前提:本地下载安装了bootstrap并引入项目
<link rel="stylesheet" type="text/css" href="../bootstrap3.4.1/css/bootstrap.min.css"/>
<script type="text/javascript" src="../bootstrap3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../bootstrap3.4.1/js/jquery-3.6.0.min.js"></script>
写了个导航栏,预览的时候没有达到预想效果,应该是有导航,且文字居右显示
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div>
<p class="navbar-text navbar-right">欢迎!</p>
</div>
</div>
</nav>

原因是package.json中没有添加bootstrap的依赖

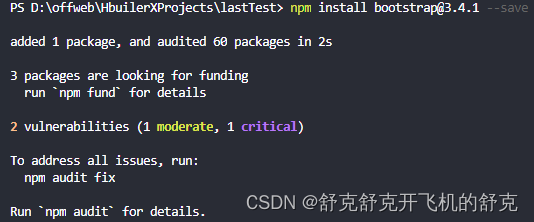
用npm引入bootstrap就可以了,版本和本地下载的一致。我的是3.4.1
这里不清楚需不需要cd到项目文件夹,我试过在父文件夹,也就是这里的HbuilderXProjects下载,但是lastTest的package.json总是自动下载最新的bootstrap,所以我直接在项目文件夹下载了。
npm install bootstrap@3.4.1 --save


刷新页面,出来的效果是这样的,css我根据需要调整了一下






















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








