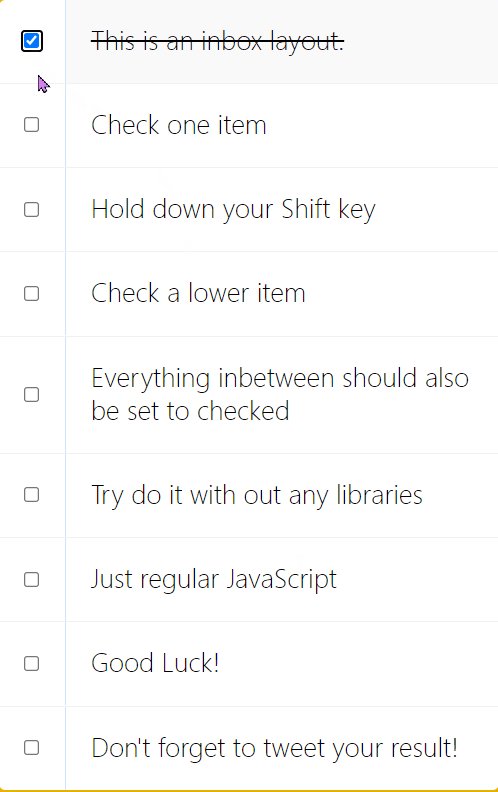
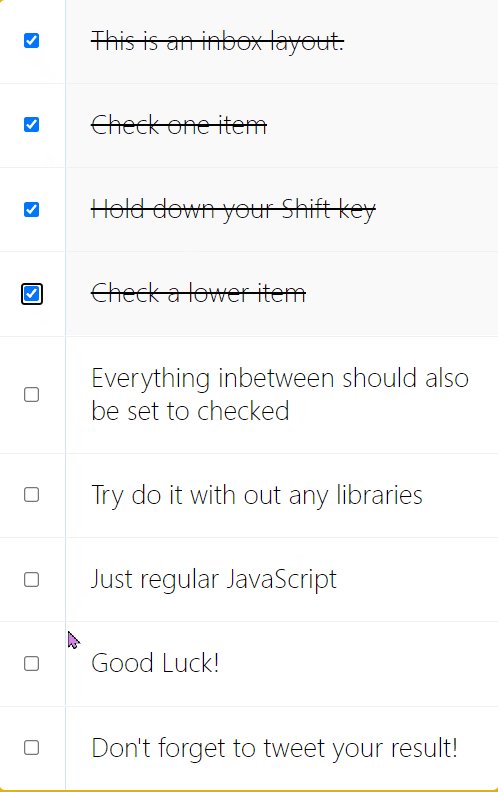
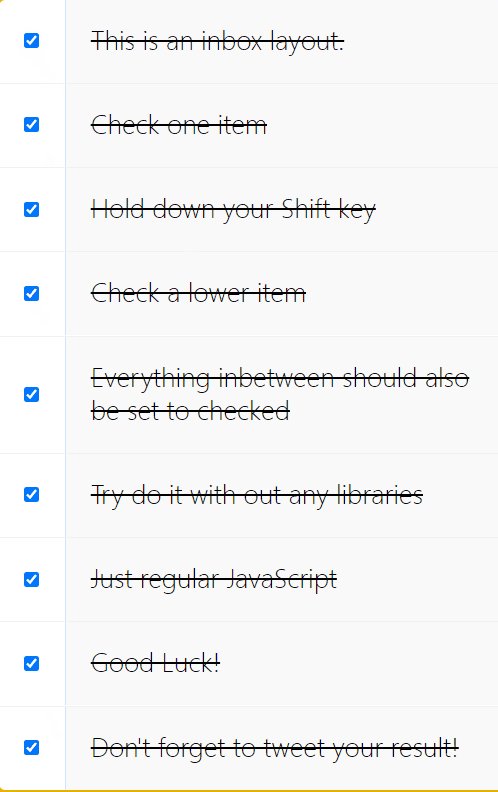
实现效果

需求分析
- 通过
shift键实现连续多选功能- 按下
shift的同时点击A复选框,然后在点击B复选框,A,B之间的复选框都被勾选上 - 或者是先点击A复选框,再按下
shift键点击B复选框,A,B之间的复选框都被勾选上
- 按下
代码实现
方法一
-
要实现这个关键在于需要知道A和B之间有多少个选项
-
使用一个变量isBetween来标记有多少个选项,刚开始isBetween=false
-
当遇到A和B的时候就对isBetween进行取反
-
遇到A的时候,isBetween取反等于true
-
遇到B后,isBetween取反就变成了false
-
在遇到B之前,通过forEach遍历,遇到了AB之间的元素,由于他们都没有被选中,所以不能进入第一个循环,也就不能改变isBetween的值,
-
所以在遇到B之前,遍历了n个元素,就有n-1个isBetween为true
-
isBetween为true,让item.checked = true;就能实现选择AB之间的元素了
-
let lastChecked = null;
function handleCheck(e){
let isBetween = false;
// 定义变量checkedNum,解决没有任何项被勾选的情况下,按住 Shift 再点击某一项,此项之后的元素都会被选中的问题
// 使用checkedNum来记录被勾选上的项
// 此时被勾选上的项都是人为点击的
// 变量checkedNum是为了解决按下`shift`的同时点击A复选框,然后在点击B复选框这种情况下
// 还没点击B,剩下的复选框就全被勾选了
let checkedNum = 0;
checkboxes.forEach(item => {
if (item.checked) {
checkedNum++;
}
});
if (e.shiftKey && this.checked && checkedNum > 1) {
checkboxes.forEach(item => {
if (item === this || item === lastChecked) {
isBetween = !isBetween;
}
if (isBetween) {
item.checked = true;
}
})
}
// 使用lastChecked把第一次点击的input存起来,
// 如果首次没有在按下shift键的同时点击input,那么就不会进入到if循环里
// 第二次按下shift再点击的时候才进入if循环,这个时候如果不存好第一次点击的this
// 就不能判断需要勾选的区间
lastChecked = this;
}
方法二
利用数组索引获取需要选中的范围
let onOff = false;
let lastChecked = null;
// 处理方法二:利用数组索引获取需要选中的范围
function handleCheck1(e) {
if(!lastChecked) lastChecked = this;
onOff = lastChecked.checked ? true : false;
if(e.shiftKey) {
let start = boxArr.indexOf(this);
let end = boxArr.indexOf(lastChecked);
boxArr.slice(Math.min(start, end), Math.max(start, end) + 1)
.forEach(input => input.checked = onOff);
}
lastChecked = this;
}
boxs.forEach(box => box.addEventListener('click', handleCheck1));






















 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








