最近做到一个需求需要在离开页面时中断未完成的网络请求
第一步:
引入axios和CancelToken实例
import axios from 'axios'
const CancelToken = axios.CancelToken第二步:在封装好的接口方法中加入cancelToken配置属性,并且传入this对象
export function getListWaveformDat(data,that){
return request({
url:'/vc/deviceItemData/listWaveformData',
method:'post',
timeout: 20000,
data:data,
cancelToken: new CancelToken((c) => {
that.cancel = c
})//加入的cancelToken属性
})
}第三步:离开页面时出发取消请求的方法
beforeDestroy() {
if(this.cancel){
this.cancel();
}
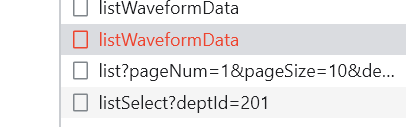
},观察网络请求可以发现请求被取消了























 1024
1024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








