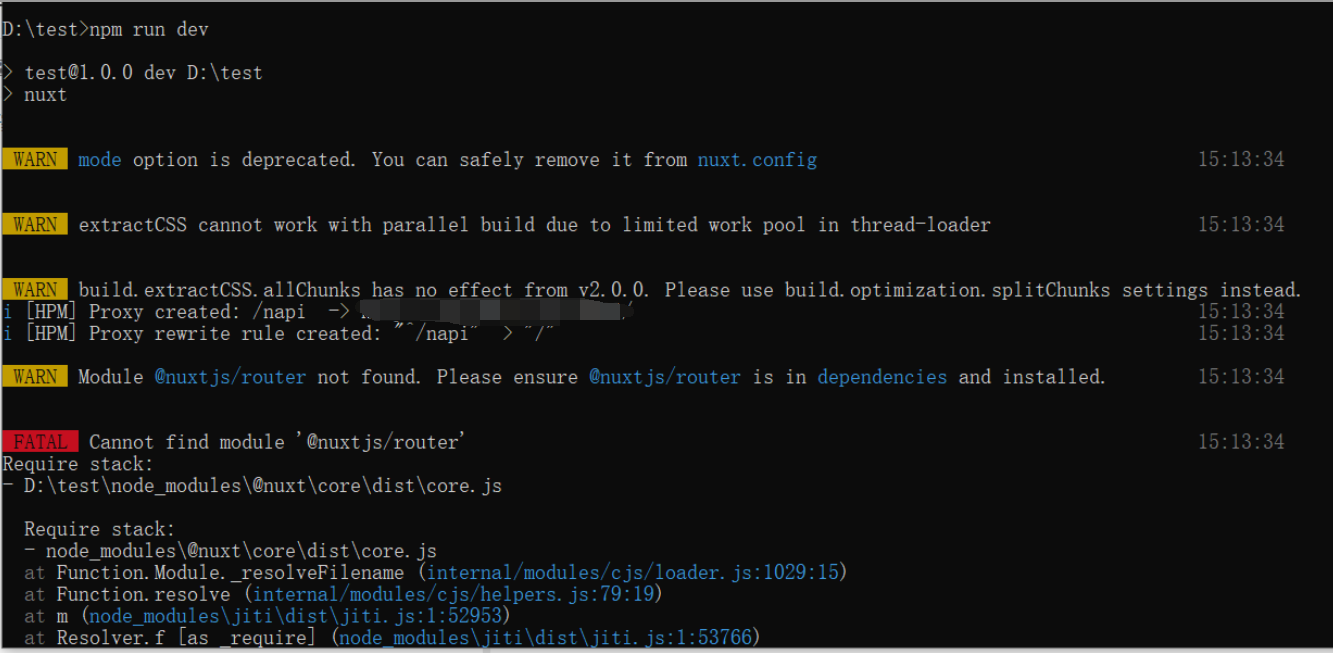
上一篇,我们把nuxt配置好了,npm run dev运行时发现,好家伙,报错了,报错不要慌,肯定都是能解决的。

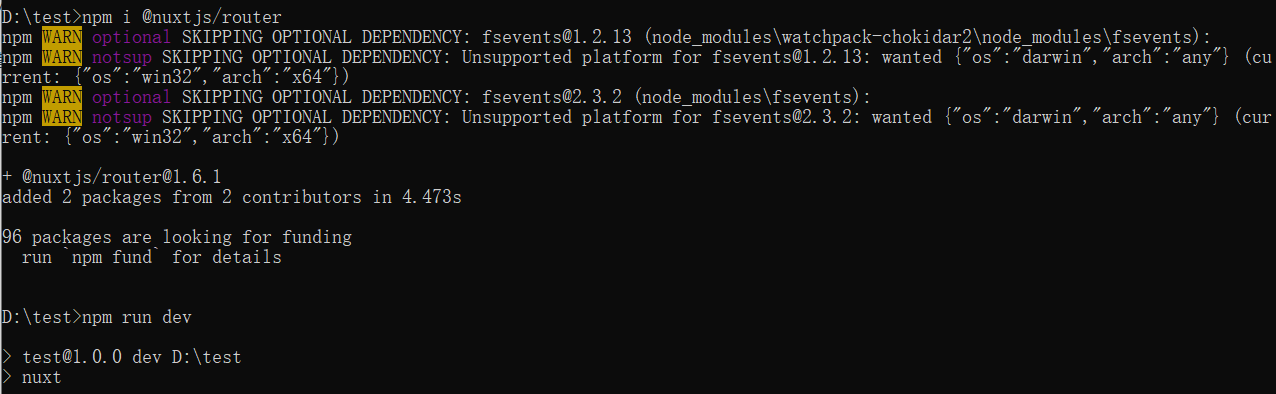
定睛一看,发现问题不大,缺少@nuxtjs/router这个模块而已,直接npm i @nuxtjs/router安装这个模块。

