webpack所谓的高级配置其实就是进行webpack优化,让代码在编译/运行时性能更好
一般会从一下角度进行优化:
1.提升开发体验
2.提升打包构建速度
3.减少代码体积
4.优化代码运行性能
SourceMap(源代码映射)是一个用来生成源代码与构建后代码一一映射的文件的方案。
它会生成一个xxx.map文件,里面包含源代码和构建后代码每一行、每一列的映射关系。当构建后代码出错了,会通过xxx.map文件,从构建后的代码出错的位置找到映射后源代码出错的位置。从而让浏览器提示源代码出错的位置,帮助我们更快的找到错误代码的位置。
sourcemap通过wepackconfig.js中的dvetool属性来进行配置
一般我们会使用两种常用的模式
1.开发模式:cheap-module-source-map
优点:打包编译速度快,只包含行映射
缺点:没有列映射
mode: 'development',
devtool: 'cheap-module-source-map'2.生产模式:source-map
优点:包含行/列映射
缺点:打包编译速度更慢
mode: 'production',
devtool: 'source-map',3.启动
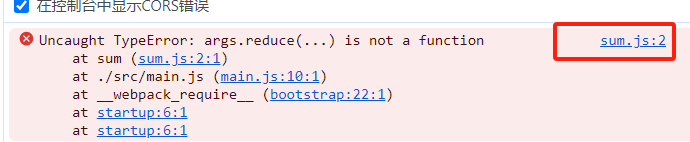
3.1开发模式下启动,查看报错

明确标注出了报错的代码的文件位置以及行数
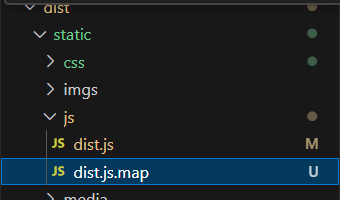
3.2生产模式下启动
可以看到打包后的文件夹中会多出一个map.js

这就是sourcemap生成的源代码和构建后的代码的映射关系
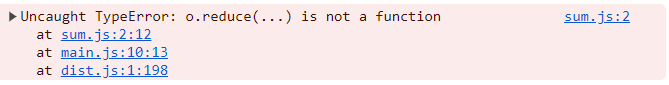
查看报错信息,生产模式下也明确的标注了报错代码的文件位置以及行数和列数

这就是sourcemap的主要作用,优化代码调试的体验






















 503
503

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








