vue项目运行es6语法报错
开发中命令行创建项目运行起来就报错,是es6语法转换es5语法时报错并不是代码错误,有时候我们明明知道自己的代码写的没问题但是报错了就很烦,下面我给大家说说本人亲测有效解决es6语法报错的方法。
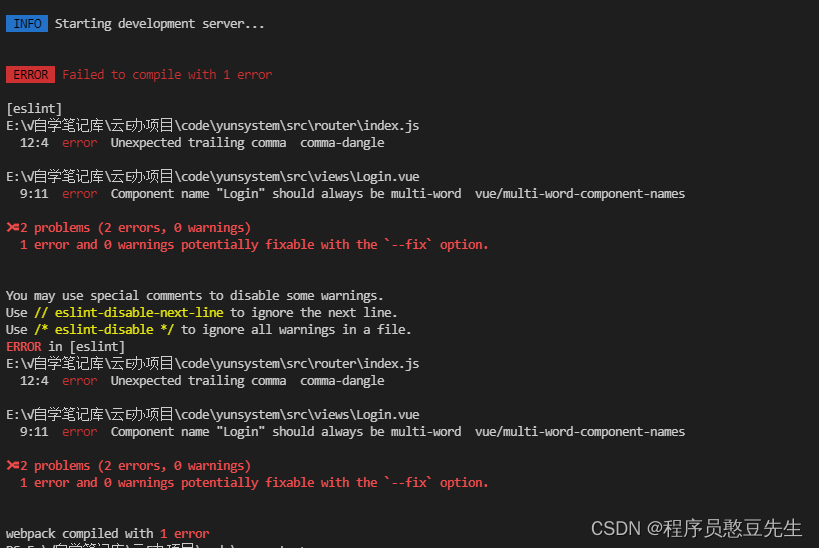
报错信息如下:
 解决办法:
解决办法:
本人推荐大家可以自己整理一个报错笔记,然后记录下自己的报错解决方法,那么下次遇到类似的报错问题我们就可以直接去解决就Ok了,不用花时间再去百度解决方法,这样既省时间又能提高开发效率。
来点干货:
vue项目报错文件配置库
.eslintrc.js文件配置
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'space-before-function-paren': 0,
'indent': 0,
'no-multi-spaces':'off',
"no-multiple-empty-lines": [0, { "max": 100 }],
'arrow-parens': 0,
'generator-star-spacing': 0,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
"no-unused-vars": [2, {
"vars": "local",
"args": "none"
}],
"semi": [0],
"no-mixed-spaces-and-tabs": [0],
"space-before-blocks":0,
"key-spacing":0,
"arrow-spacing":0,
"no-trailing-spaces":0,
"eol-last":0,
"prefer-const":0,
"quotes":0
}
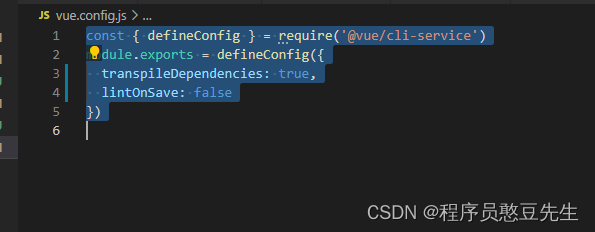
vue.config.js文件配置
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})
解決方法給大家了,希望可以帮到你!
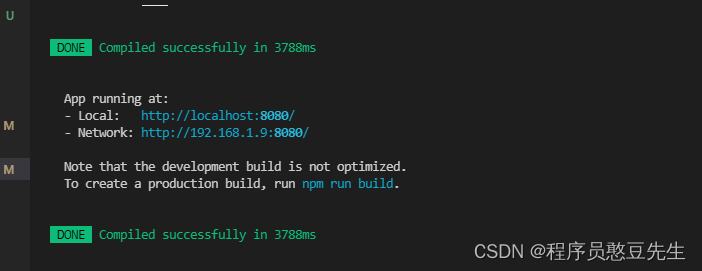
最终结果:项目运行起来了























 3017
3017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








