python核心
基础知识
python定义
免费、开源、跨平台、动态、面向对象的编程语言
python执行方式
交互式
打开终端,输入python3进入交互式
文件式
创建.py文件
pyhon执行过程
python属于解释型语言,开发效率高,但执行效率低。
基于此,python使用了首次运行时进行编译后存储为pyc文件,后续只需通过解释转化为计算机能够识别机器码,一定程度提高运行效率。
源代码-----(编译)------字节码------(解释)-------机器码
数据基本运算
数据基础知识
变量
变量可以指向世间万物,是存放在计算机内存中的一块地方,这个地方有内存分配给其的独有地址。


数据类型
python中的变量没有类型,变量关联的对象有数据类型。
type函数可以查看数据类型。
None
表示不存在的特殊对象,可用于占位和解除与对象的关联。
int
整数类型,默认十进制。
float
小数类型
科学计数法:1.23e-2等同于0.0123
str
字符串类型," "双引号表示。
bool
True 1 真
False 0 假
数据类型转换
只需将需要转换的数据套入对应的类型标识
数据运算
算术运算
(+ - * / // % **)
增强运算
(+= -= *= /=…)
比较运算
(< > <= >= == !=)
逻辑运算
and 一假则假
or 一真则真
not 取反
身份运算
a is b
a is not b
用于判断a和b两个对象是否为同一个对象,返回为布尔值。
优先级
算数》比较〉增强》身份〉逻辑
语句
选择语句
if elif else语句

if真值表达式

if条件表达式

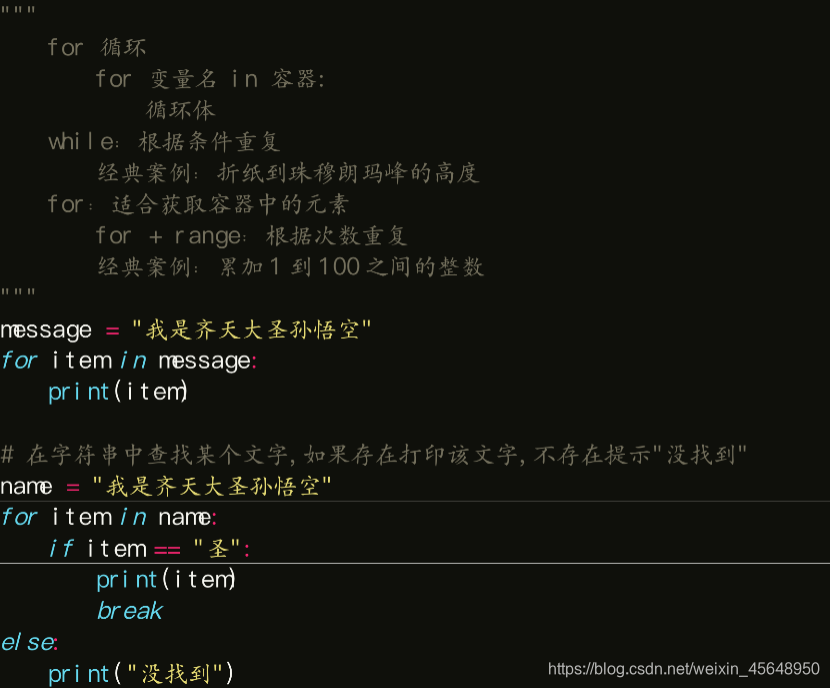
循环语句
while
满足某个条件时循环/死循环(while True)

for
预定循环次数

range
跳转语句
break
跳出循环体,后面的代码不再执行
while语句的else不再执行
continue
跳过本次,继续下次循环

容器
通用操作
数学运算

成员运算

索引
定位某个容器元素,语法:容器[整数]

切片
定位某个容器的多个元素。语法:容器[开始索引:结束索引:步长]

内建函数
- len(x) 返回序列长度
- max(x) 返回序列最大值
- min(x) 返回序列最小值
- sum(x) 返回序列和
各种容器
容器|组成元素|是否可变|是否序列|基础操作
| 容器 | 存储元素 | 是否可变 | 是否顺序 | 操作 |
|---|---|---|---|---|
| 字符串 | 字符 | 不可变 | 序列 | 字符串格式化 |
| 列表 | 变量 | 可变 | 序列 | 增删改查、遍历 |
| 元祖 | 变量 | 不可变 | 序列 | 获取、遍历 |
| 字典 | 键值对 | 不可变 | 散列 | 同列表 |
| 集合 | 键 | 不可变 | 散列 | 增删、交并补 |
字符串

列表
创建列表

列表添加元素操作

列表定位&修改操作

列表删除元素操作

列表for操作

列表操作内存图
 字符串转列表
字符串转列表
列表转字符串
字符串=’‘连接符’’+join(列表)
列表推导式

列表推导式嵌套

元祖

字典


函数
作用域
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: 
带尺寸的图片: ![]()
居中的图片: 
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 [这儿][2],
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 [这儿][3],
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 [这儿][4].
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
ath.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
[2]: https://mermaidjs.github.io/
[3]: https://mermaidjs.github.io/
[4]: http://adrai.github.io/flowchart.js/



集合


函数(小而精)
功能
//def 函数名(形参):
函数体
return 数据(可有可无)
参数

返回值

作用域
全局变量
定义在函数外,模块内的变量。整个模块范围内皆可访问
局部变量
定义在某个函数内,只能被函数使用
global语句
在函数内声明全局变量
nonlocal语句
在内层函数修改外层嵌套函数的变量
注脚的解释 ↩︎





















 698
698

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








