Vue展示map类型的数据
后端传过来的数据是key,value类型的。并且key是实时变化的。类似这种`
{
“前边村级取水口比例阀上电”: “true”,
“前边村级取水口电动阀就地”: “false”,
“前边村级取水口比例阀开度反馈”: “30.0”,
“前边村级取水口累计流量”: 0.0,
“前边村级取水口比例阀远程允许”: “true”,
“前边村级取水口电动阀远程”: “true”,
“前边村级取水口瞬时流量”: null,
“前边村级取水口比例阀远程”: “true”,
“前边村级取水口电动阀关闭”: null,
“前进村级取水口比例阀就地”: “false”,
“前进村级取水口电动阀打开”: “false”,
“前进村级取水口电动阀开到位”: “true”,
“前进村级取水口比例阀模式选择”: “2”,
“前进村级取水口电动阀关到位”: “false”,
“前进村级取水口比例阀开到位”: “false”,
“前进村级取水口比例阀关到位”: “false”,
“前进村级取水口电动阀停止”: “false”,
“前进村级取水口比例阀流量给定”: “10”,
“前进村级取水口比例阀开度给定”: “30”
}
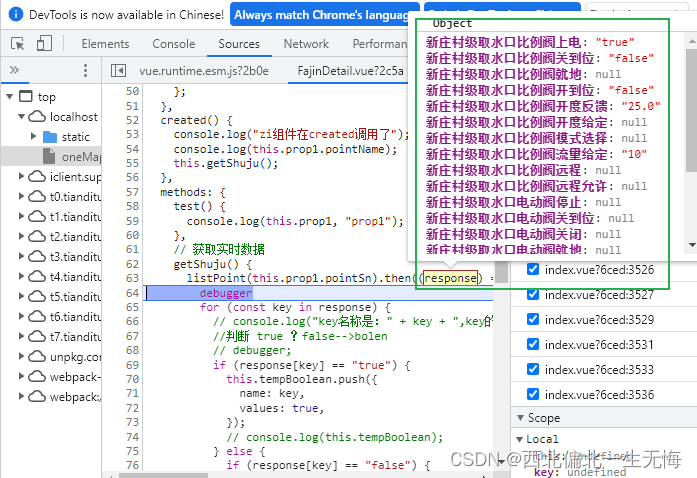
这是后端传来的数据格式 [外
[外
我们可以通过用循环的方式取到单个的key,value。
//data里面定义一个tempBoolean
data() {
return {
tempBoolean: [],
};
},
//用循环的形式取到key和value,然后push到刚刚定义好的数组里面,这样就能取到了
for (const key in response) {
console.log("key名称是:" + key + ",key的值是:" + response[key]);
//key名称是 这个是key
//value值是response[key] 这是value
this.tempBoolean.push({
name: key,
values: true,
});
}





















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








