组件绑定原生事件
有时,我们想要在一个组件的根元素上直接监听一个原生事件,一般操作步骤如下
1、首先定义一个 child 组件,什么事件都不绑定,代码如下:


步骤:
2、接下来,给 child 组件增加一个 @click 事件,如下所示

3、这个 handleClick 方法是谁的呢?当然是父作用域下的方法,所以接下来在根组件中增加一个方法,代码如下

分析验证:
当点击按钮的时候发现,没有弹框提示,也就是说 handleClick 方法根本没有执行,究其原因,在于此时组件绑定事件等价于自定义事件。
方案:
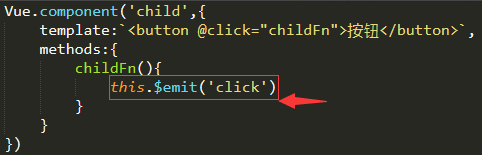
通过 $emit 事件派发传递给父组件,代码如下所示:

分析验证:
this.$emit方法也可以传递参数,修改代码,如下所示


组件绑定原生事件:
如上代码,在组件上绑定原生事件还需要自定义事件,过于麻烦。这个时候 .native 原生修饰符就派上用场了,代码如下


.native 原生修饰符的官方解释是: 监听组件根元素的原生事件!
接下来再看个案例,给组件根元素添加.native绑定原生事件(onblur失焦事件),即失焦时触发


组件绑定原生事件和$listeners
优化:
为了提高用户体验,我们将根元素改为

验证后发现,此时原生事件不能被正常触发,即使用了.native也无效。
所以根元素为
场景:
当组件的根元素不具备一些DOM事件,但是根元素内部元素具备相对应的DOM事件,那么可以使用 l i s t e n e r s 获 取 父 组 件 传 递 进 来 的 所 有 事 件 函 数 , 再 通 过 v − o n = " x x x x " 绑 定 到 相 对 应 的 内 部 元 素 上 即 可 。 监 听








 本文详细介绍了Vue组件如何绑定原生事件,使用$.native修饰符,以及监听属性$listeners的应用。同时,讨论了跨级组件通信中的$attrs与$listeners角色,数据传递原理,以及$ref和refs的使用,包括DOM元素和组件的交互。文章还提供多个代码示例,帮助理解这些概念。
本文详细介绍了Vue组件如何绑定原生事件,使用$.native修饰符,以及监听属性$listeners的应用。同时,讨论了跨级组件通信中的$attrs与$listeners角色,数据传递原理,以及$ref和refs的使用,包括DOM元素和组件的交互。文章还提供多个代码示例,帮助理解这些概念。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 141
141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








