<style>
#mask {
height: 100%;
width: 100%;
background-color: rgba(0, 0, 0, 0.1);
position: fixed;
top: 0;
left: 0;
display: none;
}
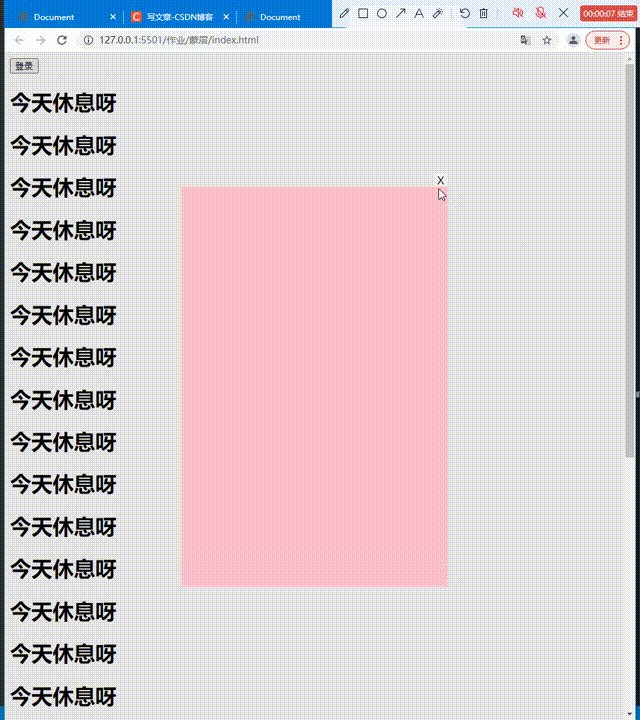
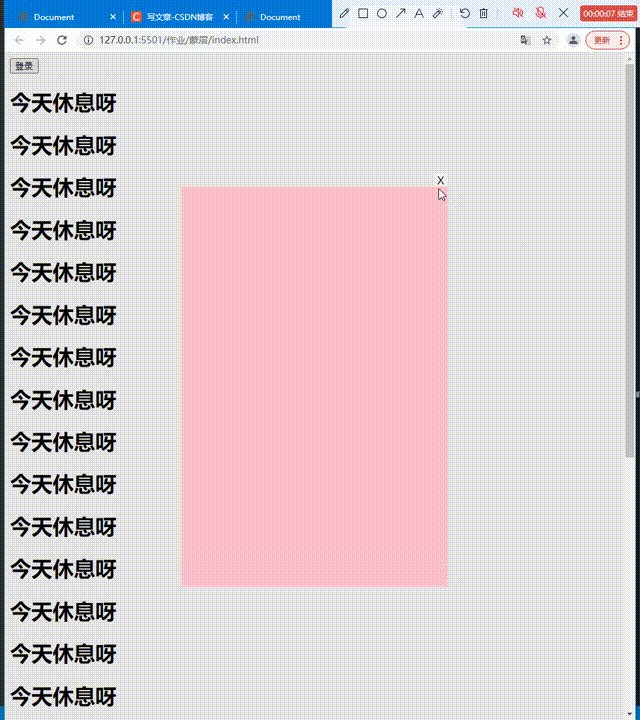
#login {
width: 400px;
height: 600px;
background-color: pink;
position: absolute;
left: 50%;
top: 50%;
margin-top: -300px;
margin-left: -200px;
display: none
}
#close_login {
display: inline-block;
width: 20px;
height: 20px;
text-align: center;
background-color: rgba(255, 255, 255, 0.5);
position: absolute;
top: -20px;
right: 0;
cursor: pointer;
}
</style>
</head>
<body>
<button id="login_btn">登录</button>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<h1>今天休息呀</h1>
<div id="mask"></div>
<div id="login"><span id="close_login">X</span></div>
<script>
// 点击登录按钮显示蒙层和登录界面
login_btn.addEventListener('click', function() {
mask.style.display = 'block'
login.style.display = 'block'
})
// 点击取消隐藏蒙层和登录
close_login.addEventListener('click', function() {
mask.style.display = 'none'
login.style.display = 'none'
})
</script>


























 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








