目录
原生AJAX
AJAX简介
- AJAX全称是Asynchronous JavaScript And XML,简之就是异步的JS和XML
- 通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。
- 通过
XMLHttpRequest()来创建AJAX对象
XML简介
- XML是指可扩展标签语言
- XML 被设计用来传输和存储数据
- XML 和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全部是自定义标签,用来表示一些数据。
比如一个学生数据name='心猿';age=18;gender="男";
用XML表示:
<student>
<name>心猿</name>
<age>18</age>
<gender>男</gender>
</student>
AJAX的优点
- 可以无需刷新页面而服务器端进行通信。
- 允许根据用户事件来更新部分页面内容
AJAX的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO不友好,也就是说通过AJAX异步请求的网页内容是爬虫爬取不到的
express框架

- 在node环境下输入
npm install express
express的基本使用
Express的中间件(Middleware)
Express的中间件的作用:Express通过中间件接收客户端发来的请求,并对请求做出响应,也可以将请求交给下一个中间件继续处理。
中间件是指业务流程的中间处理环节。可以把中间件理解为处理客户端请求的一系列方法。
中间件的组成:
- 中间件方法:由Express提供,用来拦截用户请求
- 请求处理函数:由开发人员编写,负责处理客户端请求
常用的中间件方法:
app.get(‘请求路径’,‘请求处理函数’):拦截get方式的请求
app.post(‘请求路径’,‘请求处理函数’):拦截post方式的请求
app.use(‘请求路径’,‘请求处理函数’):调用其他模块
利用中间件处理静态资源:
使用static()中间件,在客户端访问服务器的静态资源时使用
express.static():是express内置的中间件,参数是静态资源所在的目录,要作为app.use的参数
常用的静态资源:图像、css、JavaScript、html
错误处理的中间件:
使用中间件方法创建web服务器
- 第一步服务器代码的编写
// 1.引入express模块
const express = require("express");
// 2.创建web服务器对象
const app = express();
// 3.创建get路由: 接收客户端的get请求
// req: 即request 是对请求报文的封装
// res: 即response 是对响应报文的封装
app.get('/', (req, res) =>{
//设置响应
res.send("Hello Express");
})
app.get('/list', (req,res) =>{
res.end("Hello ListPage");
})
// 4.监听端口启动服务
app.listen(3000, ()=>{
console.log("服务器运行在端口3000中~~~");
})
执行改代码

如果报以下错误说明端口已经被占用、

- 第二步在浏览器中输入服务器IP地址及端口号
由于我们是在本地开启的服务,所以直接访问本地地址即可(使用的HTTP协议)
本地IP地址:127.0.0.1:3000或者localhost:3000


AJAX发送GET请求
案例需求:
点击按钮客户端通过GET请求方法,让服务器发送的文本放到div中
readyState是xhr对象的属性,表示状态 0 1 2 3 4
0表示未初始化
1表示xhr.open()方法已经调用完毕
2表示xhr.send();已经调用完毕
3表示服务已经返回部分结果
4表示服务端已经返回了所有的结果xhr.status状态码xhr.statusText状态字符串getAllResponseHeaders()所有的响应头xhr.response
给响应报文设置响应头 使其许跨域
res.setHeader(‘Access-Control-Allow-Origin’, ‘*’)
web服务器代码:
// 1.引入express模块
const express = require("express");
// 2.创建web服务器对象
const app = express();
// 3.创建get路由: 接收客户端的get请求
// req: 即request 是对请求报文的封装
// res: 即response 是对响应报文的封装
app.get('/server', (req, res) =>{
// 设置响应头 设置允许跨域
res.setHeader('Access-Control-Allow-Origin', '*')
//设置响应
res.send("Hello Express");
})
// 4.监听端口启动服务
app.listen(3000, ()=>{
console.log("服务器运行在端口3000中~~~");
})
html文件代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid #90b;
}
</style>
</head>
<body>
<button id="btn">点击发送请求</button>
<div id="result"></div>
<script>
// 获取button元素
const btn = document.getElementById('btn');
const result = document.getElementById("result");
// 绑定事件
btn.onclick = function () {
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2.初始化 设置请求的方法和url
xhr.open('GET', 'http://127.0.0.1:3000/server');
// 3.发送
xhr.send();
// 4.事件绑定 出来服务端返回的结果
// readyState 是xhr对象的属性,表示状态 0 1 2 3 4
// 0 表示未初始化
// 1 表示xhr.open()方法已经调用完毕
// 2 表示xhr.send();已经调用完毕
// 3 表示服务已经返回部分结果
// 4 表示服务端已经返回了所有的结果
xhr.onreadystatechange = function () {
// 判断(服务端返回了所有的结果)
if (xhr.readyState === 4) {
// 判断响应状态码 200
// 2xx 表示成功
if (xhr.status >= 200 && xhr.status < 300) {
// 处理结果 行 头 空行 体
// 1.响应行
console.log("状态码:" + xhr.status);// 状态码
console.log("状态字符串:" + xhr.statusText);//状态字符串
console.log("所有的响应头" + xhr.getAllResponseHeaders());//所有的响应头
console.log("响应体:" + xhr.response);//响应体
// 将响应体的结果放到div里面去
result.innerHTML = xhr.response;
}
}
}
}
</script>
</body>
</html>
效果

