目录
布局!布局!布局!这篇还是布局!!!前面把传统布局的方式应该基本写完了,也写了CSS3中的弹性布局元素的基本使用,弹性布局固然强大,但终归是一维方向的布局,接下来本文会写到更强大的二维布局方式。
多列布局(column)
column-count
column-count属性指定某个元素应分为的列数。
如果有一段很长的文本,通过这个属性很轻松能达到报纸的排版。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>怀旧报纸排版</title>
<style>
.newspaper
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
}
</style>
</head>
<body>
<div class="newspaper">
插队的时候,我喂过猪、也放过牛。假如没有人来管,这两种动物也完全知道该怎样生活。它们会自由自在地闲逛,饥则食渴则饮,春天来临时还要谈谈爱情;这样一来,它们的生活层次很低,完全乏善可陈。人来了以后,给它们的生活做出了安排:每一头牛和每一口猪的生活都有了主题。就它们中的大多数而言,这种生活主题是很悲惨的:前者的主题是干活,后者的主题是长肉。我不认为这有什么可抱怨的,因为我当时的生活也不见得丰富了多少,除了八个样板戏,也没有什么消遣。有极少数的猪和牛,它们的生活另有安排。以猪为例,种猪和母猪除了吃,还有别的事可干。就我所见,它们对这些安排也不大喜欢。种猪的任务是交配,换言之,我们的政策准许它当个花花公子。但是疲惫的种猪往往摆出一种肉猪(肉猪是阉过的)才有的正人君子架势,死活不肯跳到母猪背上去。母猪的任务是生崽儿,但有些母猪却要把猪崽儿吃掉。总的来说,人的安排使猪痛苦不堪。但它们还是接受了:猪总是猪啊。
对生活做种种设置是人特有的品性。不光是设置动物,也设置自己。我们知道,在古希腊有个斯巴达,那里的生活被设置得了无生趣,其目的就是要使男人成为亡命战士,使女人成为生育机器,前者像些斗鸡,后者像些母猪。这两类动物是很特别的,但我以为,它们肯定不喜欢自己的生活。但不喜欢又能怎么样?人也好,动物也罢,都很难改变自己的命运。
