HTML介绍
网页的三大基础:
- 结构:HTML(超文本标记语言)标记指由标签构成
- 表现:CSS 渲染表现
- 行为:JavaScript 事件行为
HTML标签都是预定义好的,运行在浏览器上,HTML标签由浏览器来解析
- 新建文本文件 后缀名为.html
- 编写HTML结构标签
- 在中定义文字
HTML的语法相对而言比较的松散 不区分大小写 对一些检查也很宽放
标签介绍
通常是成对的出现,比如和
开放标签和闭合标签
HTML的元素指的是从开始标签到结束标签的所有代码
开始标签。 元素内容 结束标签
自闭合
可以嵌套
标签的属性和属性值对大小写不敏感,属性值始终包括在引号内(双引号最常用)
全局属性,每个标签都能定义的属性
基础标签
<!DOCTYPE html> <!--HTML的标识-->
<html lang="en">
<head>
<meta charset="UTF-8"><!--定义编码类型-->
<title>Title</title>
</head>
<body>
<!-- 定义六种不同大小的标题-->
<h1>大小 one</h1>
<h2>大小 two</h2>
<h3>大小 three</h3>
<h4>大小 four</h4>
<h5>大小 five</h5>
<h6>大小 six</h6>
<hr><!--水平线-->
<!--颜色的表示 推荐rgb的简化 #****** 红绿蓝 0-255-->
<font face="楷体" color="#ff0000" size="5">这是一个简陋的网页</font> <!--对字体进行操作 三大属性-->
<hr>
<p>我不知道怎么去说</p><!--定义段落更好的显示换行-->
<p>就是不得劲</p>
<hr>
<b>看看效果</b><br><!--字体的加粗 斜体 下划线-->
<i>看看效果</i><br>
<u>看看效果</u><br>
<hr>
<center>
<b>效果up</b><!--居中显示-->
</center>
</body>
</html>

和
标签带来的间隔一个是行间隔一个是段落间隔
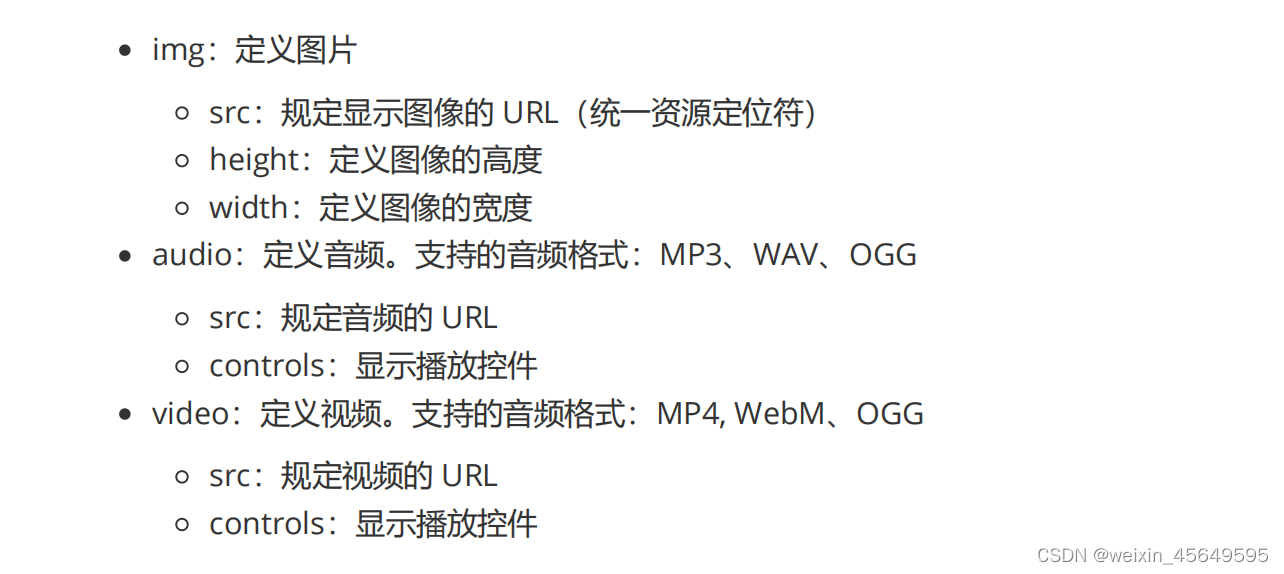
图片 音频 视频标签


三者统一使用src来指定路径
controls:播放控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片 音频 视频</title>
</head>
<body>
<!--
资源路径:
1. 绝对路径:完整路径
2: 相对路径:相对位置关系
找页面和其他资源的相对路径。
./ 表示当前路径(./ 可以省略)
../ 表示上一级路径
../../ 表示上两级路径
尺寸单位:
1. px:像素
2. 百分比:父容器的大小百分比 %
-->
<img src="a.jpg" alt="资源失效" height="500" width="389">
<audio src="b.mp3" controls="controls"></audio>
<video src="c.mp4" controls height="500" width="300"></video>
</body>
</html>