通过控制台查看完整的响应头信息:

AJAX发送POST请求
案例需求:
点击按钮客户端通过POST请求方法,让服务器发送的文本放到div中
web服务器代码:
// 1.引入express模块
const express = require("express");
// 2.创建web服务器对象
const app = express();
// 3.创建get路由: 接收客户端的get请求
// req: 即request 是对请求报文的封装
// res: 即response 是对响应报文的封装
app.post('/server', (req, res) =>{
// 设置响应头 设置允许跨域
res.setHeader('Access-Control-Allow-Origin', '*')
//设置响应
res.send("Hello Express");
})
// 4.监听端口启动服务
app.listen(3000, ()=>{
console.log("服务器运行在端口3000中~~~");
})
html文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: 1px solid #90b;
}
</style>
</head>
<body>
<button id="btn">点击发送请求</button>
<div id="result"></div>
<script>
// 获取button元素
const btn = document.getElementById('btn');
const result = document.getElementById("result");
// 绑定事件
btn.onclick = function () {
// 1. 创建对象
const xhr = new XMLHttpRequest();
// 2.初始化 设置请求的方法和url
xhr.open('POST', 'http://127.0.0.1:3000/server');
// 3.发送
xhr.send();
xhr.onreadystatechange = function () {
// 判断(服务端返回了所有的结果)
if (xhr.readyState === 4) {
// 判断响应状态码 200
// 2xx 表示成功
if (xhr.status >= 200 && xhr.status < 300) {
// 处理结果 行 头 空行 体
// 1.响应行
console.log("状态码:" + xhr.status);// 状态码
console.log("状态字符串:" + xhr.statusText);//状态字符串
console.log("所有的响应头" + xhr.getAllResponseHeaders());//所有的响应头
console.log("响应体:" + xhr.response);//响应体
// 将响应体的结果放到div里面去
result.innerHTML = xhr.response;
}
}
}
}
</script>
</body>
</html>

通过控制台查看完整的响应头信息:

在POST请求方法中可以通过给xhr.send()传参,来设置请求体的参数
例如在这样写,这种写法巨多
xhr.send('a=100&b=200&c=300');
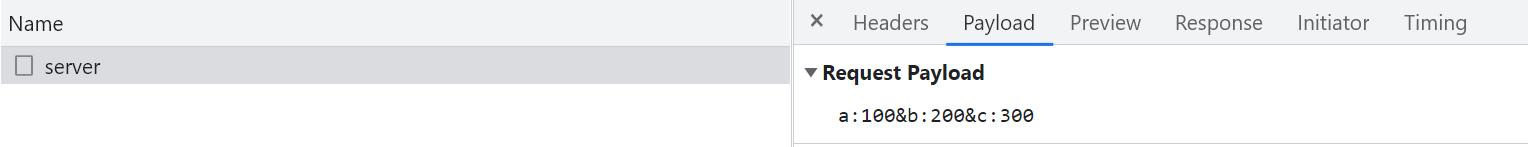
在这里插入图片描述
或者这样写
xhr.send('a:100&b:200&c:300');

还有可以用JSON格式写。
设置请求头信息
可以使用xhr.setRequestHeader('', '') 来设置请求头的信息。

























 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








