标题
- 标题h1-h6分别表示一级到六级标签
- 格式: < h1 >标题内容< /h1>
- 一个页面建议只有一个h1
段落p
- 格式: < p>段落内容< /p>
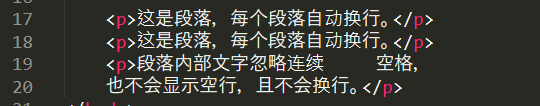
源代码:
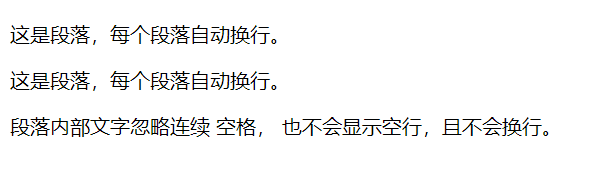
网页中显示:- 段内换行br
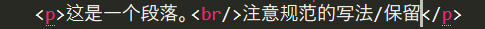
- < br/>,它是单独出现的标签,所以直接结束。
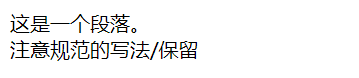
- 例如:
网页显示:
- 空格字符 
- 特殊字符,全小写
- 在位置要添加多个空格时,加入& nbsp;即可
- 例如:
网站显示:
预留格式pre
- 定义预留格式化的文本
- 格式:< pre> < /pre>
- 文本中的空格和换行符会被保留
- 很适合显示计算机代码
行内组合span
- 组合行内元素,以便通过CSS样式来格式化
- 比如:将部分字体显示为蓝色加粗:
网页显示:
水平线hr
- 格式:< hr/>
- 例如:
注释内容:
- 格式:< !-- 注释内容 -->
- 注释可以跨行。
超链接
- 格式: < a href =“网址” > 文字或图片 < /a >
- 其中,文字或图片即为用来点击进入链接的文字或者图片
- 链接到本站点其他网页:< a href =“new.html” >新闻 < /a>
- 链接到其他站点:< a href =“http://www.baidu.com” >百度< /a>
此处一定要注意要带有协议部分的名字:http
- 虚拟超链接:< a href ="#" >版块2< /a>
图像格式
图片格式:JPG,GIF,PNG
- JPG:有损压缩,色彩丰富图片
- GIF:简单动画,背景透明
- PNG:无损压缩、透明、交错、动画
- 透明:可以给图片指定一种颜色,使其不被显示而称为透明。
- 交错:在显示图片的过程中可以从概貌逐渐变化到全貌,看上去也就是清晰度的从小变大
插入图像img
格式:< img src=“路径+文件名” alt=“图片替代文本”>
src属性:路径+文件名
alt属性:当图片没有被找到或者显示不出来时,就会显示图片替代文本绝对路径与相对路径
绝对路径:以根目录为基准,例如:< img src=“C:/site/logo.gif” />
相对路径:以网页文件所在位置为基准,查找对应文件所在的位置,例如:< img src=“logo/gif” />
图片在基准点上一级文件夹:用. .表示上一级文件夹,例如:< img src=". ./logo.gif" />,表示比如网站放在文件夹pages中,文件夹pages与图片logo.gif在同一目录下,上述写法即可在网站中插入图片。
下图:< img src="/…/images/logo.gif />
区域div
- 最大的用处即结合CSS对页面进行排版
- 格式:< div> < /div>
无序列表
- 格式:
无序列表< ul>,列表项 < li>
有序列表
- 格式:
有序列表< ol>,列表项< li>
表格table tr td
- 表格:table
行:tr,每一行都放在tr标签之内
列: td,每一行的单元格都放在td标签之内
表头:th
表单与表单元素form
- 表单:是一个区域,采集用户信息
表单元素:文本框、按钮、单选、复选、下拉列表、文本域- 格式:
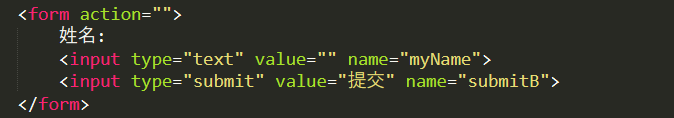
< form action=“数据处理网页(提交的URL地址)” >表单元素< /form>- 文本框、密码框input
< form >
< input type=“text|password” />
< /form>
网页显示:
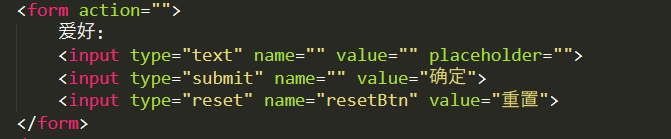
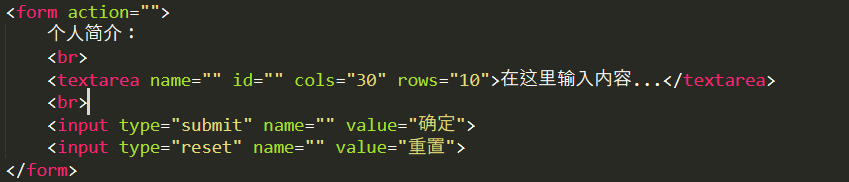
- 按钮:提交按钮、重置按钮
- 提交按钮:
type:submit
value:按钮上显示的文字
例如:- 重置按钮
type:reset
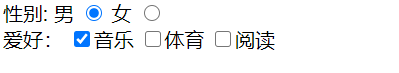
- 单选框、复选框input-radio checkbox
- 单选框radio:只能选择一项,复选框checkbox:任意选择多项
checked:当设置checked="checked"时,该选项被默认为选中- 注意:要将name属性设置为相同的取值,这样同一组单选框里面才会只能够被选择一个选项。对于被默认选择的选项,就将其checked属性取值为checked。
例如:
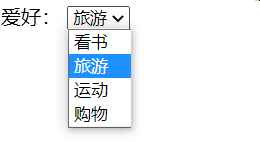
下拉列表框select option
默认选择:selected的值为selected
文本域textarea
WEB语义化
概述:
- 对于HTML5来说,可以不再采用div标签,而可以直接用header标签进行对页眉的设计。div标签是一个没有明确语义的标签,给它什么含义,其就会有什么含义。而header标签本身就是表示页眉的部分。
- web语义化:让页面具有良好的结构与含义,从而让机器和人都能快速理解网页内容。
- web语义化优点:
- 结构清晰,利于团队的开发和维护。
- 有利于搜索引擎理解。(SEO:搜索引擎优化)
- 容易兼容不同设备。
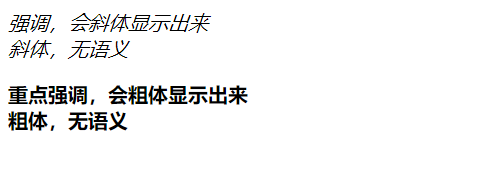
em strong标签
网页显示:
- 虽然上述对比的两组最终的显示是一样的,但是其语义化是不一样的。推荐使用em标签和strong标签而不是i标签和b标签。
自定义列表dl、列表项dt、描述dd
- dd是对dt中的内容进行描述,会自动缩进。






















































 1443
1443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








