经过测试方式二不会出现异步问题,建议大家首先用方式二
页面效果

方式一
1、封装的方法
/**
* 假设你有一个 components 目录,里面包含多个 Vue 组件文件(.vue),你想要动态地导入这些组件并在应用中注册它
* @param {modules} modules 一个对象,键是模块路径,值是一个返回 Promise 的函数
*/
export const importMetaGlobCom = (Vue, modules) => {
// 创建一个对象来存储动态导入的组件
const components = {}
// 遍历所有匹配到的模块路径
for (const path in modules) {
// modules[path] 是一个函数,调用它会返回一个 Promise,该 Promise 解析为模块的导出
modules[path]()
.then((mod) => {
// 获取组件的名称(假设每个组件的默认导出包含一个 name 属性)
const componentName = mod.default.name
// 将组件添加到 components 对象中,以便后续使用
components[componentName] = mod.default
// 在这里,你可以进一步处理组件,比如注册到 Vue 应用中
Vue.component(componentName, mod.default)
})
.catch((err) => {
console.error('Failed to load component', path, err)
})
}
return components
}
2、vue页面使用
<template>
<div class="leftPanel-container">
<!-- transition添加收起和展开的过渡效果 -->
<transition name="slide">
<div class="left-main" v-if="isZhanKai">
<component
:is="`${layerTreeCheckedKeys[showIndex].id}Panel`"
></component>
</div>
</transition>
</div>
</template>
<script>
import Vue from 'vue'
import { importMetaGlobCom } from '@/utils/common'
// 使用 import.meta.glob 动态导入 components 目录下的所有 .vue 文件
const modules = import.meta.glob('./left/*.vue')
// 创建一个对象来存储动态导入的组件
const components = importMetaGlobCom(Vue, modules)
export default {
name: 'LeftPanel',
components: components,
data() {
return {
}
},
computed: {
},
mounted() {},
methods: {
}
}
</script>
<style lang='scss' scoped>
</style>
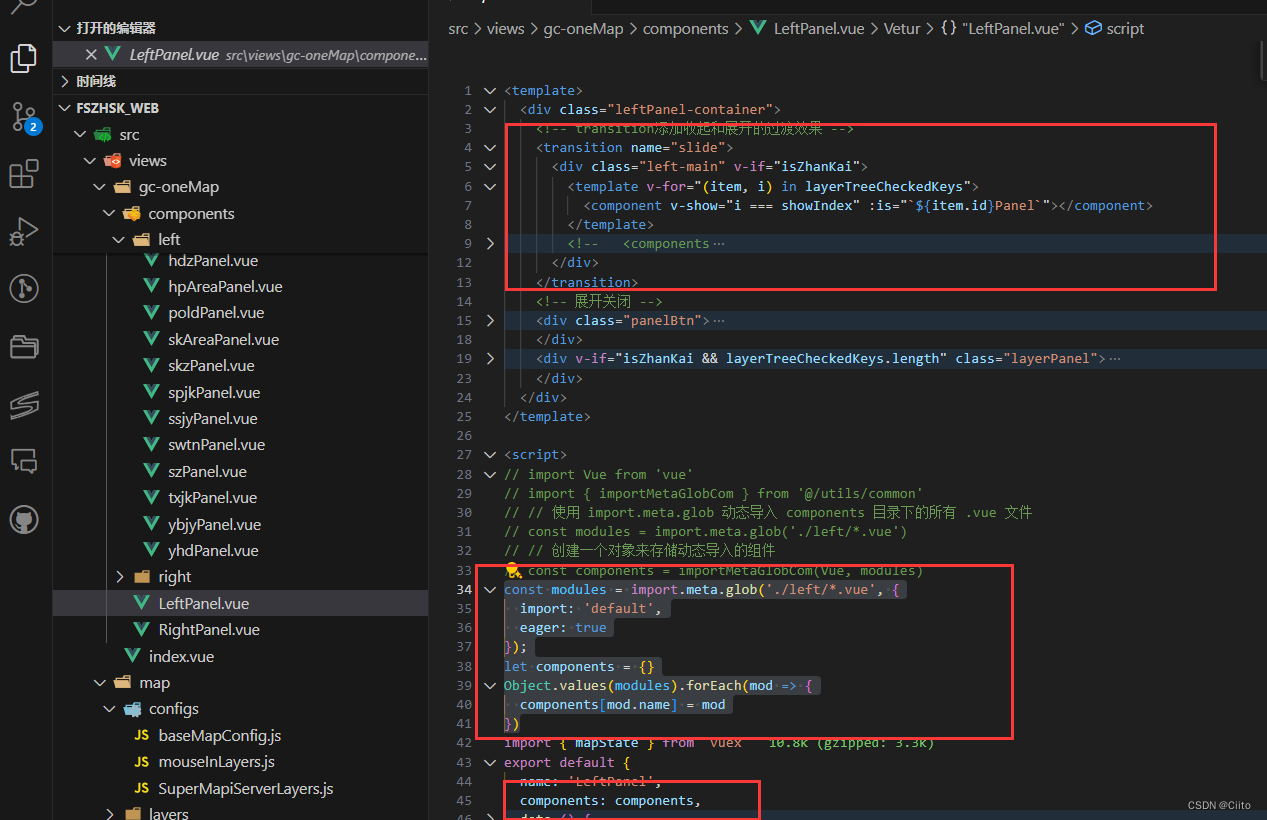
方式二
1、vue页面使用
const modules = import.meta.glob('./left/*.vue', {
import: 'default',
eager: true
});
let components = {}
Object.values(modules).forEach(mod => {
components[mod.name] = mod
})

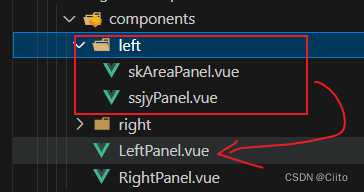
vue项目文件夹截图
























 1121
1121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