以下谈到的一只猪有些与众不同。我喂猪时,它已经有四五岁了,从名分上说,它是肉猪,但长得又黑又瘦,两眼炯炯有光。这家伙像山羊一样敏捷,一米高的猪栏一跳就过;它还能跳上猪圈的房顶,这一点又像是猫——所以它总是到处游逛,根本就不在圈里呆着。所有喂过猪的知青都把它当宠儿来对待,它也是我的宠儿——因为它只对知青好,容许他们走到三米之内,要是别的人,它早就跑了。它是公的,原本该劁掉。不过你去试试看,哪怕你把劁猪刀藏在身后,它也能嗅出来,朝你瞪大眼睛,噢噢地吼起来。我总是用细米糠熬的粥喂它,等它吃够了以后,才把糠对到野草里喂别的猪。其他猪看了嫉妒,一起嚷起来。这时候整个猪场一片鬼哭狼嚎,但我和它都不在乎。吃饱了以后,它就跳上房顶去晒太阳,或者模仿各种声音。它会学汽车响、拖拉机响,学得都很像;有时整天不见踪影,我估计它到附近的村寨里找母猪去了。我们这里也有母猪,都关在圈里,被过度的生育搞得走了形,又脏又臭,它对它们不感兴趣;村寨里的母猪好看一些。它有很多精彩的事迹,但我喂猪的时间短,知道得有限,索性就不写了。总而言之,所有喂过猪的知青都喜欢它,喜欢它特立独行的派头儿,还说它活得潇洒。但老乡们就不这么浪漫,他们说,这猪不正经。领导则痛恨它,这一点以后还要谈到。我对它则不止是喜欢——我尊敬它,常常不顾自己虚长十几岁这一现实,把它叫做“猪兄”。如前所述,这位猪兄会模仿各种声音。我想它也学过人说话,但没有学会——假如学会了,我们就可以做倾心之谈。但这不能怪它。人和猪的音色差得太远了。
后来,猪兄学会了汽笛叫,这个本领给它招来了麻烦。我们那里有座糖厂,中午要鸣一次汽笛,让工人换班。我们队下地干活时,听见这次汽笛响就收工回来。我的猪兄每天上午十点钟总要跳到房上学汽笛,地里的人听见它叫就回来——这可比糖厂鸣笛早了一个半小时。坦白地说,这不能全怪猪兄,它毕竟不是锅炉,叫起来和汽笛还有些区别,但老乡们却硬说听不出来。领导上因此开了一个会,把它定成了破坏春耕的坏分子,要对它采取专政手段——会议的精神我已经知道了,但我不为它担忧——因为假如专政是指绳索和杀猪刀的话,那是一点门都没有的。以前的领导也不是没试过,一百人也这不住它。狗也没用:猪兄跑起来像颗鱼雷,能把狗撞出一丈开外。谁知这回是动了真格的,指导员带了二十几个人,手拿五四式手枪;副指导员带了十几人,手持看青的火枪,分两路在猪场外的空地上兜捕它。这就使我陷入了内心的矛盾:按我和它的交情,我该舞起两把杀猪刀冲出去,和它并肩战斗,但我又觉得这样做太过惊世骇俗——它毕竟是只猪啊;还有一个理由,我不敢对抗领导,我怀疑这才是问题之所在。