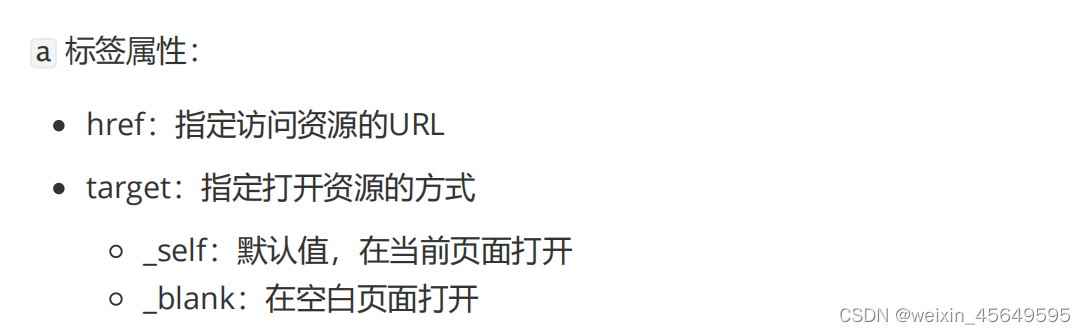
超链接标签

注意区别_self 和 _blank
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank"> 点我有惊喜哦 </a>
</body>
</html>
点击跳转
https加上协议头表示绝对地址跳转,不加表示相对地址
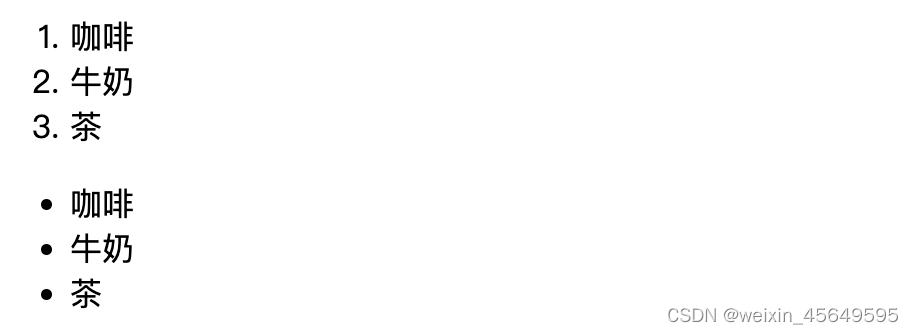
列表标签

- ol是order list
- ul是unorder list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ul>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ul>
</body>
</html>