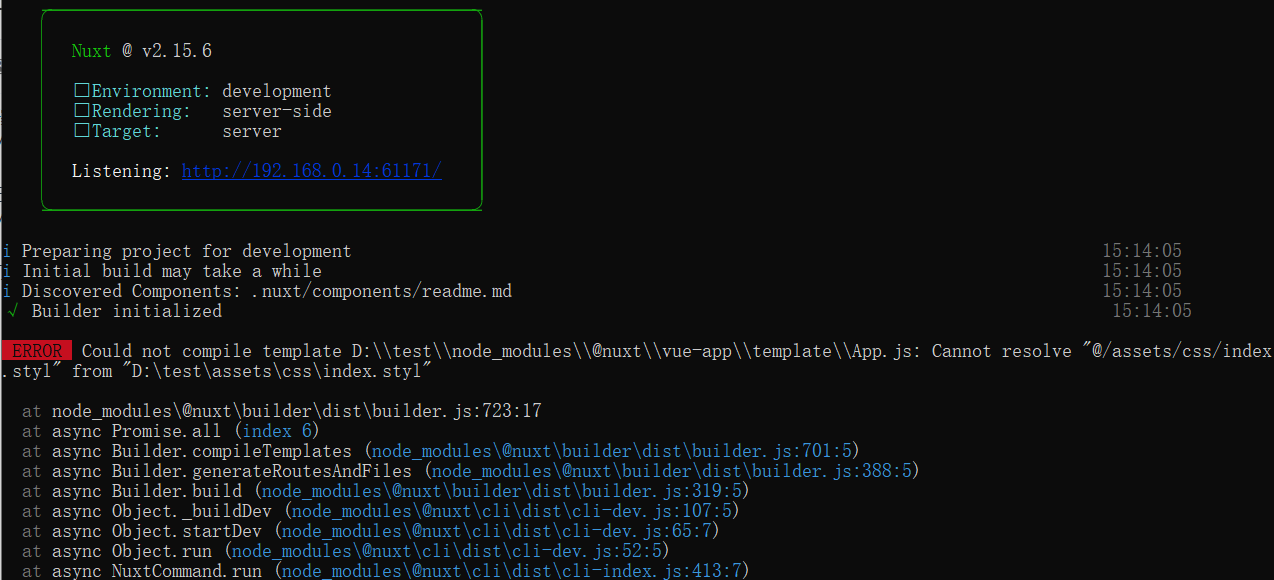
信心满满的再次npm run dev,以为可以运行了,结果又报错了,有没有一种屋漏偏逢连夜雨的感觉…

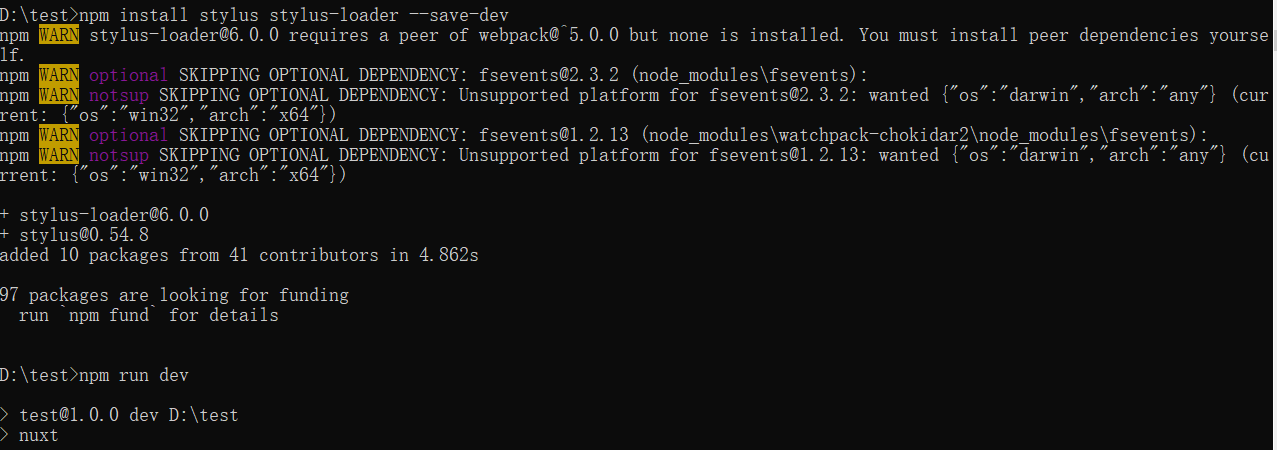
经过排查之后,发现是因为没有安装stylus,安装命令是npm install stylus stylus-loader --save-dev