总之,我在一边看着。猪兄的镇定使我佩服之极:它很冷静地躲在手枪和火枪的连线之内,任凭人喊狗咬,不离那条线。这样,拿手枪的人开火就会把拿火枪的打死,反之亦然;两头同时开火,两头都会被打死。至于它,因为目标小,多半没事。就这样连兜了几个圈子,它找到了一个空子,一头撞出去了;跑得潇洒之极。以后我在甘蔗地里还见过它一次,它长出了獠牙,还认识我,但已不容我走近了。这种冷淡使我痛心,但我也赞成它对心怀叵测的人保持距离。
我已经四十岁了,除了这只猪,还没见过谁敢于如此无视对生活的设置。相反,我倒见过很多想要设置别人生活的人,还有对被设置的生活安之若素的人。因为这个原故,我一直怀念这只特立独行的猪。
</div>
</body>
</html>
效果为:

column-rule
column-rule属性设置列之间的宽度,样式和颜色。
语法:
column-rule: column-rule-width column-rule-style column-rule-color;
给上面代码添加:
column-rule:15px solid lightgray;
效果为

column-fill
column-fill属性用来指定如何填充列,它有两个值:balance 和 auto
- balance:所有列的高度以其中最高的一列统一
- auto,列高度自适应内容。
瀑布流布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>瀑布流布局</title>
<style type="text/css">
</style>
</head>
<body>
<div id="page">
<div class="col">
<div class="pic">
<img src="img/1.png">
<p>埃菲尔铁塔(法语:La Tour Eiffel)设计新颖独特,是世界建筑史上的技术杰作,因而成为法国和巴黎的一个重要景点和突出标志。</p>
</div>
<div class="pic">