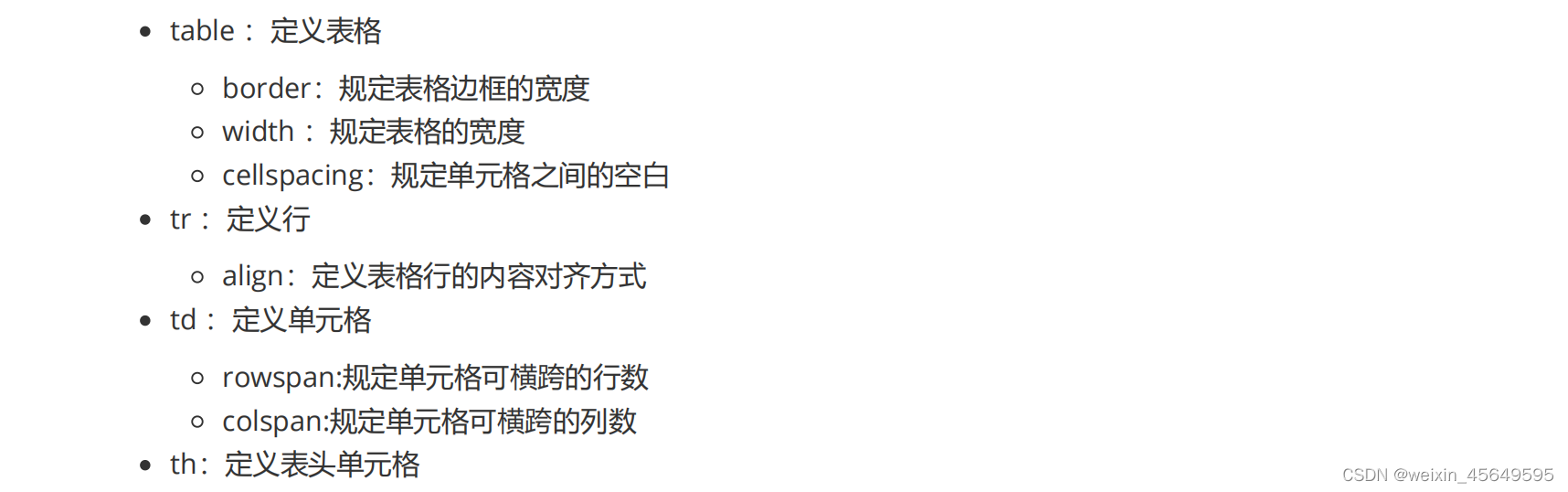
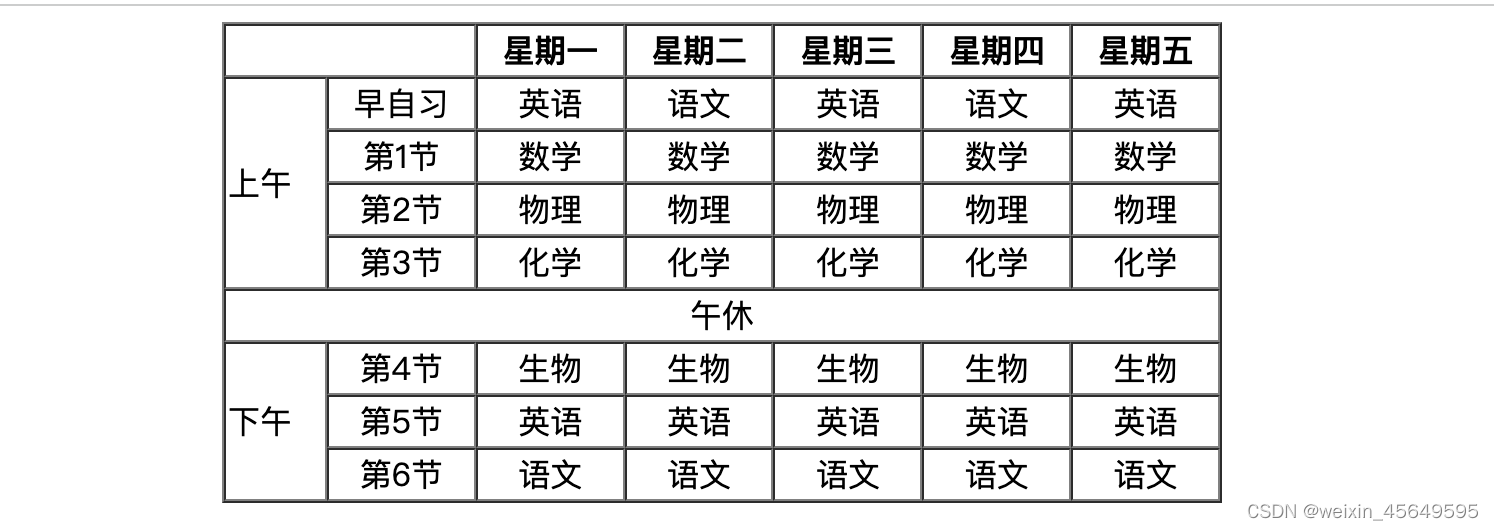
表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500" align="center">
<tr>
<th colspan="2"></th>
<th align="center">星期一</th>
<th align="center">星期二</th>
<th align="center">星期三</th>
<th align="center">星期四</th>
<th align="center">星期五</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td align="center">早自习</td>
<td align="center">英语</td>
<td align="center">语文</td>
<td align="center">英语</td>
<td align="center">语文</td>
<td align="center">英语</td>
</tr>
<tr>
<td align="center">第1节</td>
<td align="center">数学</td>
<td align="center">数学</td>
<td align="center">数学</td>
<td align="center">数学</td>
<td align="center">数学</td>
</tr>
<tr>
<td align="center">第2节</td>
<td align="center">物理</td>
<td align="center">物理</td>
<td align="center">物理</td>
<td align="center">物理</td>
<td align="center">物理</td>
</tr>
<tr>
<td align="center">第3节</td>
<td align="center">化学</td>
<td align="center">化学</td>
<td align="center">化学</td>
<td align="center">化学</td>
<td align="center">化学</td>
</tr>
<tr>
<td colspan="7" align="center">午休</td>
</tr>
<tr>
<td rowspan="3">下午</td>
<td align="center">第4节</td>
<td align="center">生物</td>
<td align="center">生物</td>
<td align="center">生物</td>
<td align="center">生物</td>
<td align="center">生物</td>
</tr>
<tr>
<td align="center">第5节</td>
<td align="center">英语</td>
<td align="center">英语</td>
<td align="center">英语</td>
<td align="center">英语</td>
<td align="center">英语</td>
</tr>
<tr>
<td align="center">第6节</td>
<td align="center">语文</td>
<td align="center">语文</td>
<td align="center">语文</td>
<td align="center">语文</td>
<td align="center">语文</td>
</tr>
</table>
</body>
</html>

