

☺ 以下是使用csdn的markdown的效果☺:
typora 基本使用和漂亮的主题样式
一、typora 基本使用
ps:文字排版,使用markdown nice 可以一键复制到公众号、知乎:markdown在线网站
注意细节:标识符的激活,就是靠空格
(1)快捷键:1-6个#(或ctr+1-6) 分别是1~6级标题:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
(2) 快捷键: ctr+ b 加粗 ctr + i 倾斜 反斜杆的标记作用: 标记
(4)区块引用和区块嵌套:> 区块嵌套 > >
区块引用
区块嵌套
(5) 无序列表 -
(6) 快速插入代码块:~~~(三个或三个以上的~)回车
// FileName: HelloWorld.java
public class HelloWorld {
// Java 入口程序,程序从此入口
public static void main(String[] args) {
System.out.println("Hello,World!"); // 向控制台打印一条语句
}
}
(7)分割线: — (三个-或以上) 回车
二、漂亮的主题样式
- 哈哈哈,可以自定义的(很简单的)
1、首先发现美:就是看到写的样式好看,网站也好,别人的博客也好,右键找到它使用的样式,然后哦漂亮的样式你值得拥有
2、可以直接拿别人分享的漂亮样式即可:比如我的漂亮样式(typora的主题是dark.css,稍微自定义修改成为自己喜欢的样子)
3、补充右键检查选择样式时,要善于利用ctr+f 搜索,以及找到后,觉得大小或者边距可以调整一下(直接在浏览器的开发者模式style中修改属性值,这样可以直接看到效果,喜欢了再修改到样式文件中)
- 漂亮样式在这里(百度网盘):
小细节:哈哈哈,我提供的百度网盘的my_drake.css,对应下文的drake.css样式哈
链接:https://pan.baidu.com/s/1MWp_PXxTNE91C5fmrlnNNg?pwd=yile
提取码:yile
三、如何更改typora主题样式
- 具体步骤:
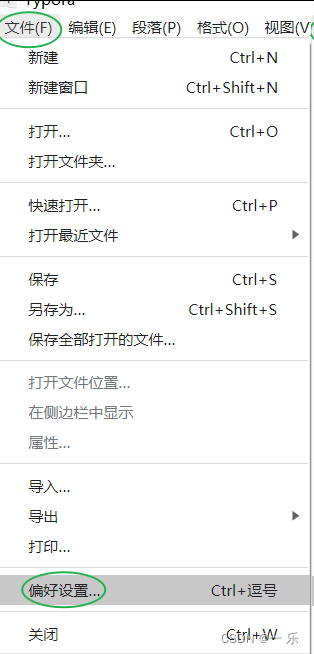
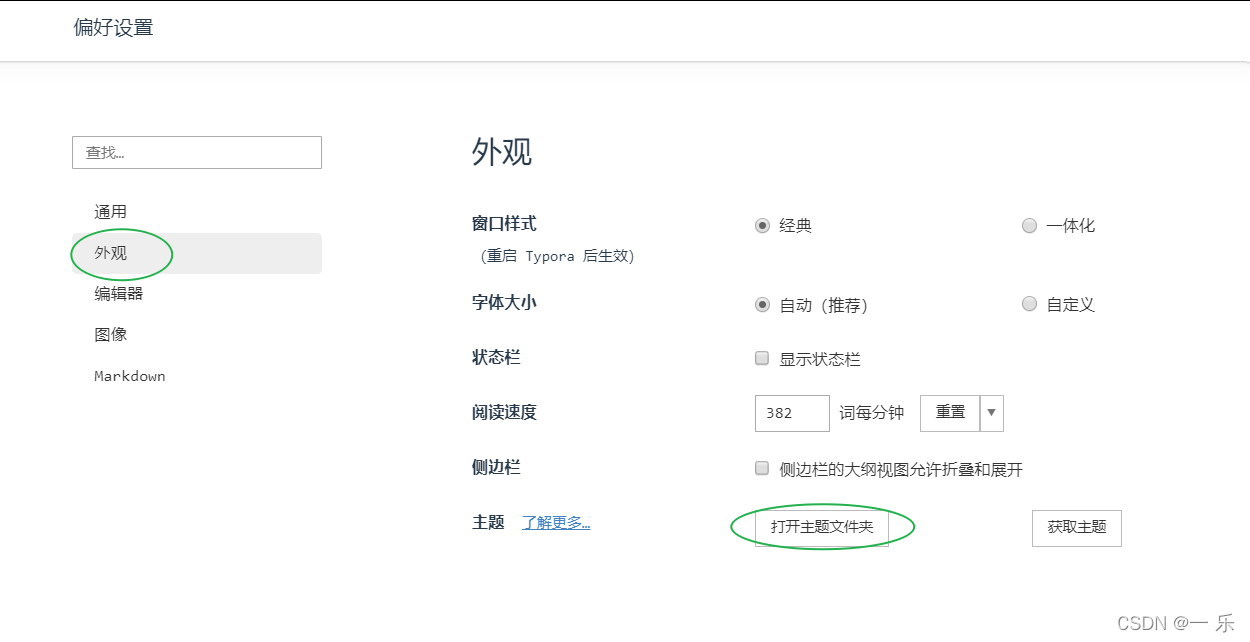
文件-》偏好设置-》外观-》打开主题文件-》将dark.css(样式文件)粘贴到thems下 -》重启(因为typora没有设置一个重启选项(那就是默认重启方式—关闭再打开))


























 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