<img src="img/2.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/3.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/4.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/5.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/6.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/7.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/8.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/9.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
<div class="pic">
<img src="img/10.png">
<p>北京故宫是中国明清两代的皇家宫殿,旧称为紫禁城,被誉为世界五大宫之首。</p>
</div>
</div>
</div>
</div>
</body>
</html>
初始效果为:

接下来添加CSS样式:
/*给body添加背景色*/
body {
background-color: lightblue;
margin: 10px;
}
/*外层设置宽度及居中样式*/
#page {
width: 888px;
margin: 0 auto;
}
/*三列设置*/
.col {
column-count: 3;
column-gap: 13px;
column-fill: auto;
}
/* 边框设置*/
.pic {
box-sizing: border-box;
width: 290px;
background: #FFF;
padding: 20px;
box-shadow: 0 0 5px rgba(0, 0, 0, .5);
margin-bottom: 20px;
display: inline-block;
}
/*图片大小适应*/
.pic img {
width: 260px;
}
最终效果为:

栅格布局
栅格布局也叫网格布局,弹性盒布局是线性的一维布局,而栅格布局则是二维布局。
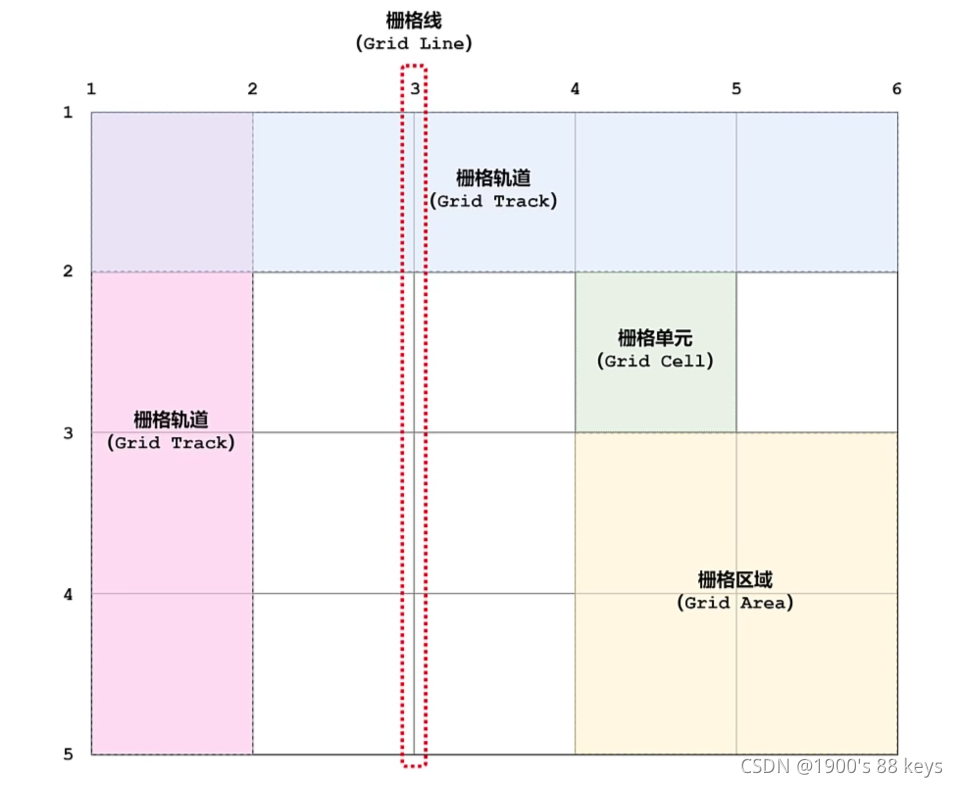