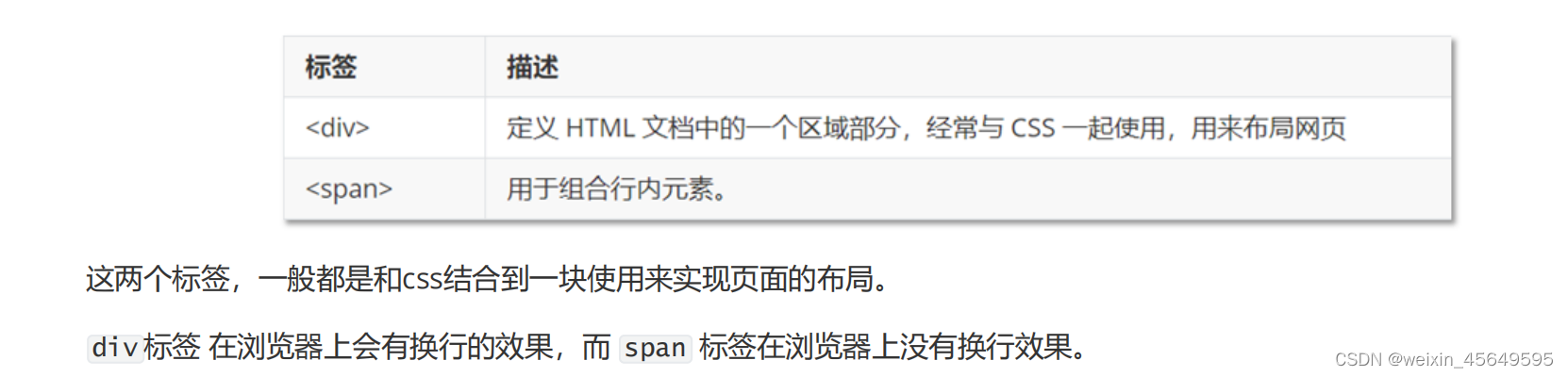
布局标签

用来对韩哪的内容进行组织,主要是结合CSS
表单标签

区分表单和表单项
对于
- action: 规定用于提交表单数据的位置
- method:规定如何的发送表单
- get:请求的参数会拼接在URL的后面,长度收到一定的限制
- post:请求参数会在http请求协议的请求体中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>

