1.表单标签:表单标签用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器。
2.表单标签的相关使用
1)标签:表示表单标签,定义整体的表单区域。
2)
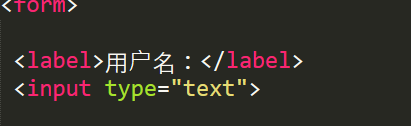
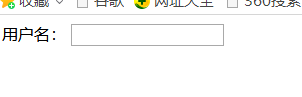
- type=“text” 定义单行文本输入框


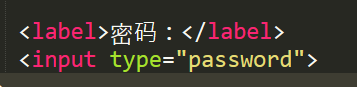
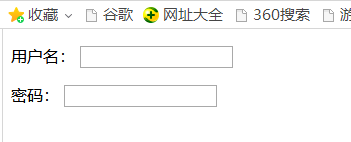
2.type=“password” 定义密码输入框


3.type=“radio” 定义单选框


4.type=“checkbox” 定义复选框


5.type=“file” 定义上传文件


6.type=“submit” 定义提交按钮


7.type=“reset” 定义重置按钮


8.标签:表示表单元素的多行文本输入框标签 定义多行文本输入框。
9.标签:表示表单元素的下拉列表标签 定义下拉列表。
注意:标签与标签配合,定义下拉列表中的选项。





















 4148
4148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