下面是栅格布局的术语:

设置栅格容器和设置弹性盒布局的方式是一样的,当将一个块级元素的display属性设置为grid或者inline-grid的时候,就创造了一个栅格容器,里面的元素就是栅格元素。
grid-template-columns和grid-template-rows
grid-template-columns 属性规定网格布局中的列数(和宽度)。
grid-template-rows 规定网格布局中的行数(和高度)。
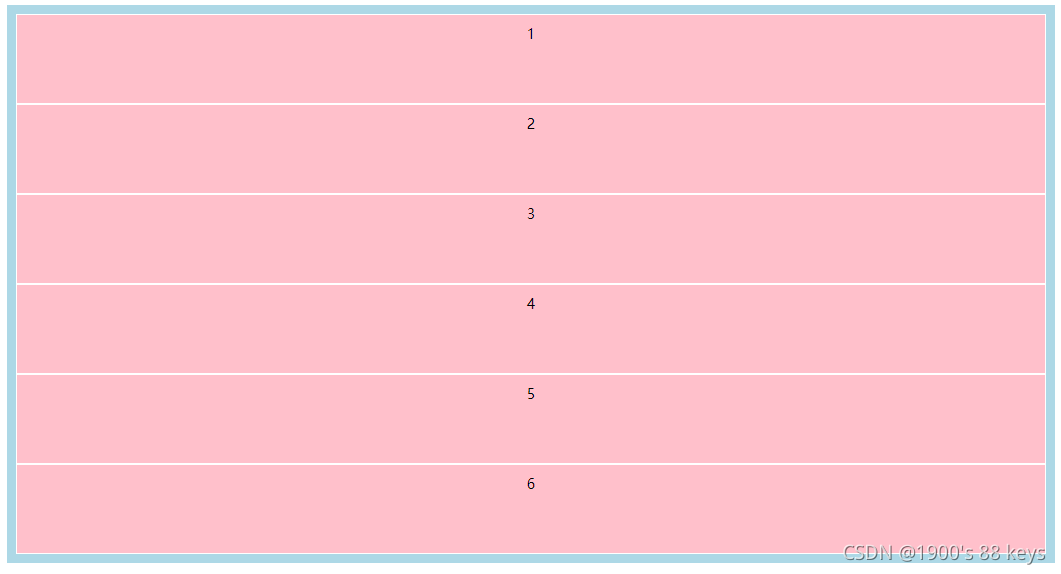
初始代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>演示</title>
<style>
.grid-container{
display: grid;
padding: 10px;
height: 600px;
background-color: lightblue;
}
.grid-container > div{
text-align: center;
padding: 10px;
border: 1px solid white;
background-color: pink;
}
</style>
</head>
<body>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>
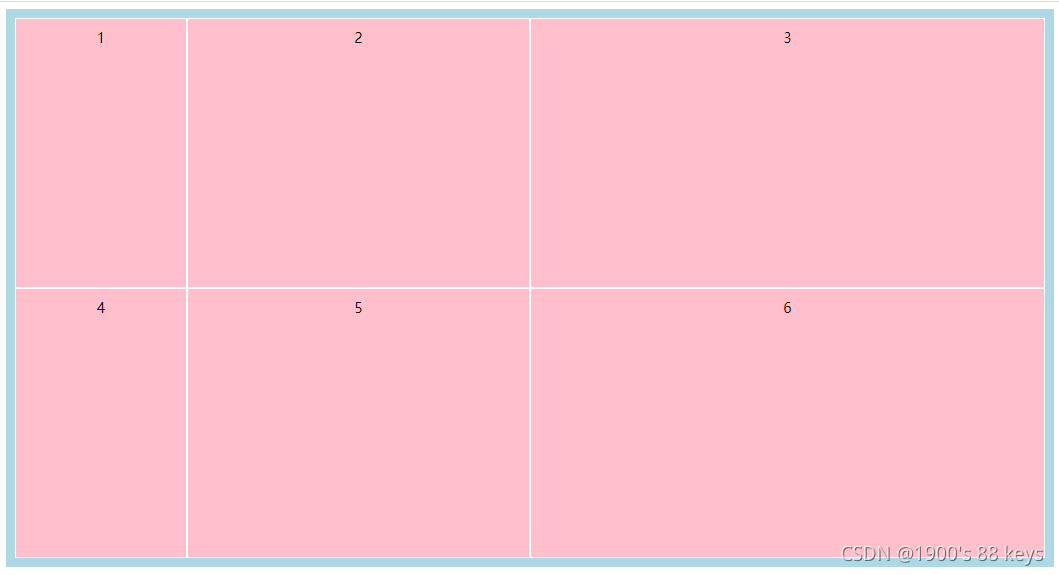
效果:

接下来给父级盒子grid-containe添加代码:
grid-template-columns: 200px 300px 100px;
效果为:

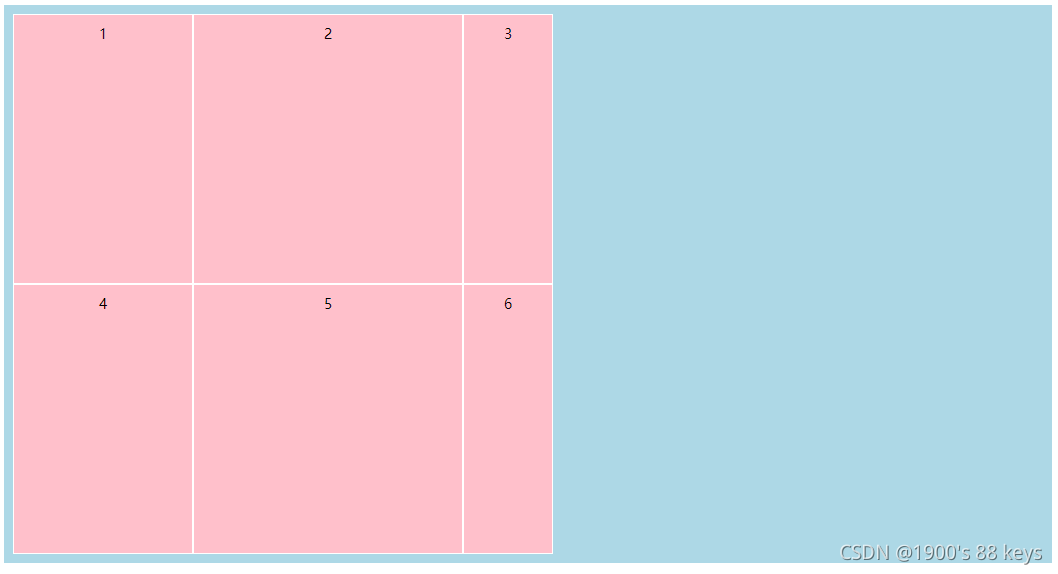
如果想要平分且自适应布满父级盒子,可以通过之前学的fr关键字来设置:
grid-template-columns: 1fr 2fr 3fr;
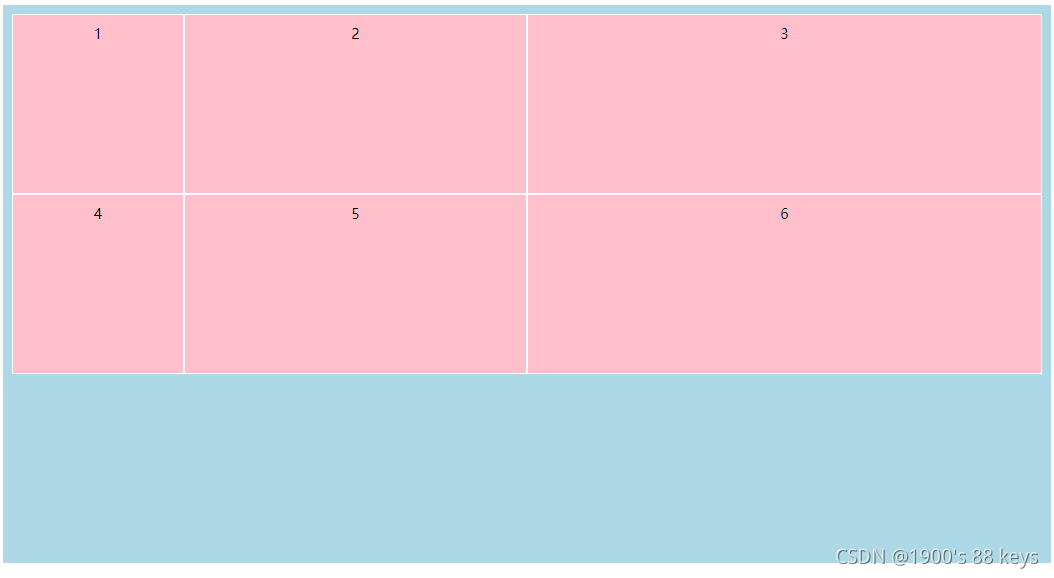
效果为:

grid-template-rows: 1fr 1fr 1fr;

如果没有内容就会以父级盒子的颜色显示。
grid-template-areas
厉害的地方来了!!!!