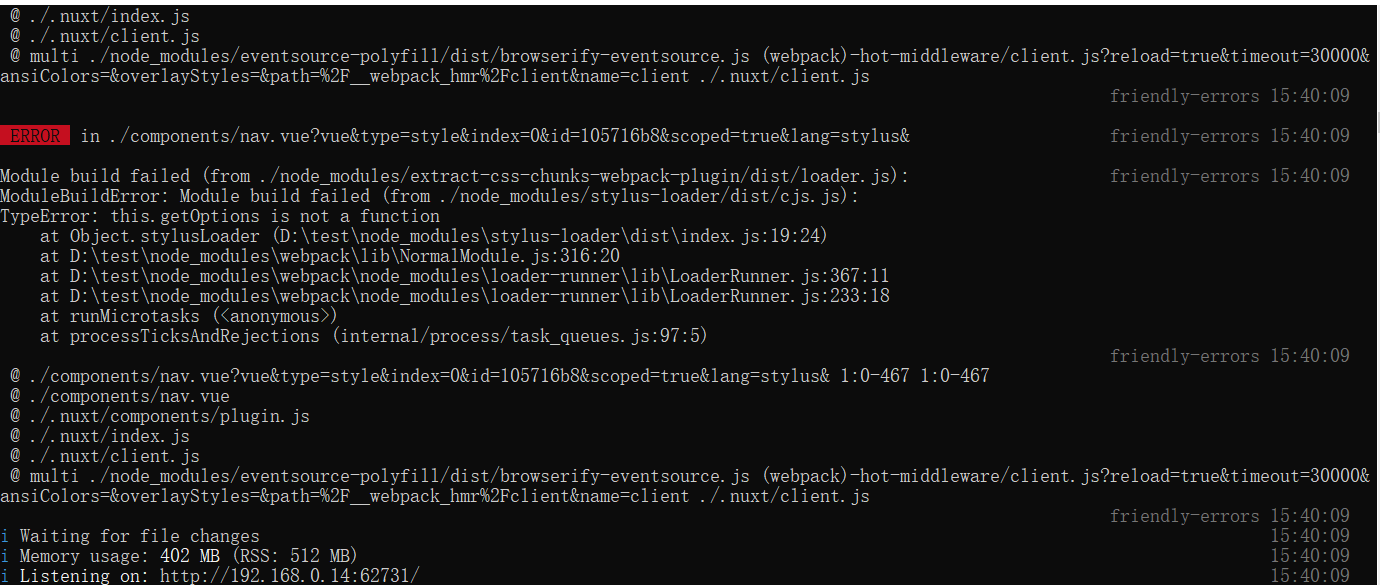
到这里之后,发现了一个巨坑,运行后又报错了

Module build failed (from ./node_modules/stylus-loader/dist/cjs.js): friendly-errors 15:40:09
TypeError: this.getOptions is not a function at Object.stylusLoader (D:\test\node_modules\stylus-loader\dist\index.js:19:24)
查看了一下package.json文件,很明确stylus装好了,而且index.styl的路径也没有错,究竟是什么原因导致报错呢?
"devDependencies": {
"stylus": "^0.54.8",
"stylus-loader": "^6.0.0"
}
查资料后得知,原来这里还有个stylus和stylus-loader版本不兼容的问题,把stylus-loader的版本号手动改成3.0.2,然后npm i,再次运行发现就无报错了。
“devDependencies”: {
“stylus”: “^0.54.8”,
“stylus-loader”: “^3.0.2”
}
























 1159
1159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








