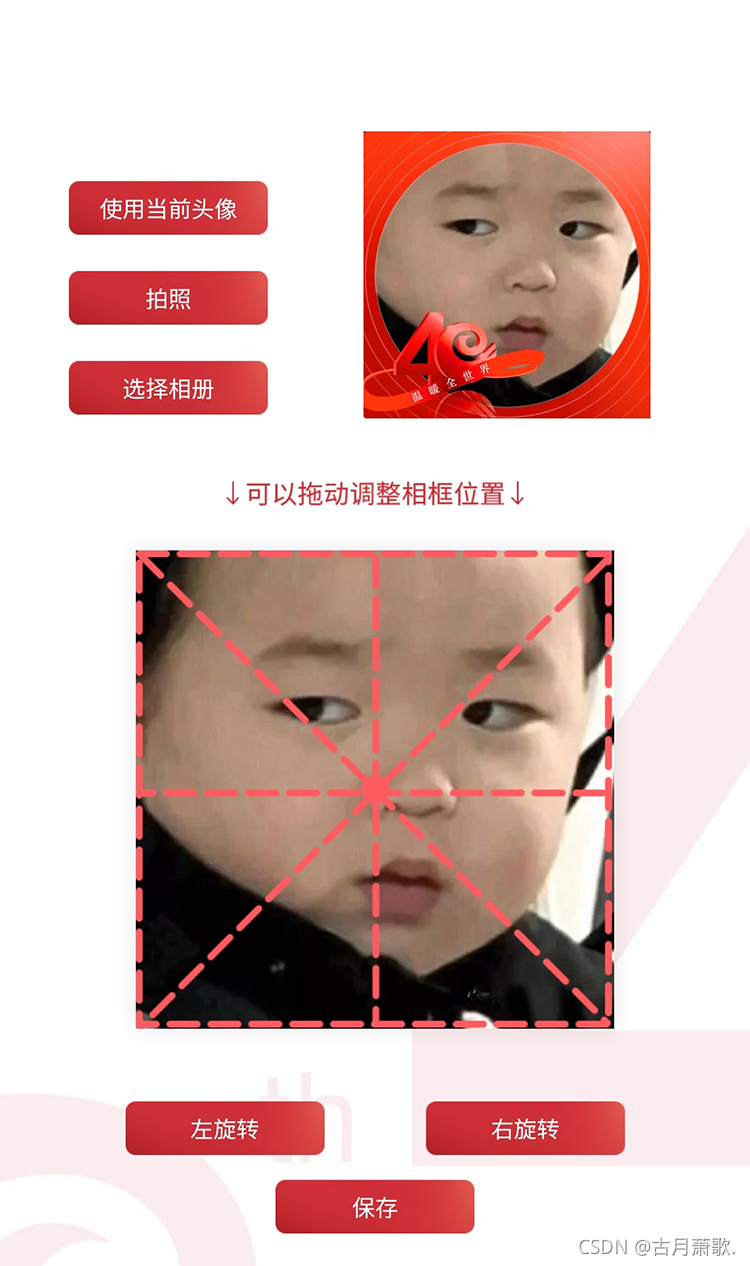
使用场景:选择头像框生成对应头像;
功能:可移动、缩放、旋转;

catchtouchstart="touchstartCallback" //手指按下
catchtouchend="touchendCallback"//手指抬起
catchtouchmove="touchmoveCallback"//移动
//事件对象 e.touches.length 根据长度判断手指数
/* chstartCallback */
if (e.touches.length === 1) {
//单指点击
let {
clientX,clientY } = e.touches[0];
this.startX = clientX;
this.startY = clientY;
}else {
//多指
//计算第一根手指与第二根手指的距离
let xMove = e.touches[1].clientX - e.touches[0].clientX;
let yMove = e.touches[1].clientY - e.touches[0].clientY;
let distance = Math.sqrt(xMove * xMove + yMove * yMove); //两直角边平方和开方算斜边
twoPoint.x1 = e.touches[0].pageX * 2
twoPoint.y1 = e.touches[0].pageY * 2
twoPoint.x2 = e.touches[1].pageX * 2
twoPoint.y2 = e.touches[1].pageY * 2
this.setData({
'stv.distance': distance,
'stv.zoom': true, //开启可缩放状态
})
}
/* touchmoveCallback*/








 这篇博客介绍了微信小程序中实现头像编辑的功能,包括头像框的移动、缩放和旋转。通过监听touchstart、touchmove和touchend事件,实现了单指拖动和双指缩放操作。同时,针对头像保存前可能出现的不清晰问题,提供了调整头像链接参数以获取高清头像的解决方案。此外,还讨论了在用户拒绝授权保存图片后,如何引导用户重新授权的策略。
这篇博客介绍了微信小程序中实现头像编辑的功能,包括头像框的移动、缩放和旋转。通过监听touchstart、touchmove和touchend事件,实现了单指拖动和双指缩放操作。同时,针对头像保存前可能出现的不清晰问题,提供了调整头像链接参数以获取高清头像的解决方案。此外,还讨论了在用户拒绝授权保存图片后,如何引导用户重新授权的策略。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








