微信小程序 scroll-view滑动
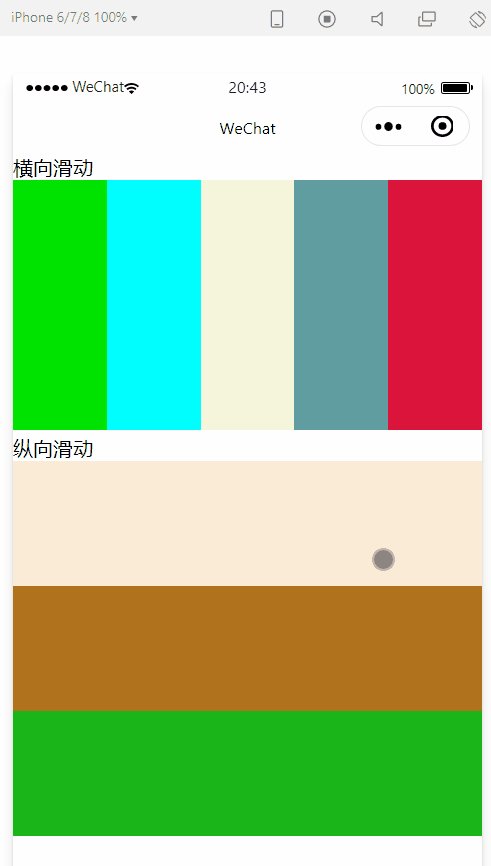
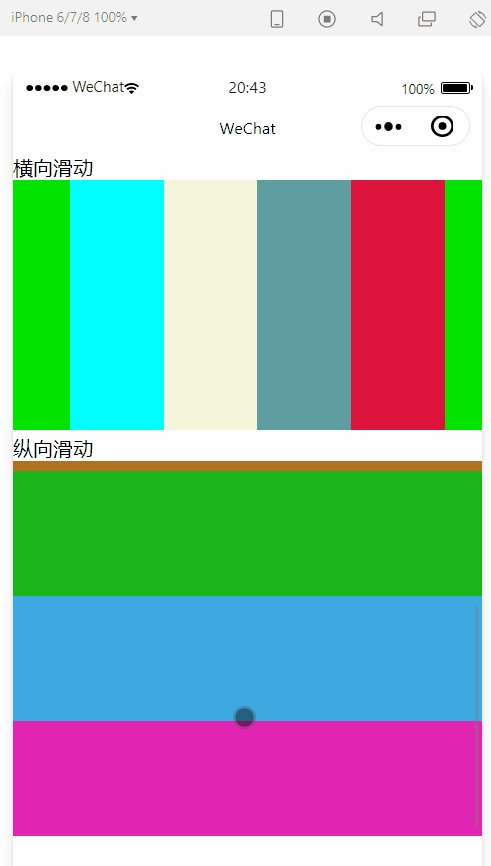
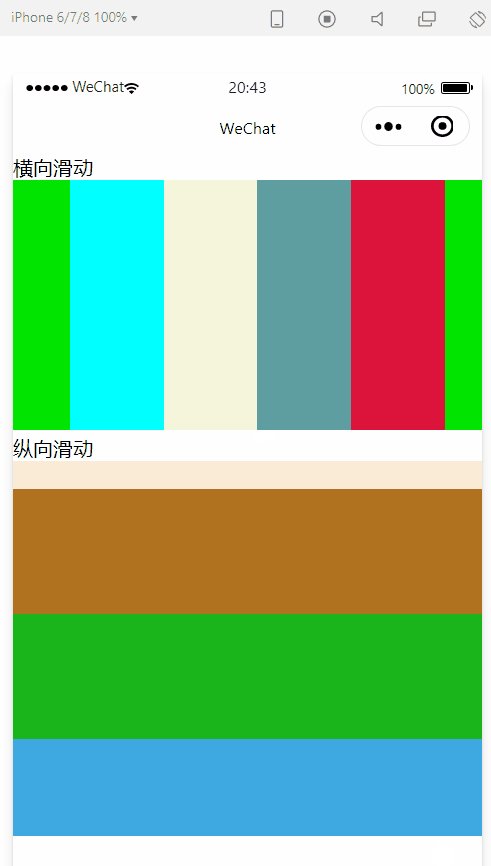
scroll-view纵向滑动
使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px
<!-- wxml -->
<scroll-view scroll-y="true" style="height:300px">
<view class="item_1"></view>
<view class="item_2"></view>
<view class="item_3"></view>
<view class="item_4"></view>
<view class="item_5"></view>
</scroll-view>
/* wxss */
.item_1{
background-color: antiquewhite;
height: 100px;
width: 100%;
}
.item_2{
background-color: rgb(177, 114, 31);
height: 100px;
width: 100%;
}
.item_3{
background-color: rgb(26, 181, 26);
height: 100px;
width: 100%;
}
.item_4{
background-color: rgb(62, 168, 225);
height: 100px;
width: 100%;
}
.item_5{
background-color: rgb(225, 36, 177);
height: 100px;
width: 100%;
}
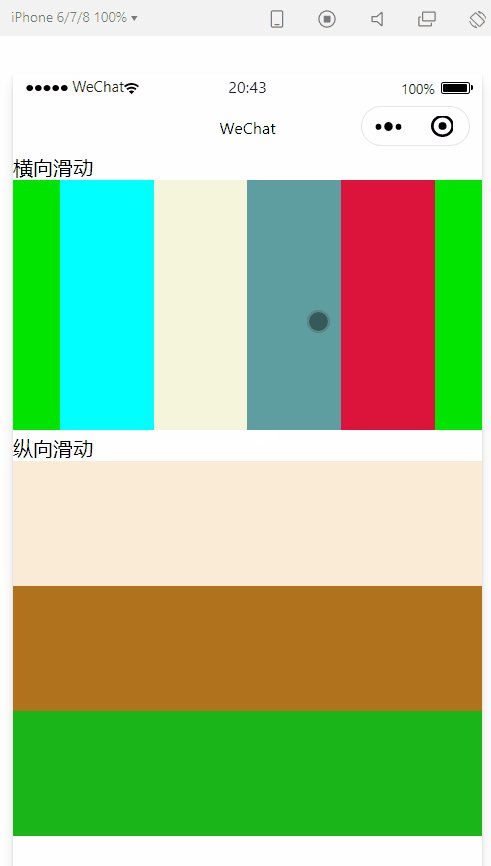
scroll-view横向滑动
使用横向滑动时要注意设置外层元素 white-space: nowrap 内层要设置display: inline-block
<!-- wxml -->
<text>横向滑动</text>
<scroll-view scroll-x="true" style="width:100%;white-space: nowrap" >
<view class="item1"></view>
<view class="item2"></view>
<view class="item3"></view>
<view class="item4"></view>
<view class="item5"></view>
</scroll-view>
/* wxss */
.item1{
background-color: #00e400;
display: inline-block;
width: 75px;
height: 200px;
}
.item2{
background-color: aqua;
display: inline-block;
width: 75px;
height: 200px;
}
.item3{
background-color: beige;
width: 75px;
display: inline-block;
height: 200px;
}
.item4{
background-color: cadetblue;
width: 75px;
display: inline-block;
height: 200px;
}
.item5{
background-color: crimson;
width: 75px;
display: inline-block;
height: 200px;
}






















 7768
7768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








