- 创建
tsconfig.json文件
tsc --init #生成配置文件
打开vscode终端,定位到项目文件所在目录

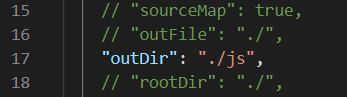
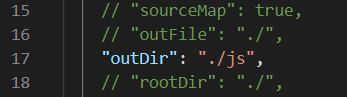
2. 找到tsconfig.json文件里面的outDir,跟改为如下图所示,意思是将js文件放在一个文件夹

3. 更改好后,点击vscode上的:终端 -> 运行任务 -> typescript,然后会出现一个tsc监视,点击他
4. 完成第三步后,写ts文件在保存后会自动生成js文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ycms9EiW-1620740683279)(C:\Users\xmydd\AppData\Roaming\Typora\typora-user-images\image-20210511213711438.png)]](https://img-blog.csdnimg.cn/20210511214612931.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NTY2MzY5Nw==,size_16,color_FFFFFF,t_70)
tsconfig.json文件tsc --init #生成配置文件
打开vscode终端,定位到项目文件所在目录

2. 找到tsconfig.json文件里面的outDir,跟改为如下图所示,意思是将js文件放在一个文件夹

3. 更改好后,点击vscode上的:终端 -> 运行任务 -> typescript,然后会出现一个tsc监视,点击他
4. 完成第三步后,写ts文件在保存后会自动生成js文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ycms9EiW-1620740683279)(C:\Users\xmydd\AppData\Roaming\Typora\typora-user-images\image-20210511213711438.png)]](https://img-blog.csdnimg.cn/20210511214612931.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NTY2MzY5Nw==,size_16,color_FFFFFF,t_70)
 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


