背景:图幅号计算一般有两种:excel表输入经纬度查询或者用.exe应用程序。但是excel打开时间稍微长,而且容易造成公式改变,.exe运行需要安装或者占内存较大。
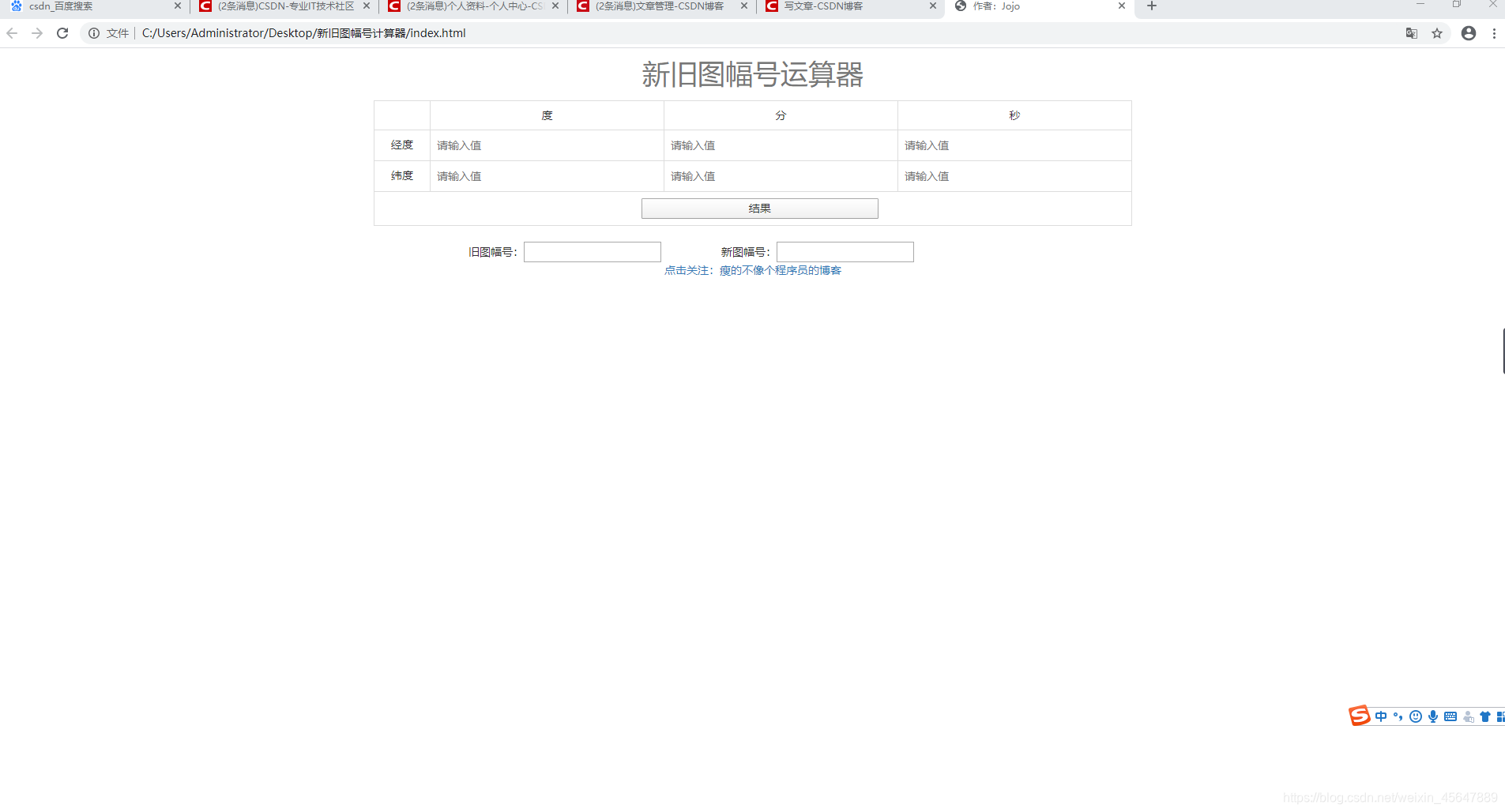
需求:写一个HTML加快图幅号计算。与传统方法相比,优点在于打开速度快且不占内存,只要电脑有任意浏览器即可。部分代码如下所示(源代码下载:download.csdn.net/download/weixin_45647889/12232336):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作者:Jojo</title>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/code.js"></script>
<script src="js/bootstrap.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div style="width: 100%;">
<table class="table table-bordered" style="width: 50%;margin: 0 auto;">
<caption style="text-align: center;font-size: 35px;">新旧图幅号运算器</caption>
<tr style="text-align: center;">
<td></td>
<td>度</td>
<td>分</td>
<td>秒</td>
</tr>
<tr style="text-align: center;">
<td>经度</td>
<td><input type="text" id="b3" placeholder="请输入b3值" style="width: 100%; border: none;"></td>
<td><input type="text" id="c3" placeholder="请输入c3值" style="width: 100%; border: none;"></td>
<td><input type="text" id="d3" placeholder="请输入d3值" style="width: 100%; border: none;"></td>
</tr>
<tr style="text-align: center;">
<td>纬度</td>
<td><input type="text" id="b4" placeholder="请输入b4值" style="width: 100%; border: none;"></td>
<td><input type="text" id="c4" placeholder="请输入c4值" style="width: 100%; border: none;"></td>
<td><input type="text" id="d4" placeholder="请输入d4值" style="width: 100%; border: none;"></td>
</tr>
<tr>
<td colspan="4"><button onclick="mul()" style="width: 300px; margin-left: 35%;">结果</button></td>
</tr>
</table>
<br>
<div style="width: 50%;margin: 0 auto;">
<div style="width: 75%;margin: 0 auto;">
<span>旧图幅号:</span><input type="text" value="" id="old" style="margin-right: 10%;">
<span>新图幅号:</span><input type="text" value="" id="new">
</div>
</div>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