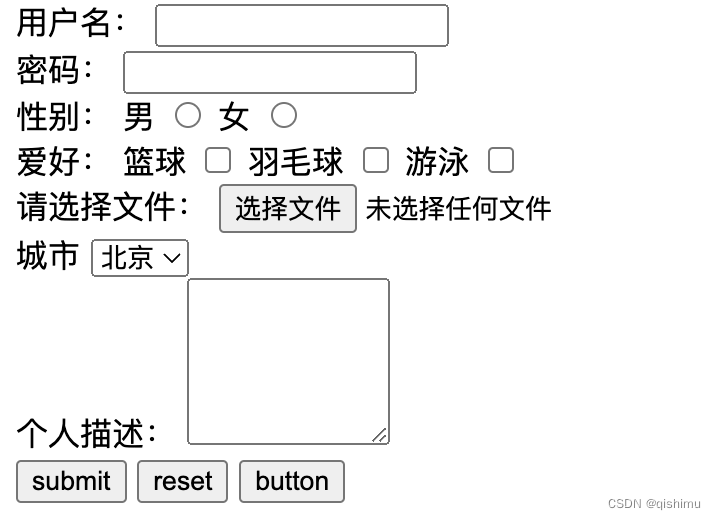
表单项标签
定义 表单中的表单项


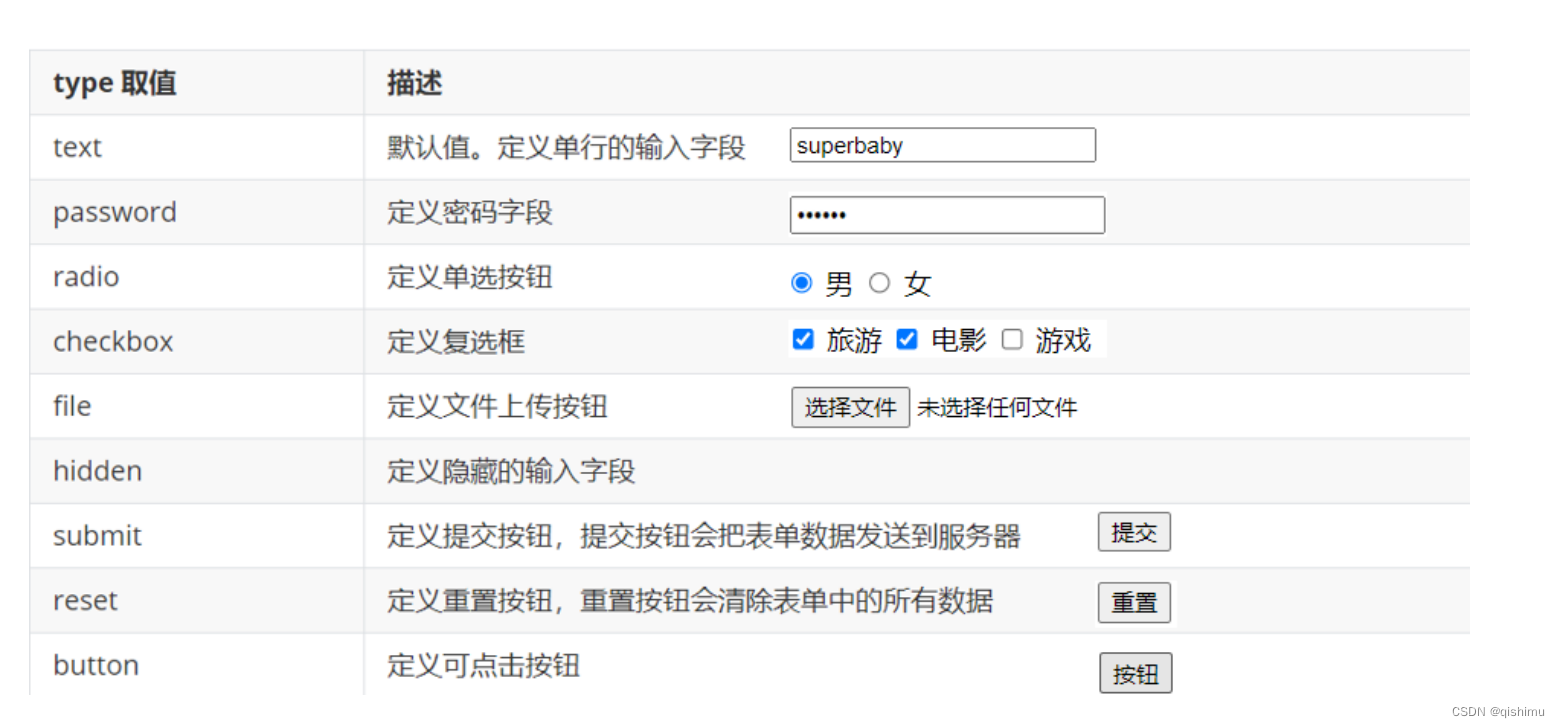
截取一些比较常见的input属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
</head>
<body>
<form action="#" method="post">
<label for="userName">用户名:</label>
<input type="text" id="userName" name="userName"><br>
<label for="password">密码: </label>
<input type="password" id="password" name="passWord"><br>
性别:
<label for="man">男</label>
<input type="radio" id="man" name="gender" value="1">
<label for="woman">女</label>
<input type="radio" id="woman" name="gender" value="0"><br>
爱好:
<label for="hobby1">篮球</label>
<input type="checkbox" id="hobby1" name="hobby" value="1">
<label for="hobby2">羽毛球</label>
<input type="checkbox" id="hobby2" name="hobby" value="2">