栅格布局不仅允许单独定义行和列的模板,还可以根据区域单位来定义模板。
grid-template-areas属性需要搭配栅格元素的grid-area属性来使用,先利用grid-area属性为不同类别的元素命名,然后通过grid-template-areas属性从整体上进行一个布局。
例如:
<style>
.item1{ grid-area: header; }
.item2{ grid-area: nav; }
.item3{ grid-area: main; }
.item4{ grid-area: aside; }
.item5{ grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'nav main main main main aside'
'nav footer footer footer footer footer';
grid-gap: 10px;
padding: 10px;
background-color: lightblue;
}
.grid-container>* {
background-color: pink;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
<body>
<div class="grid-container">
<header class="item1">Header</header>
<nav class="item2">Nav</nav>
<mian class="item3">
<section>Section 1</section>
<section>Section 2</section>
<section>Section 3</section>
<section>Section 4</section>
<section>Section 5</section>
</mian>
<aside class="item4">Aside</aside>
<footer class="item5">Footer</footer>
</div>
</body>
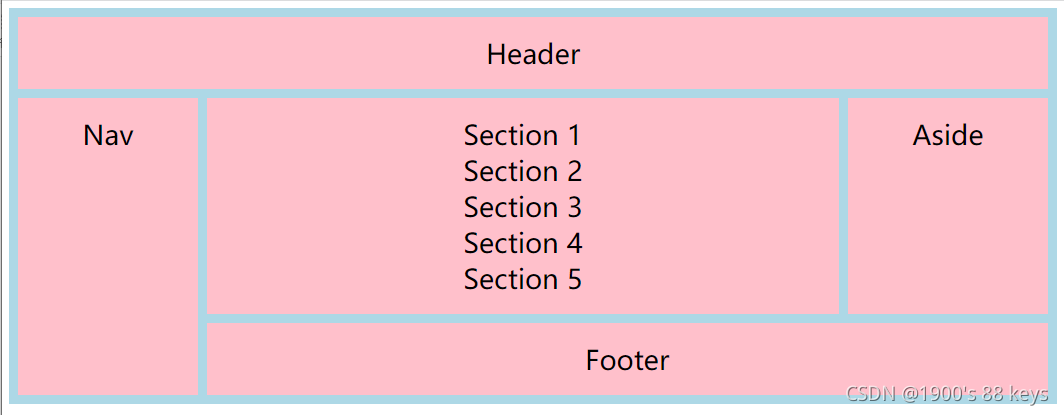
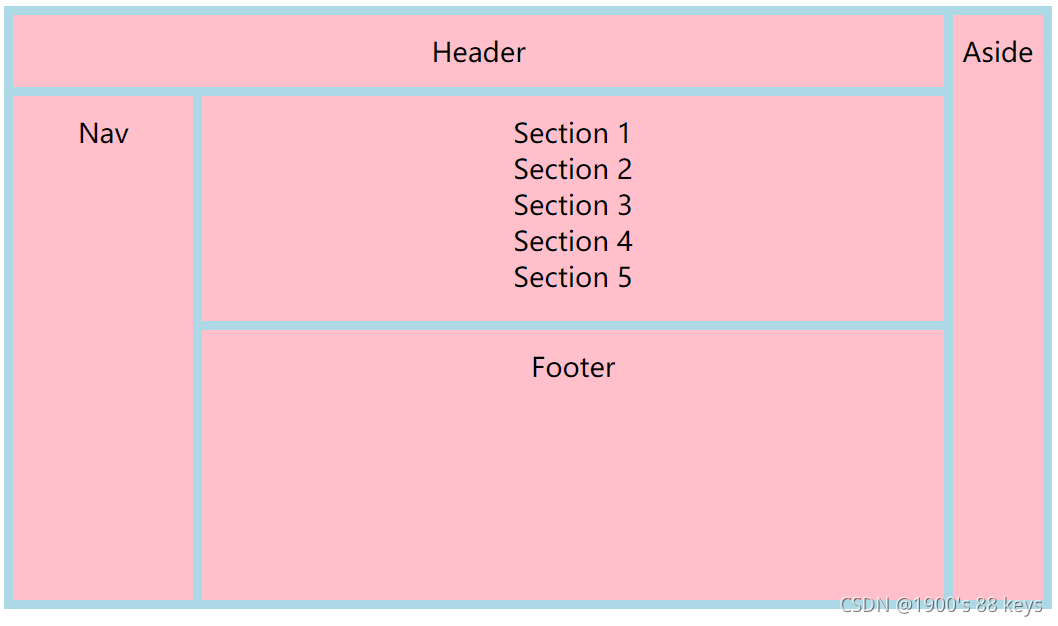
效果为:

是不是很神奇!
