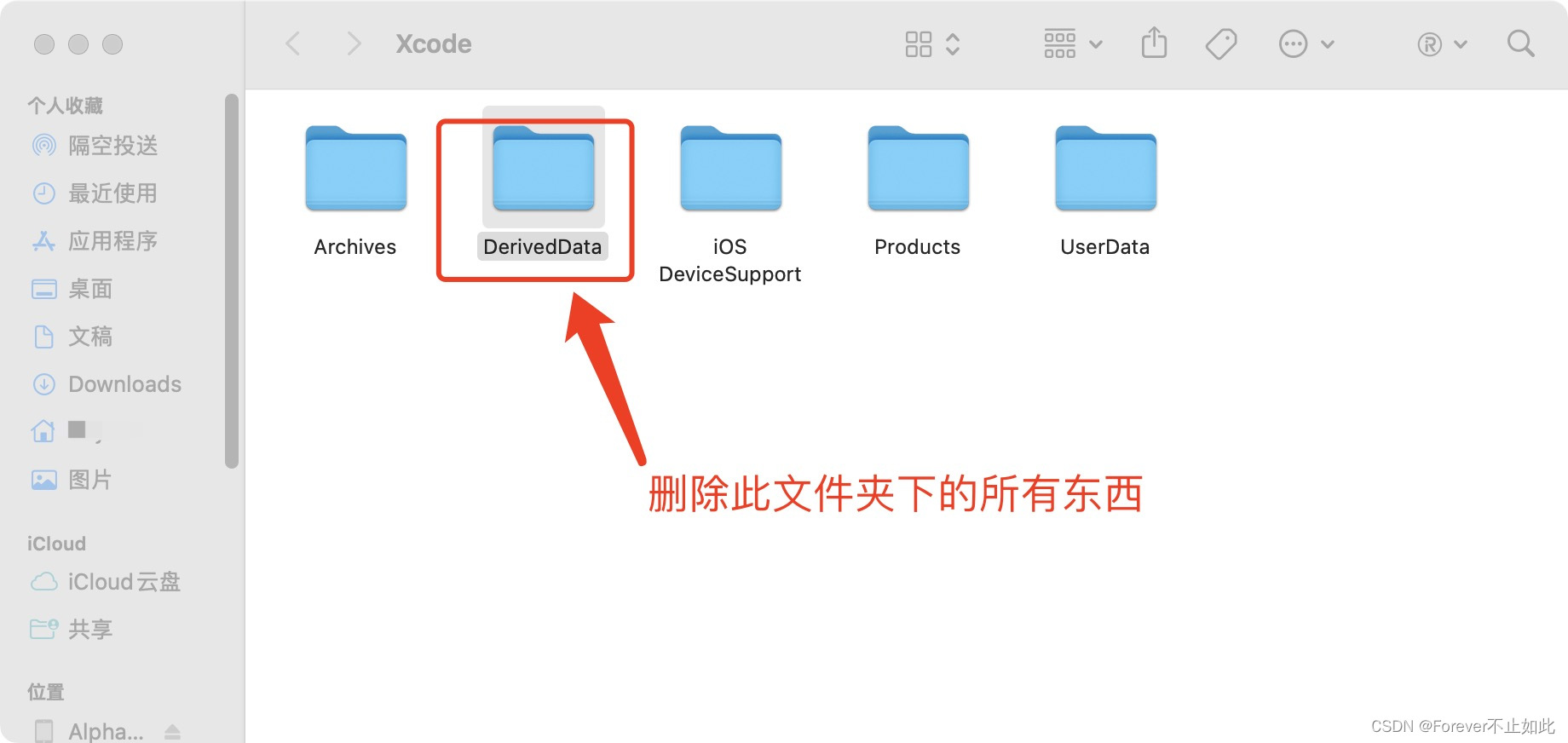
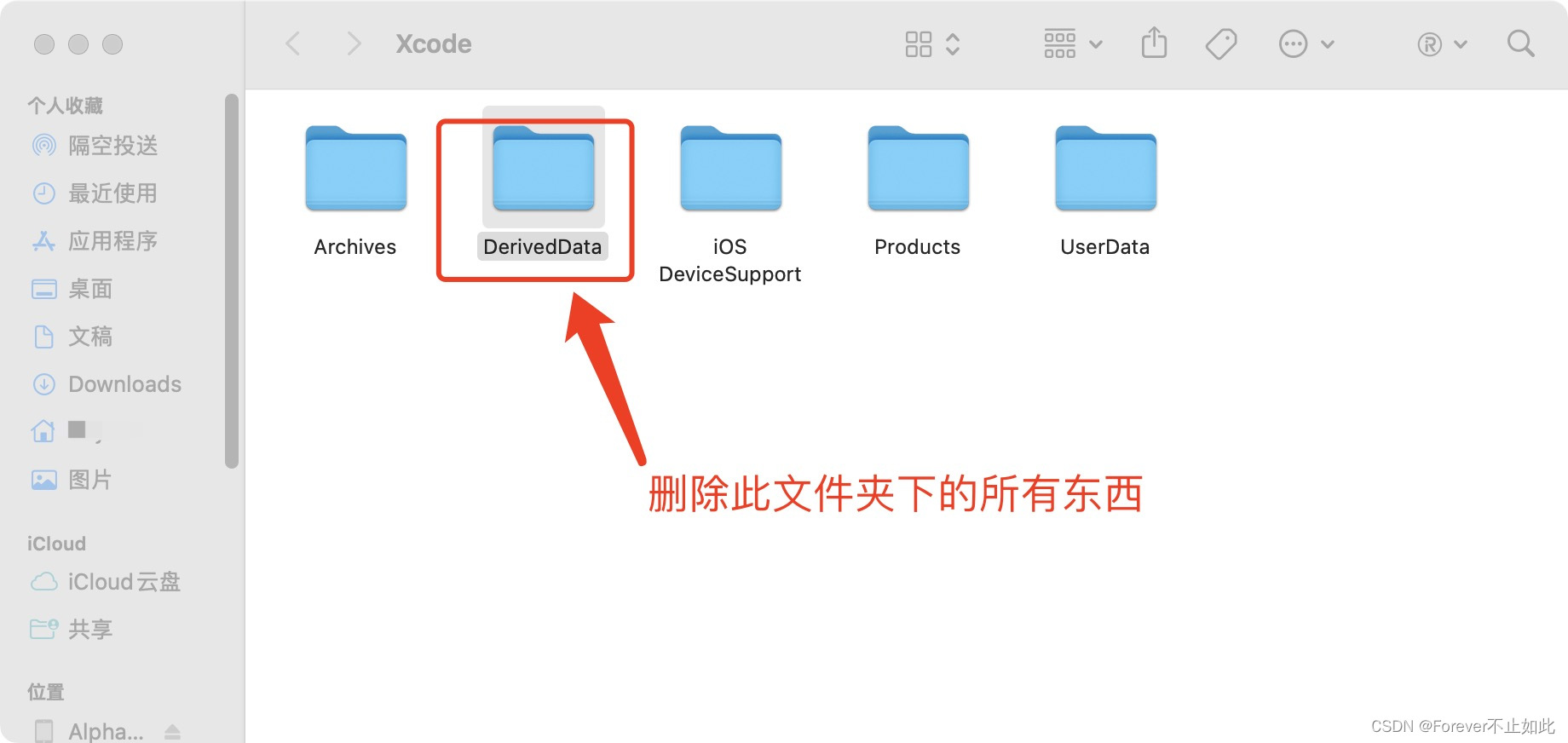
先在顶部找到 Xcode --> Setting --> Location --> DerivedData, 再删除DerivedData下的所有东西。


问题描述
我已经更换了应用Logo,但是发现应用处于悬浮窗口时,logo还是更改之前的?下面的图片只是示意。

解决方案
rm -rf ~/Library/Developer/Xcode/DerivedData
2.xcode视图内解决
先在顶部找到 Xcode --> Setting --> Location --> DerivedData, 再删除DerivedData下的所有东西。


 2834
2834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