<label for="hobby3">游泳</label>
<input type="checkbox" id="hobby3" name="hobby" value="3"><br>
<label for="file">请选择文件:</label>
<input type="file" id="file" name="file"><br>
<label for ="city">城市</label>
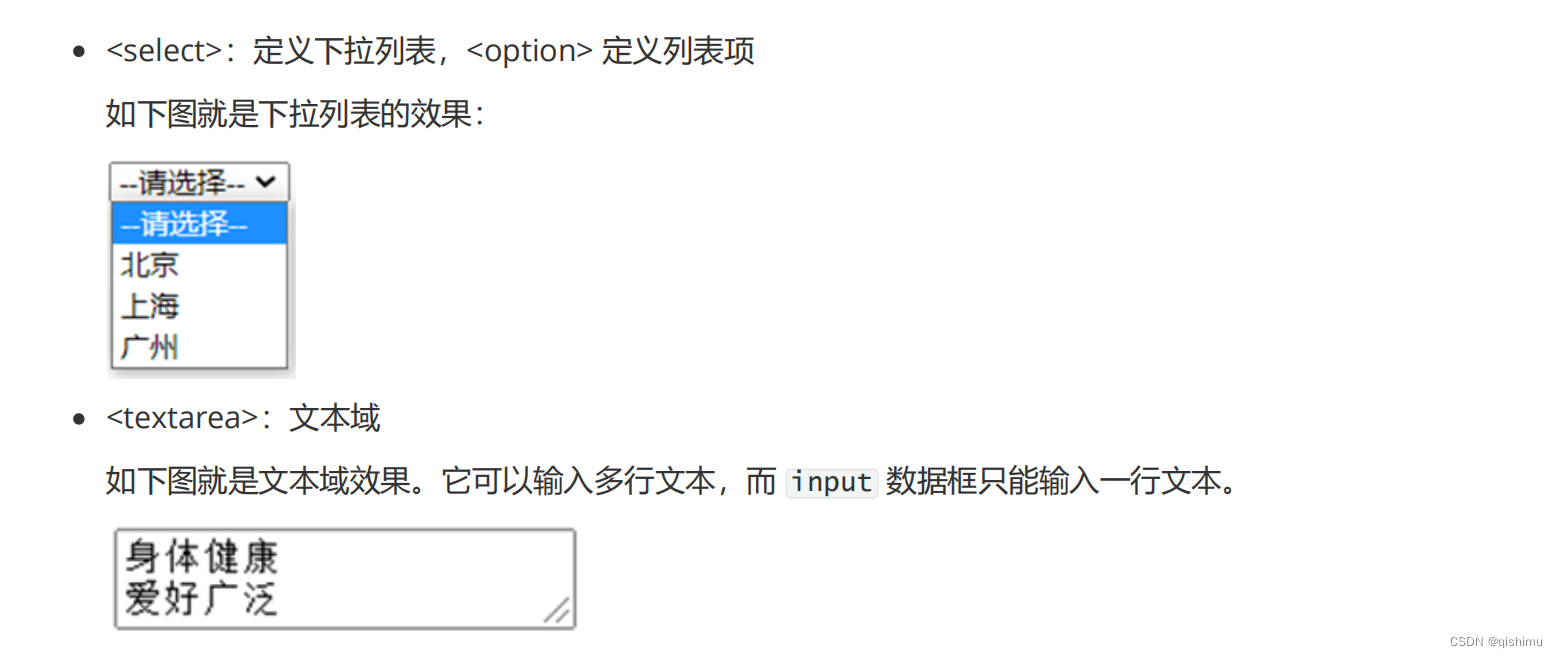
<select name="city" id="city">
<option value="BeiJin">北京</option>
<option value="ShangHai">上海</option>
<option value="WuHan">武汉</option>
</select><br>
<label for="person">个人描述:</label>
<textarea cols="10" rows="5" id="person"></textarea><br>
<input type="submit" id="submit" name="submit" value="submit">
<input type="reset" id="reset" name="reset" value="reset">
<input type="button" id="button" name="button" value="button">
</form>
</body>
</html>























 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