grid-template-areas的使用有两点需要注意:
- 栅格中的每一行需要单独使用一个字符串来定义,不能说将多个字符串合并成一个。
例如这样:
grid-template-areas:
'header header header header header header
nav main main main main aside
nav footer footer footer footer footer';
- 设置了单元的名称之后,浏览器会把名称相同的相邻单元合并为一个区域,区域的形状目前必须是矩形
小技巧
想某个区域留空,可以使用一个或者多个点号。例如下面:
grid-template-areas:
'nav header header header header aside'
'nav ... main main ... aside'
'nav footer footer footer ... aside';

grid-template
grid-template是grid-template-areas和grid-template-columns 、grid-template-rows的缩写方式;
grid-template:
'header header header header aside' 80px
'nav main main main aside' 250px
'nav footer footer footer aside' 300px
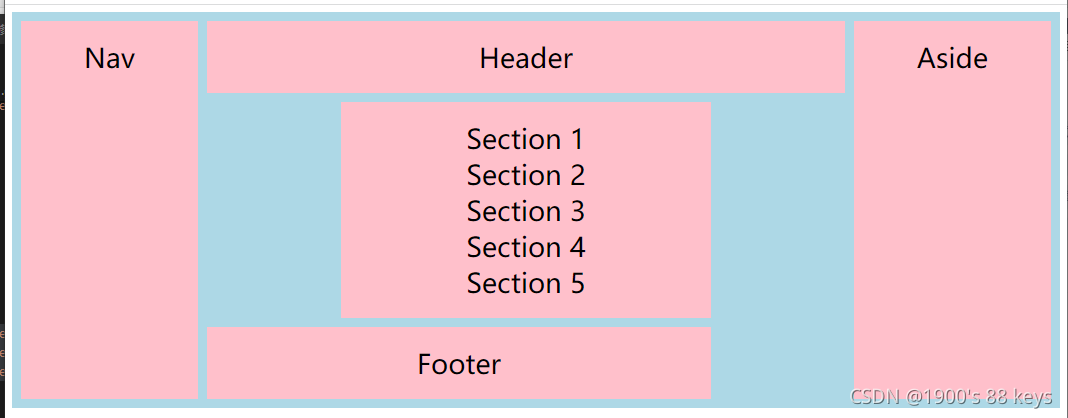
/200px 1fr 1fr 1fr 100px;
效果为: 
grid-gap
grid-gap是grid-column-gap和grid-row-gap属性的合体简写。
- grid-column-gap属性指定的是列与列之间的间距;
- grid-row-gap属性指定行与行之间的间距。
grid-gap: 10px 20px;
第一个值是行的间距,第二个值是列的间距。
栅格布局的对齐方式
在栅格布局中对齐同样是使用弹性盒布局中的那几个属性,分布是justify-content、justify-items、justify-self、align-content、align-items、align-self。
justify-content
justify-content指定栅格布局中是指定栅格元素在水平方向的对齐方式
align-content
align-content指定了 栅格布局在垂直方向上的对齐方式,需要给栅格布局设置设定一个高度才能看到明显的效果。
align-items
align-items属性跟justify-items属性一样,只不过align-items属性是方向由横向变成了纵向。
justify-self和align-self
justify-items和align-items设置单个栅格元素的内容。
place-content、place-items和place-self
- place-content属性相当于同时设置了这个align-content 以及justify-content属性。
- place-items属性则是想于与同时设置了align-items以及justify-items属性。
- place-self属性则是想当于同时设置了align-self以及jusitfy-self属性。
























 2227
2227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








